繫結窗格
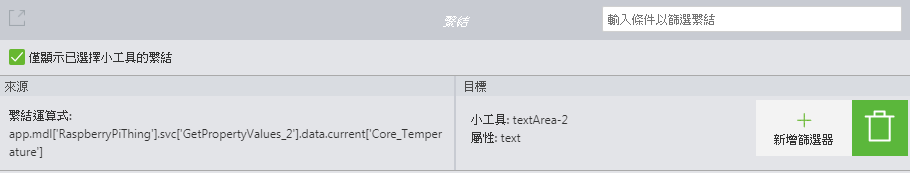
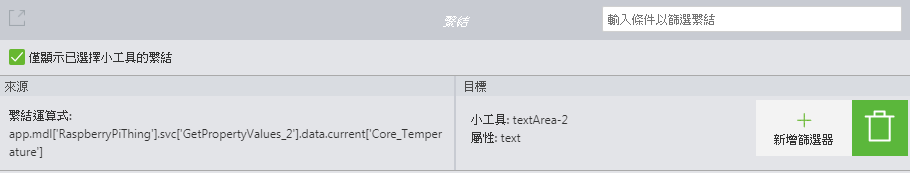
「繫結」窗格可讓您確認繫結是否已正確連接。
繫結資料
若要建立繫結,選取屬性或事件,並拖曳至所需小工具屬性或小工具本身。
| 針對資料服務所要繫結的小工具屬性,您必須將資料服務拖放至該屬性旁的繫結箭頭上。如果資料服務已繫結至小工具屬性,則方向箭頭為粗體: |
該頁面上可接受該資料的小工具都有一個視覺指標,以便您知道可將資料拖曳至何處。如「文字區域」或「核取方塊」的某些小工具,只會顯示某種類型的資料,。在這些情況下,您可以從資料服務中選取個別欄,並將該特定欄拖曳至小工具上來繫結資料。資料繫結至小工具後,您可以視情況進一步設定小工具。您也可以將資料從一個小工具繫結至另一個小工具。
使用篩選器
在目標物件上設定數值之前,如果您要修改或變更繫結的值,可以使用「新增篩選器」來新增 JavaScript 程式碼片段。舉例來說,要將目標物件的 true/false 回傳數值變更為 ON/OFF,請完成下列步驟:
1. 拖曳「開關」小工具至畫布上。
2. 在「標籤」欄位中輸入開關的標籤。在此範例中,我們已輸入 On/Off。
3. 拖曳「數值顯示」小工具至畫布上。
4. 在「標籤」欄位中輸入數值顯示的標籤。在此範例中,我們已輸入 Status。
5. 將「開關」小工具的「數值」屬性繫結至「數值顯示」小工具,然後在「選取繫結目標」視窗上選取「數值」。
6. 在「繫結」窗格中您剛建立的繫結上,按一下「新增篩選器」。
7. 在「篩選器名稱」欄位中,輸入篩選器的名稱,然後在「篩選主體」欄位中輸入下列屬性:
return (value === true ? "ON" : "OFF")
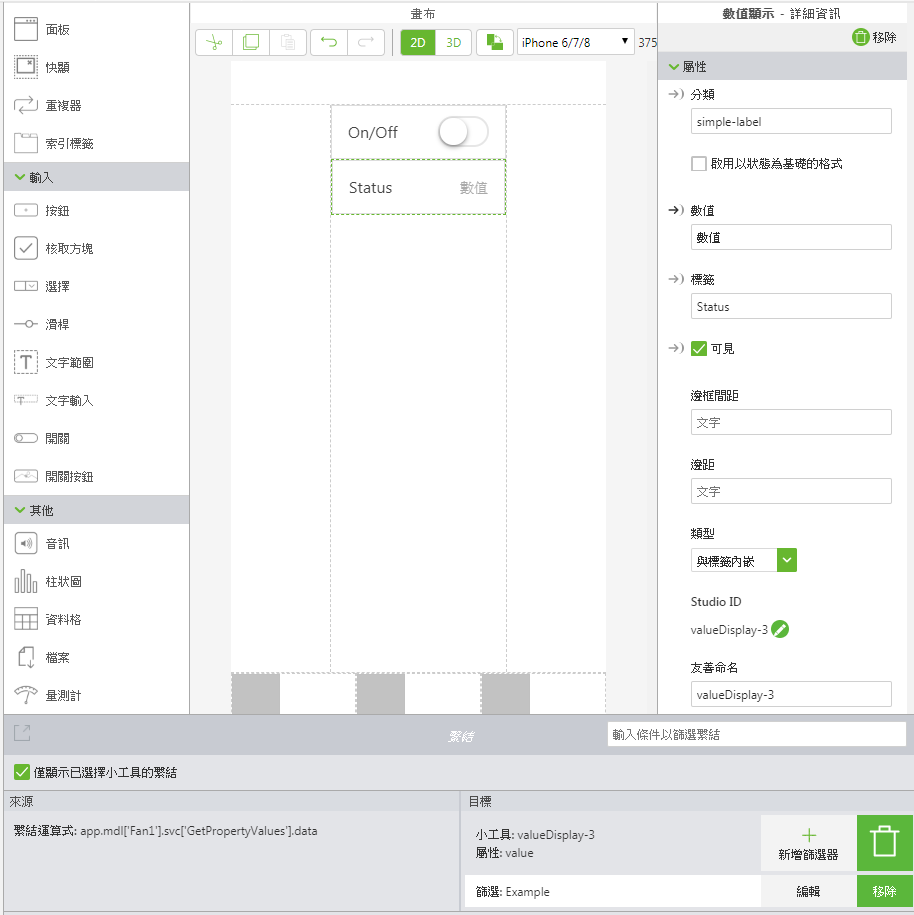
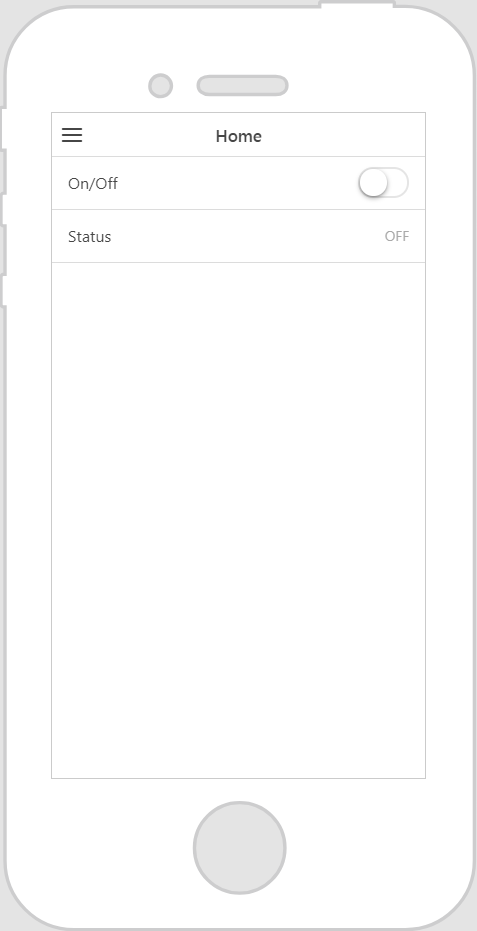
8. 按一下「完成」。體驗看起來應像這樣:
9. 按一下「預覽」。當您按一下開關時,數值顯示中的狀態將從 OFF 變更為 ON,而不是 false 與 true 的原始值。