绑定 cartThing 并编辑 2D 工作区
cartThing 添加到体验中后,其内容必须绑定到其他特性和小组件。您还将对 2D 工作区进行几个小改动,其中需加入将数据导入 Vuforia Studio 所用的新方法。
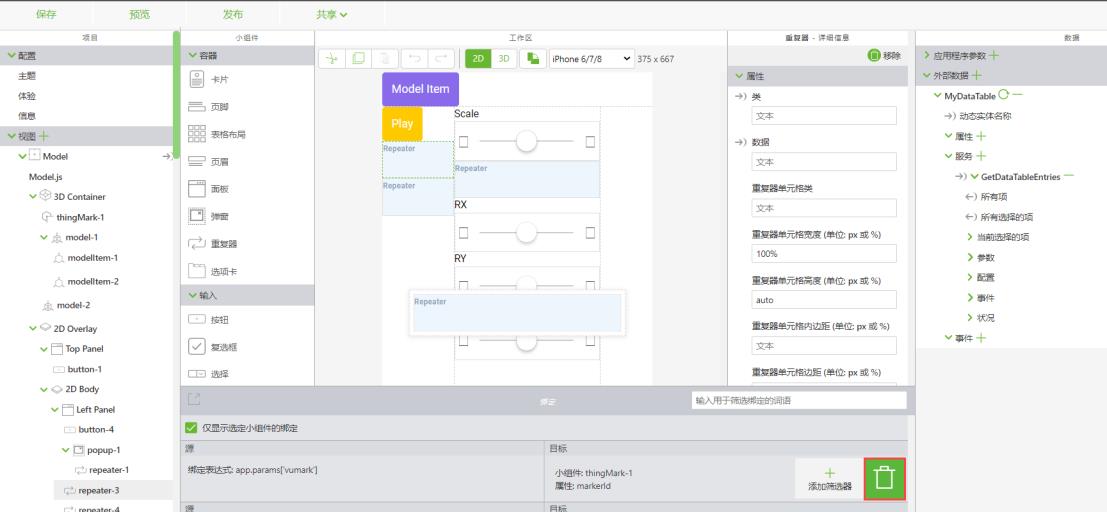
1. 在“数据”窗格仍处于打开状态且 cartThing 在“外部数据”下可见时,单击 “主页”视图中的 cartRepeater 小组件。
a. 在
Vuforia Studio 右上角,确保选择了
“绑定”窗格图标 (

),以使窗格显示在屏幕底部。
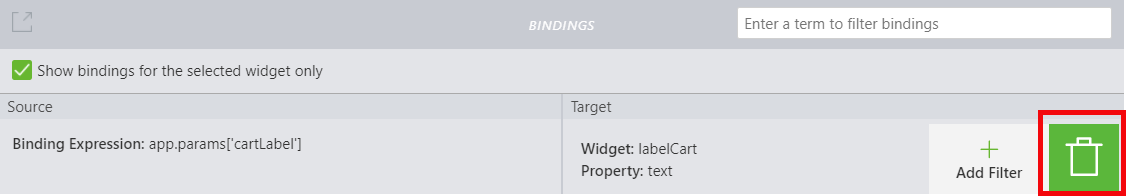
