快顯 (Popup)
此小工具的功能為何?
「快顯」屬於基本的容器小工具,可作為強制回應或非強制回應的快顯/疊加,以顯示警告或警示,或不需切換檢視即可蒐集使用者輸入。
使用此小工具的時機?
使用快顯的時機:
• 在檢視者繼續體驗之前,對其顯示重要資訊或警示。
• 想在快顯中納入按鈕或核取方塊,可確保檢視者得知了該資訊。
• 要限制體驗檢視中的文字,但仍要提供該資訊。在此情況下,您只能使用「更多資訊」按鈕。在按下該按鈕之後,就會出現快顯以提供更詳細的資訊。
還有任何特殊屬性、服務、事件、動作嗎?
欲檢視常用小工具屬性、服務、事件等清單,可參閱
共通的小工具屬性、服務、事件。
下表列出此小工具專屬的屬性、服務以及事件。
|
屬性
|
JavaScript
|
類型
|
描述
|
|
類型
|
type
|
string
|
選取您想納入的快顯類型:
• 浮動快顯
• 強制回應
|
|
已置中
|
centered
|
boolean
|
如果選取此核取方塊,快顯視窗即會置於畫面水平與與垂直中心。如果未選取此核取方塊,則會顯示下列其他屬性:
• 頂端 (px、%、em、vh)
• 底端 (px、%、em、vh)
• 靠左 (px、%、em、vh)
• 靠右 (px、%、em、vh)
|
|
頂端 (px、%、em、vh)
|
top
|
string
|
設定元素的 HTML style屬性,讓您以單位 (px、%、vw、vh 等) 設定為固定於頂端。
|
|
底端 (px、%、em、vh)
|
bottom
|
string
|
設定元素的 HTML style屬性,讓您以單位 (px、%、vw、vh 等) 設定為固定於底端。
|
|
靠左 (px、%、em、vh)
|
left
|
string
|
設定元素的 HTML style屬性,讓您以單位 (px、%、vw、vh 等) 設定為固定於左側。
|
|
靠右 (px、%、em、vh)
|
right
|
string
|
設定元素的 HTML style屬性,讓您以單位 (px、%、vw、vh 等) 設定為固定於右側。
|
|
服務
|
JavaScript
|
描述
|
|
隱藏快顯
|
hidepopup
|
隱藏快顯的可繫結服務。
|
|
顯示快顯
|
showpopup
|
顯示快顯的可繫結服務。
|
此小工具可提供下列動作。
• 在畫布中隱藏
• 在畫布中顯示
動作中的小工具
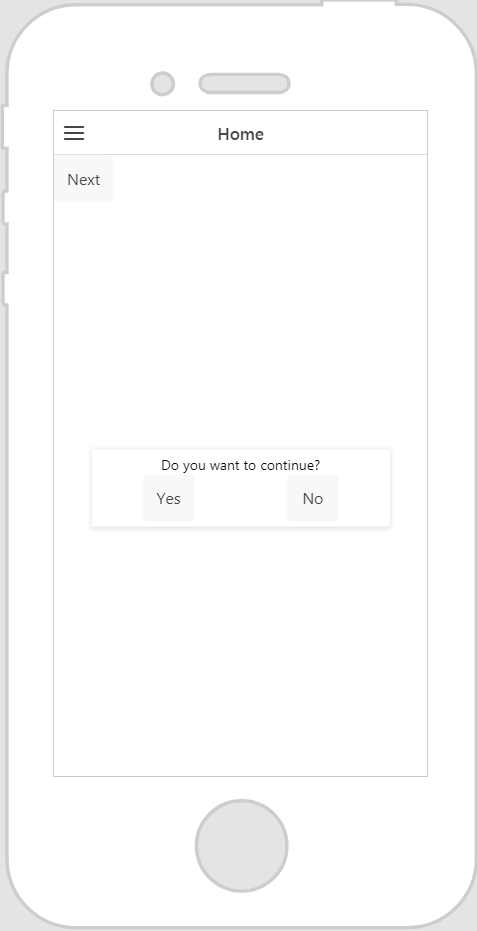
此範例為小工具可能的外觀!
|
使用所必須的最少步驟
|
近似外觀
|
|
|
針對快顯的顯示順序,您必須透過「點擊」事件將小工具新增至體驗 (例如標籤或按鈕)。您要把該小工具的「點擊」事件繫結至「快顯」小工具,然後選擇「選取繫結目標」視窗上的「顯示快顯」。
|
1. 拖曳「快顯」小工具至畫布上。
2. 針對您所要顯示的小工具,將之拖曳至快顯上。
|
|
在此範例中,我們透過下列動作來格式化快顯:
a. 拖曳「格線配置」小工具至快顯上。
b. 新增 1 列。
c. 新增 1 欄至第二列。
d. 拖曳「標籤」小工具至第一列。在「文字」欄位中輸入 Do you want to continue?。
e. 拖曳「按鈕」小工具至第二列中的 2 個欄中。將按鈕的標題設為 Yes;另一個標題為 No。
f. 將「確定」按鈕的「點擊」事件繫結至體驗中的另一個檢視,然後選擇「選取繫結目標」視窗上的「導覽」。
g. 把「否」按鈕的「點擊」事件繫結至「快顯」小工具,然後選擇「選取繫結目標」視窗上的「隱藏快顯」。
|
3. 請確實透過「點擊」事件,將小工具新增至快顯 (例如標籤或按鈕),藉以關閉快顯。您要把該小工具的「點擊」事件繫結至「快顯」小工具,然後選擇「選取繫結目標」視窗上的「隱藏快顯」。
|
|
使用 CSS 對小工具進行樣式化處理
您可使用 CSS 對小工具進行樣式化處理!以下為 CSS 類別範例,您可進行建立並套用︰
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
CSS 範例
|
近似外觀
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
如需有關實行 CSS 類別的詳細資訊,請參閱
應用程式樣式。