|
屬性
|
JavaScript
|
類型
|
描述
|
||
|
啟用以狀態為基礎的格式
|
enableStateFormatting
|
boolean
|
讓您能根據 ThingWorx 中所定義的狀態定義,設定該小工具的格式。
如果勾選了核取方塊,則下列屬性會顯示:
• 從屬欄位
• 狀態定義
舉例來說,如果某標籤具備 error 的「狀態定義」值,則標籤即轉為紅色。
|
||
|
從屬欄位
|
stateFormatValue
|
string
|
|||
|
狀態定義
|
stateFormat
|
boolean
|
|||
|
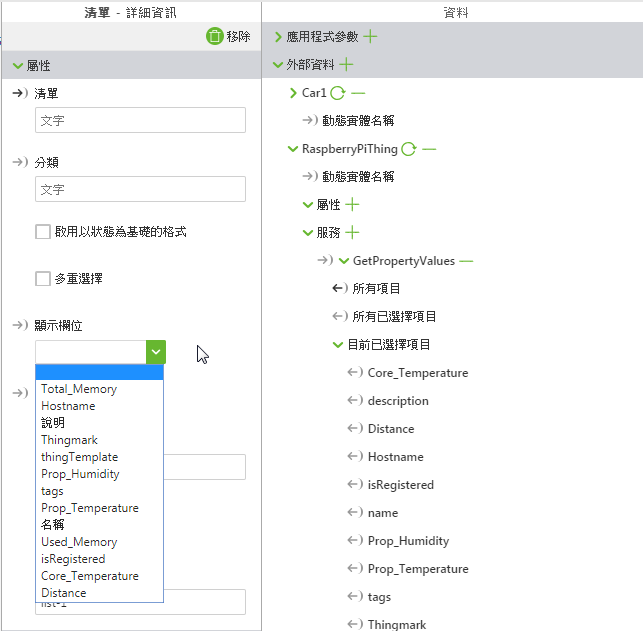
顯示欄位
|
label
|
string
|
指定「清單」小工具中所要出現的欄位。一般均與「數值」欄位相同,但也有不一樣的地方。
當小工具繫結至 ThingWorx 資料時,即自動產生此欄位與相關選項。
|
||
|
清單項目邊框間距
|
itempadding
|
string
|
內容和邊界之間的空間。請依支援格式之一輸入數字 (例如 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|