|
使用所必須的最少步驟
|
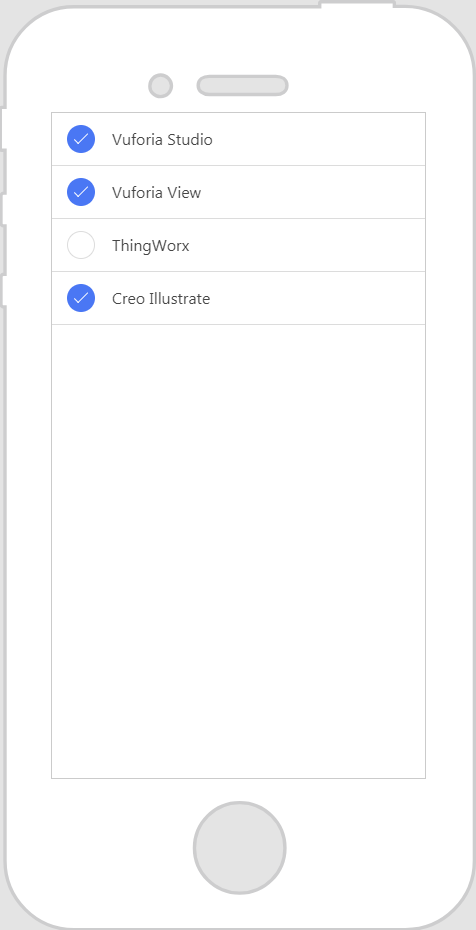
近似外觀
|
|
1. 拖曳「核取方塊」小工具至畫布上。在此範例中,我們已在畫布上新增四個核取方塊。
2. 在「標籤」欄位中,輸入您要讓核取方塊顯示的標籤或文字。在此範例中,我們輸入了 PTC 產品名稱。
|
 |
|
事件
|
JavaScript
|
描述
|
|
取消選取
|
deselected
|
取消選取此核取方塊時觸發。
|
|
使用所必須的最少步驟
|
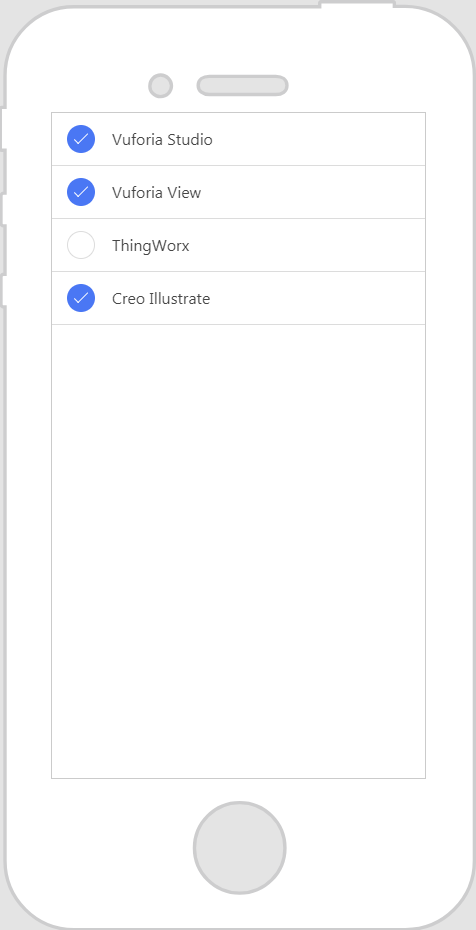
近似外觀
|
|
1. 拖曳「核取方塊」小工具至畫布上。在此範例中,我們已在畫布上新增四個核取方塊。
2. 在「標籤」欄位中,輸入您要讓核取方塊顯示的標籤或文字。在此範例中,我們輸入了 PTC 產品名稱。
|
 |
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
CSS 範例
|
近似外觀
|
|
.ptc-checkbox {
border-width: 1px; border-style: inset; font-size: 18px; font-family: Century Gothic; color: black; } |
 |