|
使用所必須的最少步驟
|
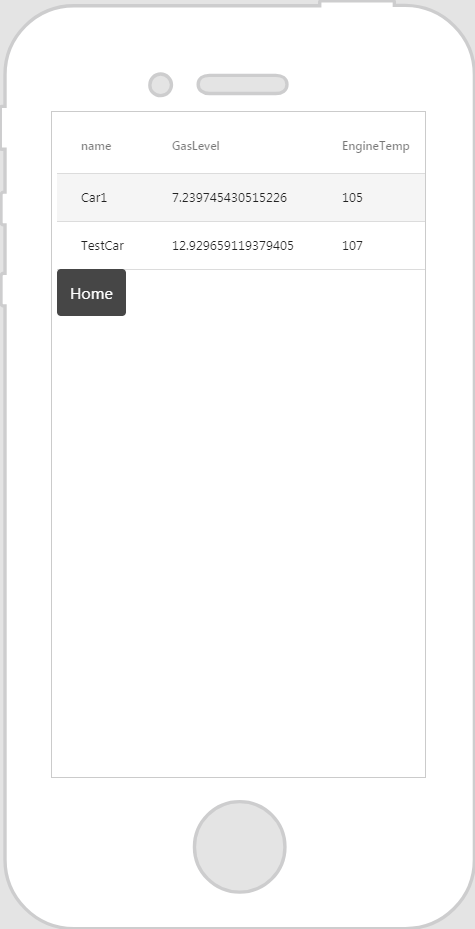
近似外觀
|
||
|
1. 拖曳「面板」小工具至畫布上。
2. 針對您所要顯示的小工具,將之拖曳至面板上。在此範例中,我們即拖曳了「資料格線」與「按鈕」小工具至面板上。
|

|
|
屬性
|
JavaScript
|
類型
|
描述
|
|
彈性方向
|
flexdirection
|
string
|
定義版面配置的定向。
|
|
使用所必須的最少步驟
|
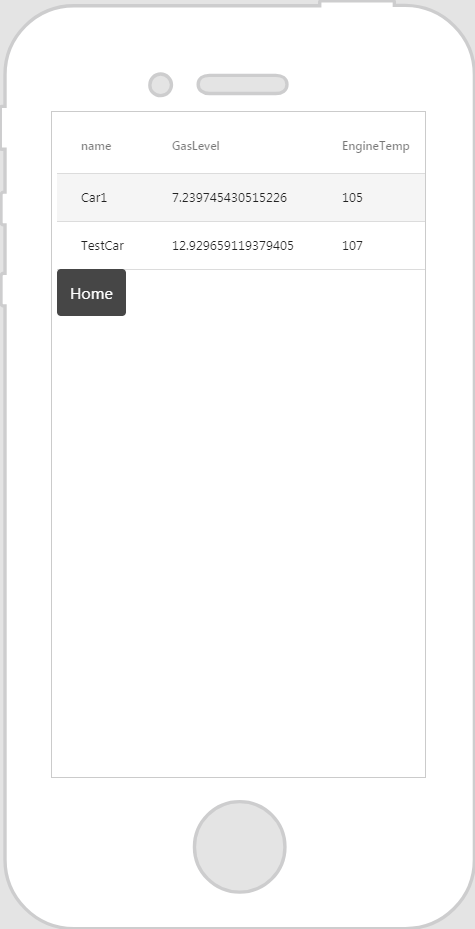
近似外觀
|
||
|
1. 拖曳「面板」小工具至畫布上。
2. 針對您所要顯示的小工具,將之拖曳至面板上。在此範例中,我們即拖曳了「資料格線」與「按鈕」小工具至面板上。
|

|