量測計 (Gauge)
此小工具的功能為何?
「量測計」小工具為單一指針的量表。您可定義量測計的區塊數或間隔數,並針對各個間隔定義不同的顏色。
使用此小工具的時機?
若要以量測計顯示連線項目的屬性,即可使用「量測計」。舉例來說,如果您想顯示發電機的引擎溫度,則將「EngineTemp」屬性繫結至量測計即可。
還有任何特殊屬性、服務、事件、動作嗎?
欲檢視常用小工具屬性、服務、事件等清單,可參閱
共通的小工具屬性、服務、事件。
下表列出此小工具專屬的屬性、服務以及事件。
|
屬性
|
JavaScript
|
類型
|
描述
|
|
啟用以狀態為基礎的格式
|
enableStateFormatting
|
boolean
|
讓您能根據 ThingWorx 中所定義的狀態定義,設定該小工具的格式。
如果勾選了核取方塊,則下列屬性會顯示:
• 從屬欄位
• 狀態定義
舉例來說,如果某標籤具備 error 的「狀態定義」值,則標籤即轉為紅色。
欲瞭解更多 ThingWorx 中的樣式與狀態定義資訊,可參閱 ThingWorx 輔助說明中心裡的 〈樣式與狀態定義〉。 |
|
從屬欄位
|
stateFormatValue
|
string
|
如果選取 「啟用以狀態為基礎的格式」核取方塊,即會顯示此屬性。欲瞭解更多 ThingWorx 中的樣式與狀態定義資訊,可參閱 ThingWorx 輔助說明中心裡的 〈樣式與狀態定義〉。 |
|
狀態定義
|
stateFormat
|
boolean
|
如果選取 「啟用以狀態為基礎的格式」核取方塊,即會顯示此屬性。欲瞭解更多 ThingWorx 中的樣式與狀態定義資訊,可參閱 ThingWorx 輔助說明中心裡的 〈樣式與狀態定義〉。 |
|
最小值
|
min
|
string
|
量測計所顯示的最小值。預設值已設為 0。
|
|
最大值
|
max
|
string
|
量測計所顯示的最大值。預設值已設為 100。
|
|
小數位數
|
humanFriendlyDecimal
|
number
|
在小數點之後顯示的位數。
|
|
量測計標題
|
title
|
string
|
量測計的標題。
|
|
標題位置
|
titleposition
|
string
|
標題位置可為下列之一:
• 上方
• 下方
|
|
量測計範圍
|
donut
|
number
|
量測計範圍可為下列之一:
• 半圓
• 全圓
如果選擇「全圓」,就會顯示「開始角度」屬性,讓您輸入某項數值開始時的角度。
|
|
開始角度
|
donutstartangle
|
number
|
效果的開始角度。
|
|
隱藏內部陰影
|
hideinnershadow
|
boolean
|
選取此核取方塊即可隱藏量測計的內部陰影。
|
|
標題字型色彩
|
titlefontcolor
|
string
|
輸入量測計標題的顏色。您可輸入下列任何格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
數值字型色彩
|
valuefontcolor
|
string
|
輸入量測計數值的顏色。您可輸入下列任何格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
數值填充色彩
|
valuecolor
|
string
|
輸入量測計數值的填充顏色。您可輸入下列任何格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
數值背景色彩
|
backgroundcolor
|
string
|
輸入量測計數值的背景顏色。您可輸入下列任何格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
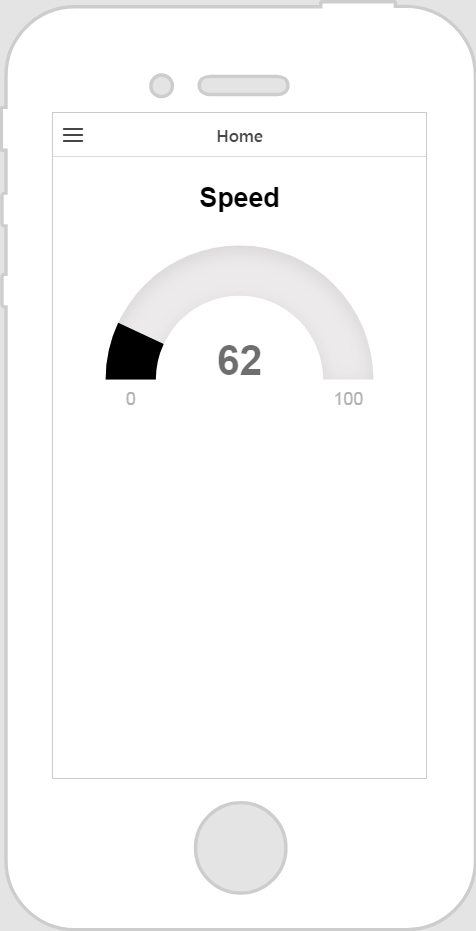
動作中的小工具
此範例為小工具可能的外觀!
|
使用所必須的最少步驟
|
近似外觀
|
|
1. 拖曳「量測計」小工具至畫布上。
2. 在「量測計標題」欄位中輸入量測計的標題。
3. 從「資料」窗格中,透過數字屬性搜尋具有服務的實體。
4. 一旦新增該服務之後,將「目前已選擇項目」之下的數字屬性拖曳至小工具上,並選擇「選擇繫結目標」視窗上的「數值」。
|
|
根據您繫結至量測計的屬性,可能需要調整「最小值」與「最大值」欄位。
|
|
|