選擇 (Select)
此小工具的功能為何?
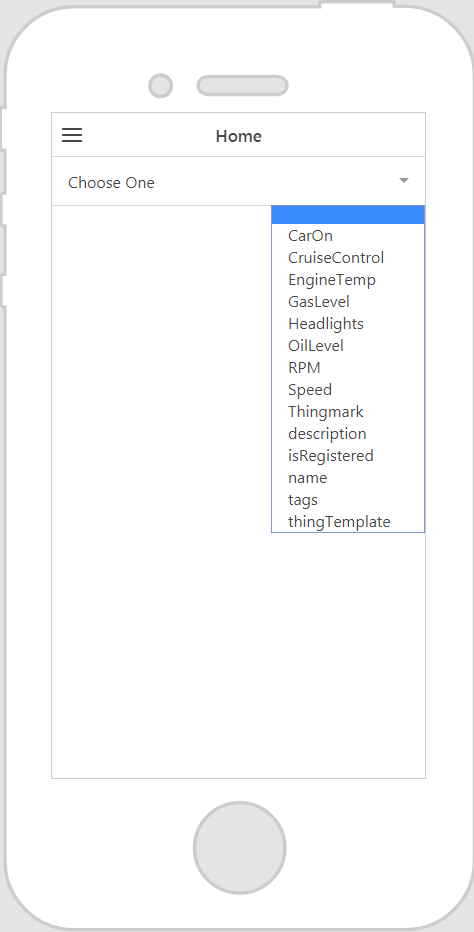
「選擇」小工具提供下拉式功能表。
使用此小工具的時機?
當要透過下拉式功能表提供選擇時,即可使用「選擇」小工具。
還有任何特殊屬性、服務、事件、動作嗎?
欲檢視常用小工具屬性、服務、事件等清單,可參閱
共通的小工具屬性、服務、事件。
下表列出此小工具專屬的屬性、服務以及事件。
|
屬性
|
JavaScript
|
類型
|
描述
|
|
數值
|
value
|
string
|
小工具的數值。
|
|
清單
|
list
|
object
|
資料的繫結目標。您一般都是繫結服務的「所有項目」至此屬性。
|
|
數值欄位
|
valuefield
|
string
|
指定能以小工具所選擇的數值欄位。
當小工具繫結至 ThingWorx 資料時,即自動產生此欄位與相關選項。
|
|
顯示欄位
|
displayfield
|
string
|
指定「選擇」小工具中所要出現的欄位。一般均與「數值」欄位相同,但也有不一樣的地方。
當小工具繫結至 ThingWorx 資料時,即自動產生此欄位與相關選項。
|
|
標籤
|
label
|
string
|
顯示在小工具上的標籤。
|
|
清單項目邊框間距
|
itempadding
|
string
|
清單項目周圍的邊框間距。
|
動作中的小工具
此範例為小工具可能的外觀!
|
使用所必須的最少步驟
|
近似外觀
|
|
1. 拖曳「選擇」小工具至畫布上。
2. 在「標籤」欄位中輸入「選取」小工具的標籤。
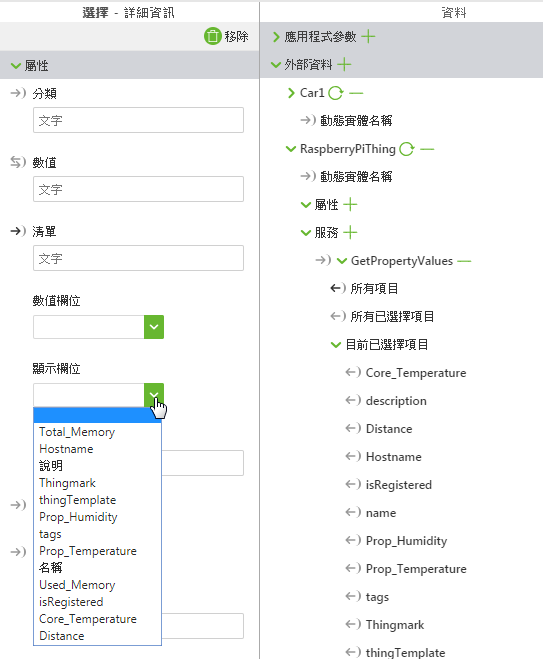
3. 從「資料」窗格,針對您想要檢索資料的實體新增服務。
4. 將「所有項目」或「所有已選擇項目」繫結到「選擇」小工具,然後選擇「選擇繫結目標」視窗上的「清單」。
5. 選擇「顯示欄位」屬性的值。
6. 選擇「數值欄位」屬性的值。
|
|
繫結 ThingWorx 資料後的輔助組態欄位
在繫結 ThingWorx 資料至小工具之後,隨即在下拉式清單中顯示某些欄位的選項。舉例來說,如果您繫結「所有項目」至「選擇」小工具,並選取「選擇繫結目標」視窗上的「清單」,則「X 軸欄位」與「Y 軸欄位」屬性都會出現可用選項。
使用 CSS 對小器具進行樣式化處理
您可使用 CSS 對小器具進行樣式化處理!以下為 CSS 類別範例,您可進行建立並套用︰
| 請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。 |
CSS 範例 | 近似外觀 |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
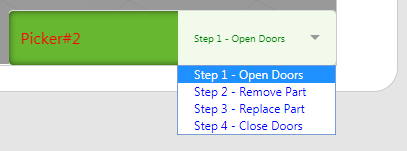
| |
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
如需有關實行 CSS 類別的詳細資訊,請參閱
應用程式樣式。