|
|
只有一個 ThingMark 應新增至 3D 容器。
|
|
|
只有一個 ThingMark 應新增至 3D 容器。
|
|
屬性
|
JavaScript
|
類型
|
描述
|
|
ThingMark
|
markerId
|
string
|
正在使用 ThingMark 的 ID。
如有指定 ID,只會在辨識到一致的 ID 時觸發追蹤。
|
|
標記寬度
|
width
|
number
|
ThingMark 的寬度。
此欄位的值是以公尺為單位。例如,如果您列印的 ThingMark 為 5 公分,請將此值設定為 0.05。
|
|
X 座標
|
x
|
number
|
ThingMark 在 X 軸上的位置。
|
|
Y 座標
|
y
|
number
|
ThingMark 在 Y 軸上的位置。
|
|
Z 座標
|
z
|
number
|
ThingMark 在 Z 軸上的位置。
|
|
X 旋轉
|
rx
|
number
|
ThingMark 繞 X 軸的旋轉角度。
|
|
Y 旋轉
|
ry
|
number
|
ThingMark 繞 Y 軸的旋轉角度。
|
|
Z 旋轉
|
rz
|
number
|
ThingMark 繞 Z 軸的旋轉角度。
|
|
已追蹤
|
istracked
|
boolean
|
在相機辨識到目標時啟用。
|
|
顯示追蹤指示器
|
trackingIndicator
|
boolean
|
如果選取此核取方塊,目標即會顯示綠色的追蹤輪廓,以示正在追蹤。
|
|
最上層顯示
|
decal
|
boolean
|
變更 ThingMark 的轉譯,使其隨時位於最上方。
|
|
靜止 (僅眼鏡專案)
|
stationary
|
boolean
|
若目標將處於靜止環境且不會被使用者移動時,請選擇此核取方塊。如果選取此核取方塊,可能有助於改善追蹤效能。
|
|
事件
|
JavaScript
|
描述
|
|
追蹤已取得
|
trackingacquired
|
在建立追蹤時觸發。傳遞的參數為 ThingMark ID。
|
|
追蹤已遺失
|
trackinglost
|
遺失追蹤時觸發。傳遞的參數為 ThingMark ID。
|
|
使用所必須的最少步驟
|
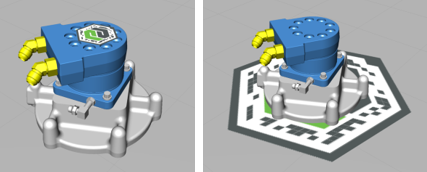
近似外觀
|
|
1. 拖曳「ThingMark」小工具至畫布或模型上。舉例來說,如果您要已列印的 ThingMark 作為 AR 體驗的桌面,則將 ThingMark 放置畫布上的模型下方。如果您要已列印的 ThingMark 套用至實體物件的表面,則應相對在模型上放置 ThingMark。
2. 在「專案」窗格的 > 之下,從 「ThingMark 關連」下拉式功能表中選取「ThingMarks」,再於「ThingMark」欄位中輸入 ThingMark ID。
|
 |