|
使用所必須的最少步驟
|
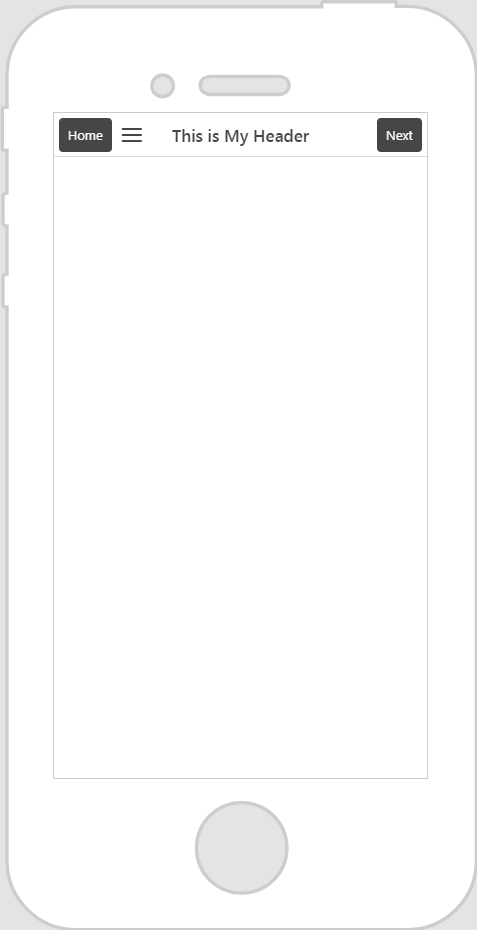
近似外觀
|
||
|
1. 拖曳「頁首」小工具至畫布上。
2. 針對您要顯示的小工具,將之拖曳至頁首上。在此範例中,我們拖曳「按鈕」小工具至頁首的左側,「標籤」小工具則到頁首的中央,還有另一個「按鈕」小工具在頁首的右側。
|

|
|
使用所必須的最少步驟
|
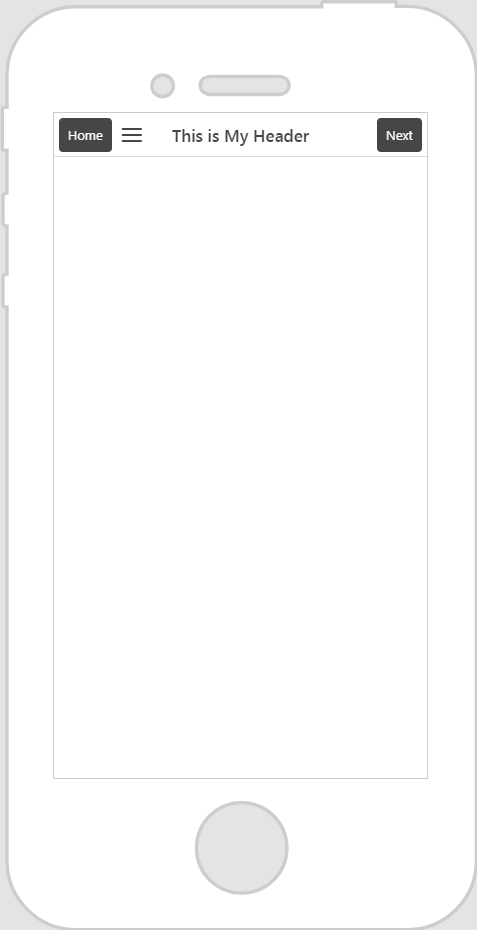
近似外觀
|
||
|
1. 拖曳「頁首」小工具至畫布上。
2. 針對您要顯示的小工具,將之拖曳至頁首上。在此範例中,我們拖曳「按鈕」小工具至頁首的左側,「標籤」小工具則到頁首的中央,還有另一個「按鈕」小工具在頁首的右側。
|

|