|
|
資料必須繫結至資料網格。
|
|
|
資料必須繫結至資料網格。
|
|
屬性
|
JavaScript
|
類型
|
描述
|
|
資料
|
data
|
string
|
當「資料」屬性繫結至服務結果時,您可選擇要在資料網格小工具中顯示的欄。  |
|
啟用以狀態為基礎的格式
|
enableStateFormatting
|
boolean
|
讓您能根據 ThingWorx 中所定義的狀態定義,設定該小工具的格式。
如果勾選了核取方塊,就會出現下列屬性:
• 從屬欄位
• 狀態定義
舉例來說,如果標籤的「狀態定義」值為 error,標籤會變成紅色。
|
|
頁首類別
|
headerClass
|
string
|
指派至小工具頁首的 CSS 類別。
|
|
水平對齊
(欄屬性)
|
指定欄的水平對齊方式。
• 靠左
• 置中
• 靠右
|
|
垂直對齊
(欄屬性)
|
指定欄的垂直對齊方式。
• 靠上
• 置中
• 靠下
|
|
使用所必須的最少步驟
|
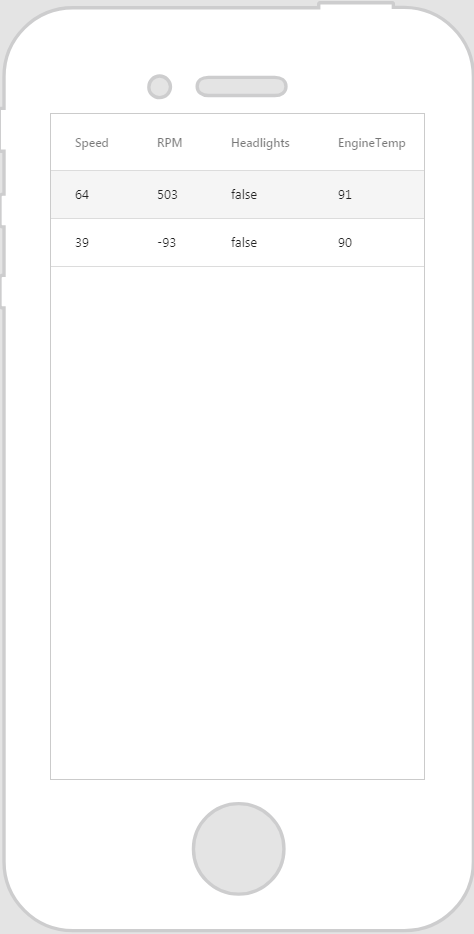
近似外觀
|
|
1. 拖曳「資料格線」小工具至畫布上。
2. 從「資料」窗格,針對您想要檢索資料的實體新增服務。
3. 一旦新增該服務之後,將「所有項目」拖曳至小工具上,並選擇「選擇繫結目標」視窗上的「資料」。
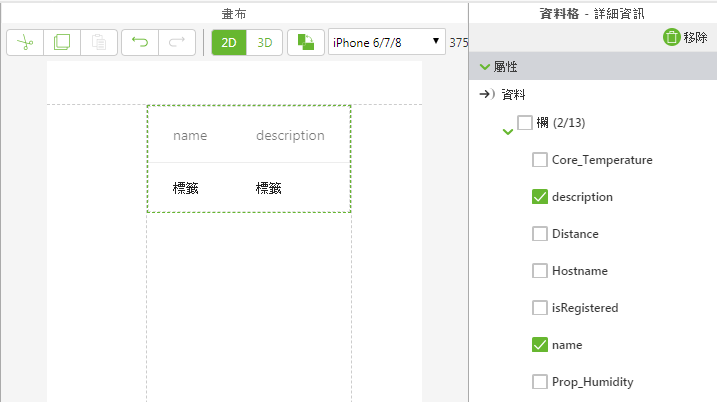
4. 在「詳細資訊」窗格的「資料」下,選擇您要顯示的欄。
|
 |
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
CSS 範例
|
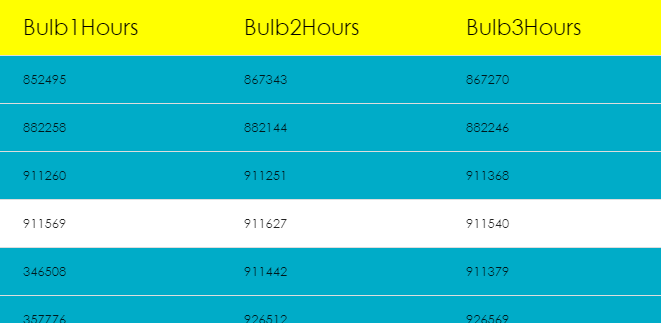
近似外觀
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |