|
使用所必須的最少步驟
|
近似外觀
|
|
1. 透過行動裝置或 2D 眼鏡專案的 2D 畫布,將「掃描」小工具拖放至畫布上。
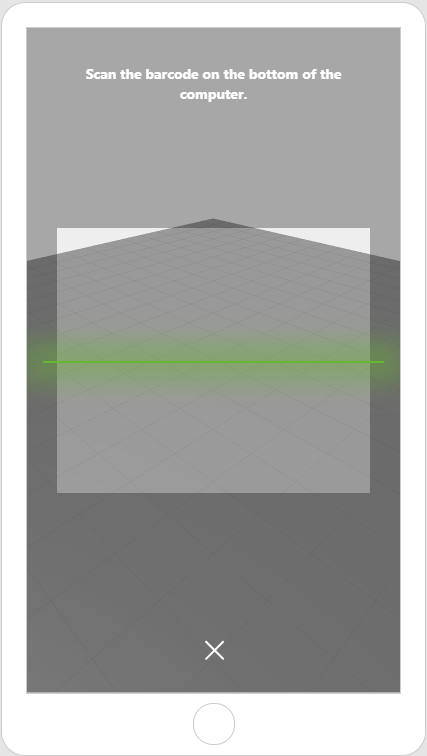
2. 輸入要顯示在掃描檢視中的文字。例如,Scan the barcode on the bottom of the computer.
3. 拖曳「按鈕」小工具至畫布上。
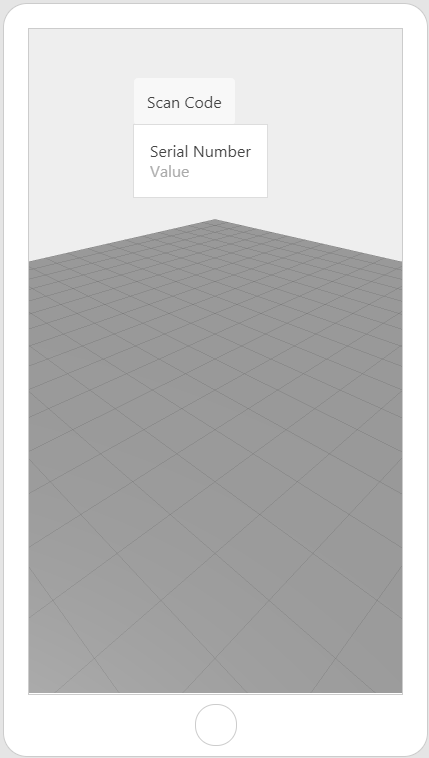
4. 輸入要顯示在按鈕上的文字。例如,Scan Code。 5. 將「按鈕」「按一下」事件旁的  圖示拖放到「掃描」小工具上。 圖示拖放到「掃描」小工具上。6. 在「選取繫結目標」視窗上,選取「啟動掃描」。 7. 拖曳「數值顯示」小工具至畫布上。 8. 輸入您要在「標籤」欄位中為值顯示標籤顯示的文字。例如,序號。 9. 接下來,按一下「掃描」小工具以顯示內容的詳細資訊。 10. 將「已掃描數值」旁的  圖示拖放到「數值顯示」小工具上。 圖示拖放到「數值顯示」小工具上。11. 在「選取繫結目標」視窗上,選取「數值」。 |
初始檢視:  按一下 Scan Code 按鈕後:  |