查看体验
现在,所有代码均已清理完毕,您的 Vuforia Studio 体验已与 ThingWorx 连接,您将能够看到两个系统如何协同工作。
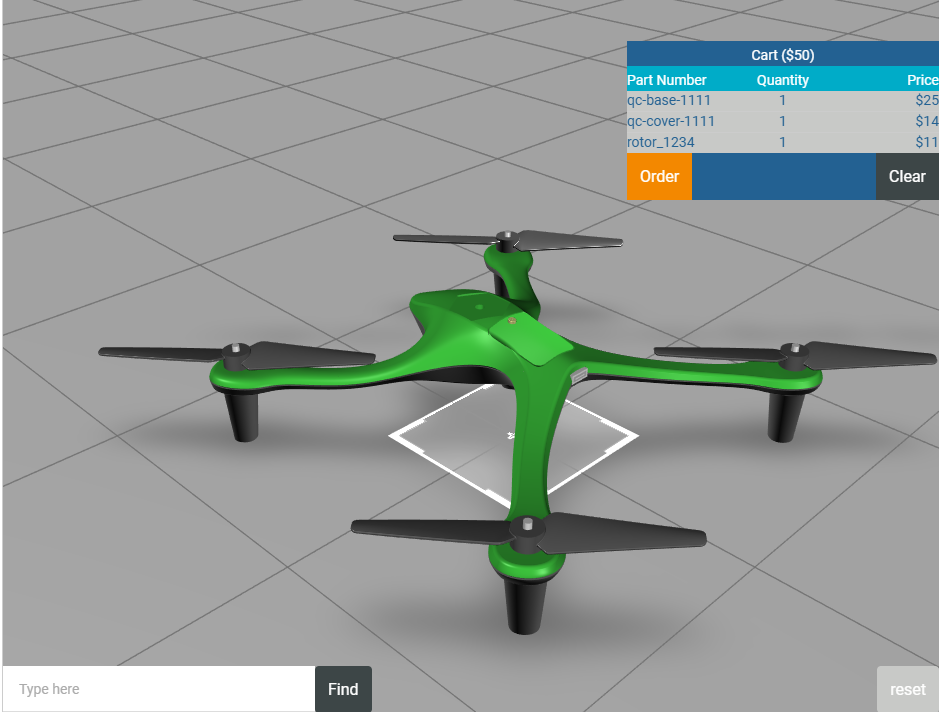
1. 单击“预览”,然后在购物车中添加一些零件。
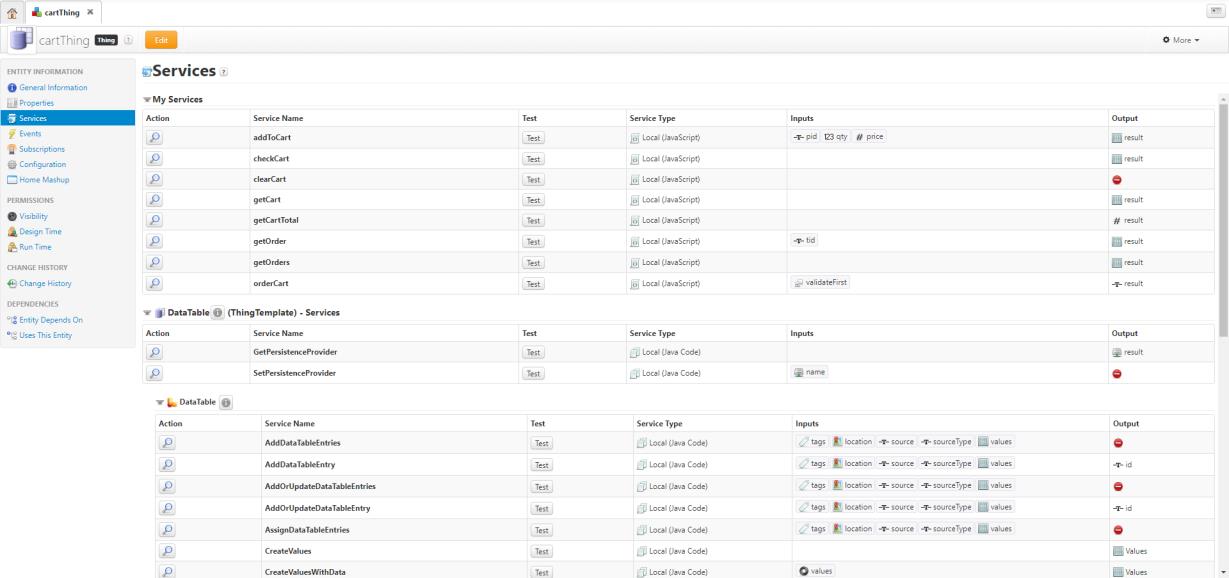
2. 接着,在另一个浏览器选项卡中打开您的 ThingWorx 实例,然后导航回 cartThing 的“服务”选项卡。
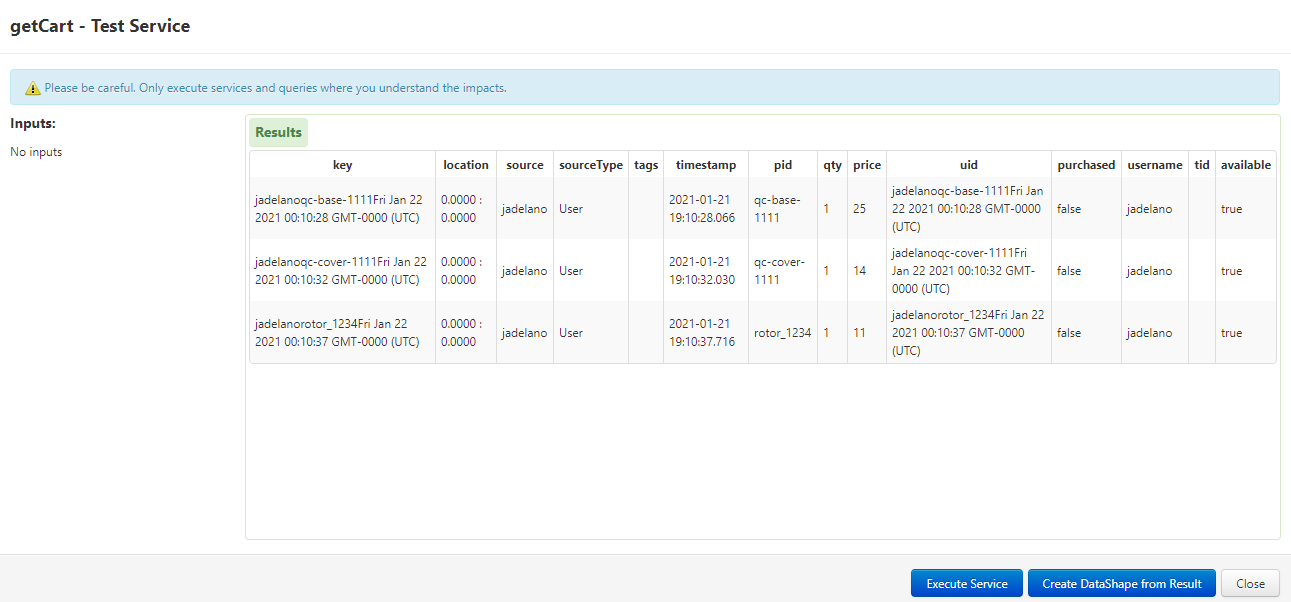
