|
|
資料必須繫結至重複器以重複項目。
|
|
|
資料必須繫結至重複器以重複項目。
|
|
|
針對下列屬性,請依支援格式之一輸入數字 (例如 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
屬性
|
JavaScript
|
類型
|
描述
|
||
|
重複器儲存格高度 (單位:px 或 %)
|
repeatercontentheight
|
string
|
重複器中的儲存格高度。
|
||
|
重複器儲存格邊距 (單位:px 或 %)
|
repeatercontentmargin
|
string
|
重複器中的儲存格邊距。此屬性是直接從 CSS 轉譯而得。
|
||
|
重複器儲存格內邊框間距 (單位:px 或 %)
|
repeatercontentpadding
|
string
|
重複器中的儲存格內邊框間距。此屬性是直接從 CSS 轉譯而得。
|
||
|
重複器儲存格寬度 (單位:px 或 %)
|
repeatercontentwidth
|
string
|
重複器中的儲存格寬度。
|
||
|
「選擇」
|
selection
|
boolean
|
啟用或停用選取單一列或項目的功能。在啟用「選擇」屬性之後,您也可選擇是否啟用「多重選擇」屬性。
|
||
|
多重選擇
|
multiselect
|
boolean
|
如果已啟用「選擇」屬性,即會顯示此屬性,讓您可以在同時選取多列或輸入項的情況下進行啟用或停用。
|
|
事件
|
JavaScript
|
描述
|
|
「項目點擊」
|
itemclick
|
當使用者按一下或觸碰「重複器」中的列或專案時即會觸發。
拖曳「ItemClick」屬性至專案樹狀結構中的檢視上,則當點擊了清單中的項目或重複器時,隨即會瀏覽至其所繫結的檢視。舉例來說,如果您把「清單」小工具的「ItemClick」屬性繫結到「詳細資訊」檢視中,則當項目位於清單中即開啟「詳細資訊」頁面。
|
|
使用所必須的最少步驟
|
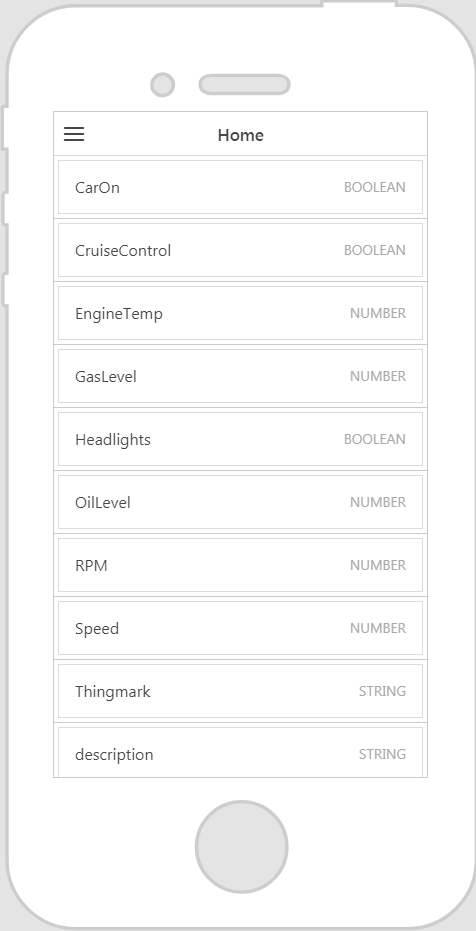
近似外觀
|
|
1. 拖放「重複器」小工具至畫布上。
2. 從「資料」窗格,針對您想要檢索資料的實體新增服務。
3. 一旦新增該服務之後,將「所有項目」拖放至重複器上,並選擇「選擇繫結目標」視窗上的「資料」。
4. 將小工具拖放至重複器上。在此範例中,我們先後拖放了「面板」小工具至和「數值顯示」小工具至「面板」上。
5. 從「資料」窗格中,向下捲動至「重複器資料項目」,再從資料集合拖放一或多個屬性至重複器中的小工具之上。在此範例中,我們繫結了 name 屬性與 baseType 屬性至「數值顯示」。
|
 |