a. 单击 getCart 行中的“测试”。“测试”会在 ThingWorx 中运行服务,并允许您查看当前购物车。在随即显示的窗口中,单击“执行服务”以显示购物车。将 ThingWorx 中的购物车与 Vuforia Studio 中的重复器进行比较;可以观察到两者中的物品相同。另外还要注意,所有物品的 purchased 均为 false,这是因为它们还在购物车中,您尚未购买。
b. 查看完结果后,单击“关闭”。
3. 导航回 Vuforia Studio 体验的预览浏览器选项卡。
4. 单击 Clear。重复器应被清除,购物车的总价应更改为 $0。
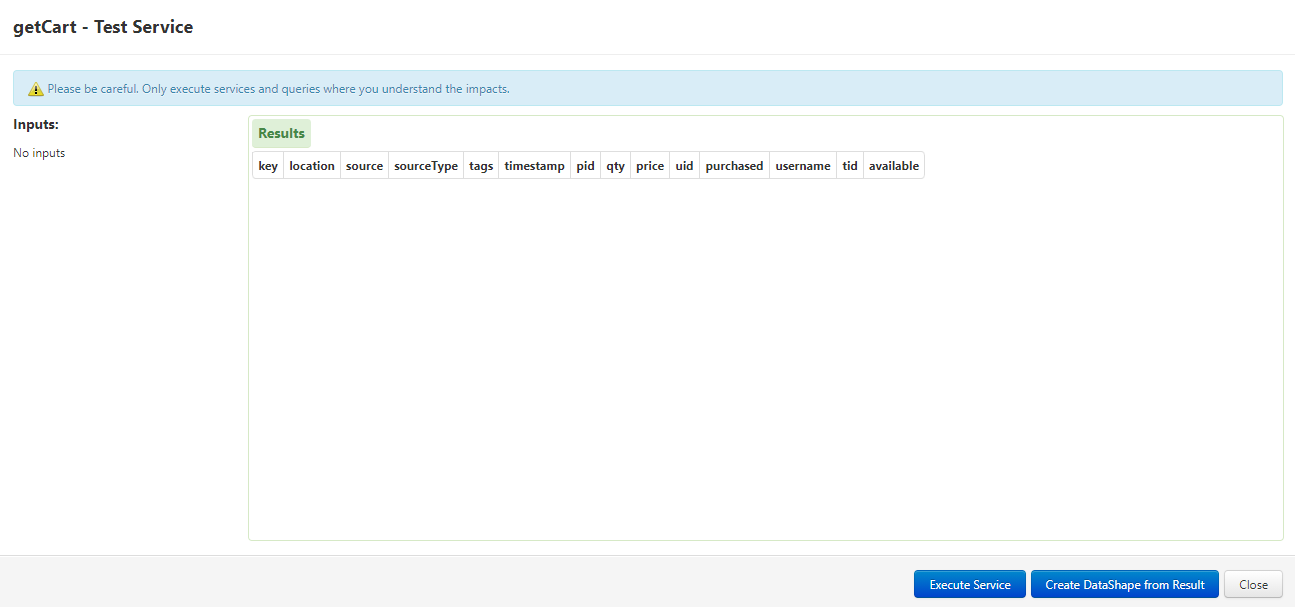
5. 返回您的 ThingWorx 浏览器选项卡,然后再次对 getCart 单击“测试”。这一次应不会显示任何结果,表示购物车是空的。
单击“关闭”。
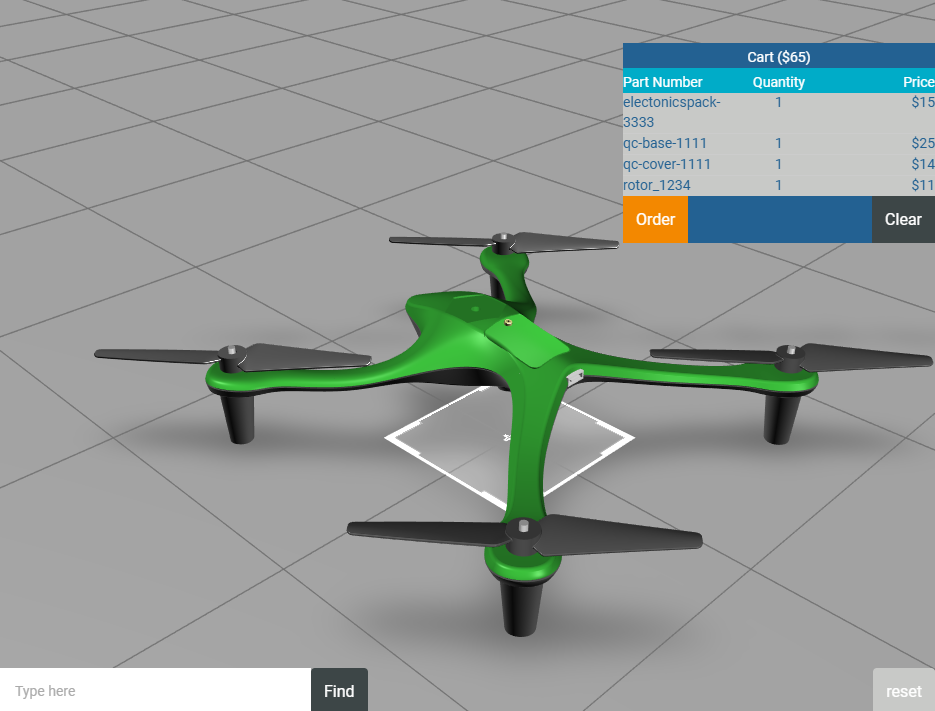
6. 在 Vuforia Studio 预览选项卡中,将您先前添加过的物品再次添加到购物车中。
7. 单击 Order。购物车应再次被清空。
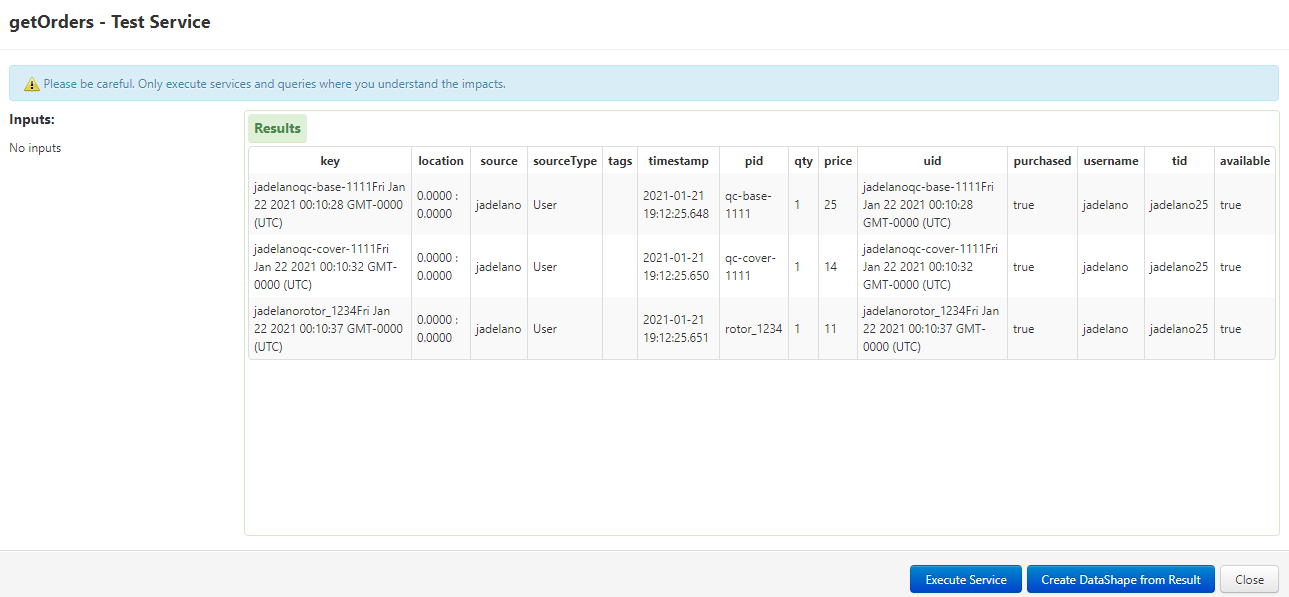
8. 在 ThingWorx 的“我的服务”表格中,单击 getOrders 行中的“测试”。在随即显示的窗口中单击“执行服务”。
您应会看到订单显示在列表中。如果您下了多个订单,则会列出多个订单。请注意,purchased 特性现已设置为 true,因为您已从购物车中购买了物品。tid 列中也将有一个与事务对应的值,由您的用户名和订单号组成。
9. 继续测试其他服务。在 Vuforia Studio 中,将先前添加过的零件再次添加到购物车中。
10. 现在,完全退出 Vuforia Studio,然后重新打开。单击“预览”,然后向购物车添加一个新零件。请注意,由于您未在关闭窗口之前清空购物车或订购零件,因此先前的零件仍保留在购物车中,也就是说,这是一个持久化购物车。
11. 如果持久化购物车有效,则您已完成本教程和我们的“3D-Guided Service Instructions”系列!
| 在发布此体验时,请确保“信息”页面上的“访问”字段设置为“需要身份验证”。这将确保用户必须输入登录凭据才能访问体验所需的 ThingWorx 数据。 |