b. 您先前已将 cartRepeater 的“数据”特性绑定到 cart 应用程序参数。单击“绑定”窗格中的绿色垃圾桶图标以删除该绑定。
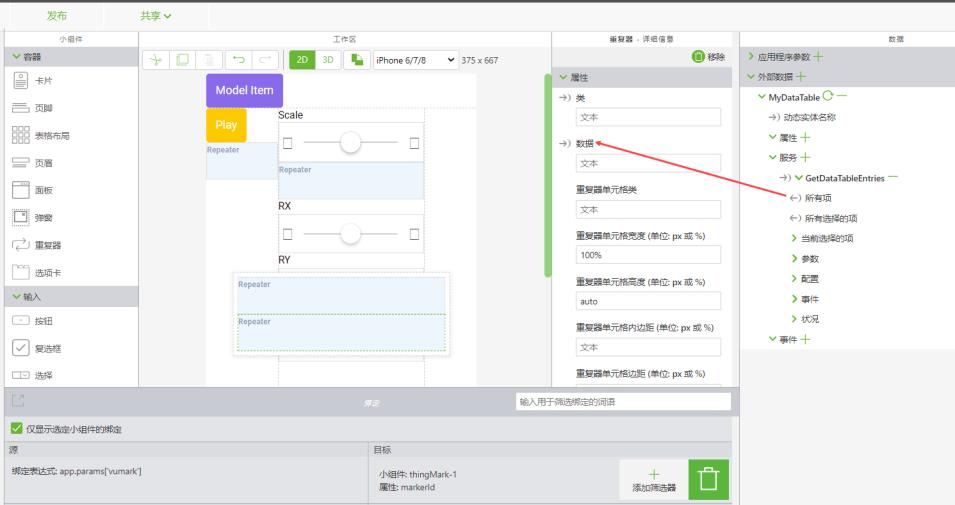
c. 展开 getCart 服务旁边的下拉列表。将该服务的“所有项”拖动到 cartRepeater 的“数据”特性上,将它们绑定在一起。此绑定会将数据从 getCart 发送到重复器,使重复器更新时会显示。
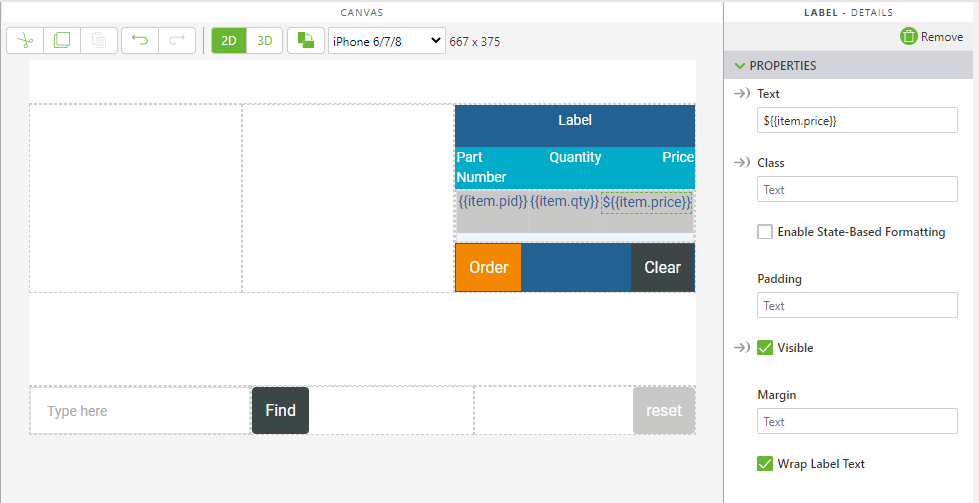
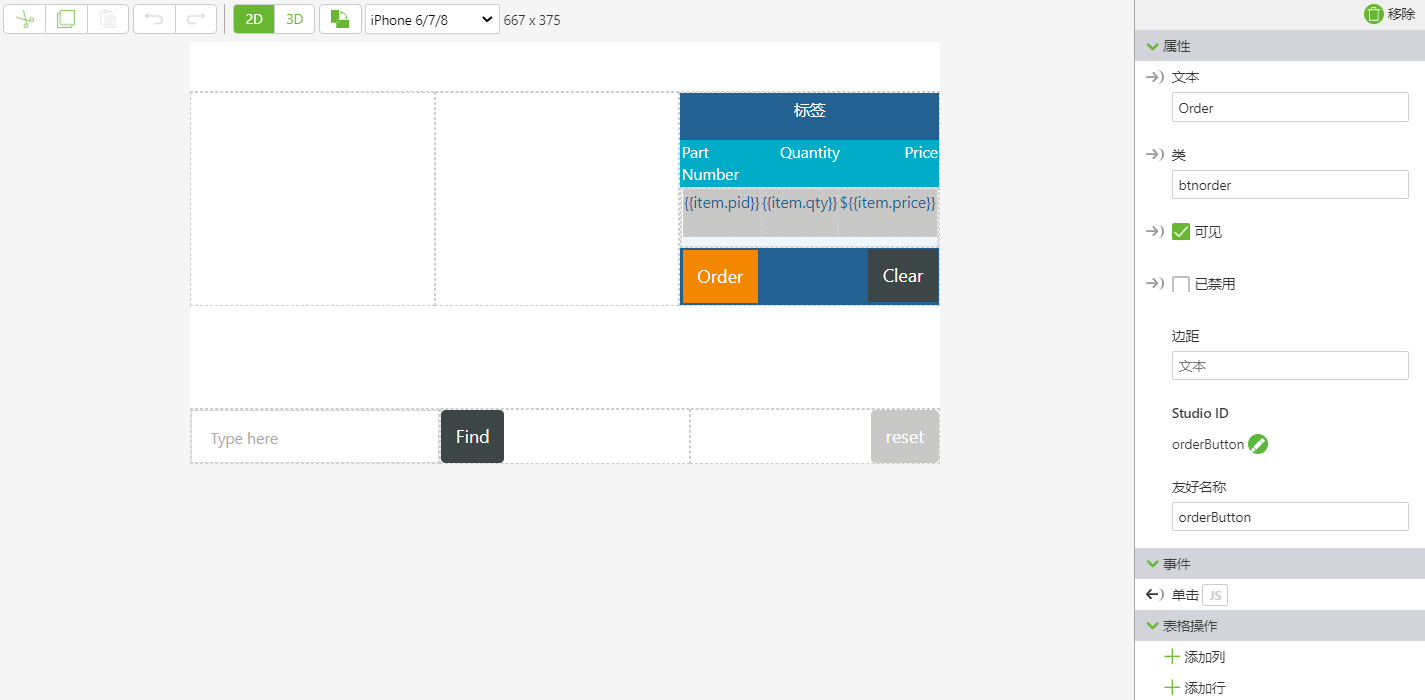
2. 按如下所示更改重复器内三个标签的“文本”特性:
◦ {{item.tag}} 到 {{item.pid}}
◦ {{item.count}} 到 {{item.qty}}
◦ ${{item.prc}} 到 ${{item.price}}
购物车更新时,您将在体验中看到这些特性的变化。
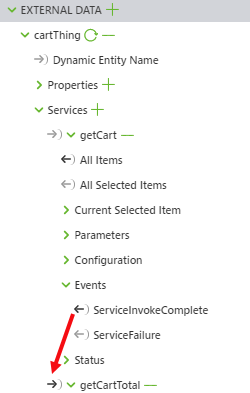
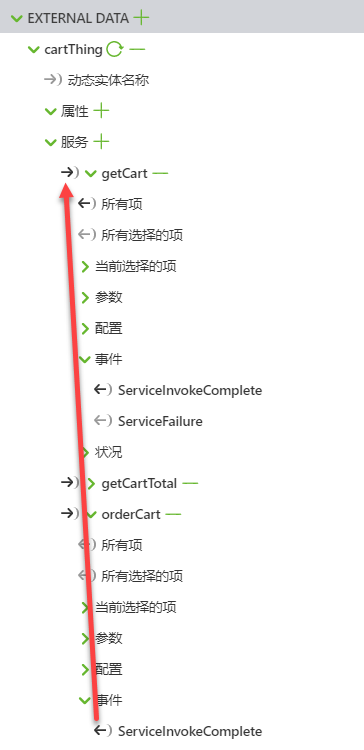
3. 打开 getCart 中的“事件”下拉列表。将 ServiceInvokeComplete 绑定到 getCartTotal 服务。此绑定可确保每当 getCart 完成并获取了购物车内容后,getCartTotal 都会被调用以更新购物车的总价。
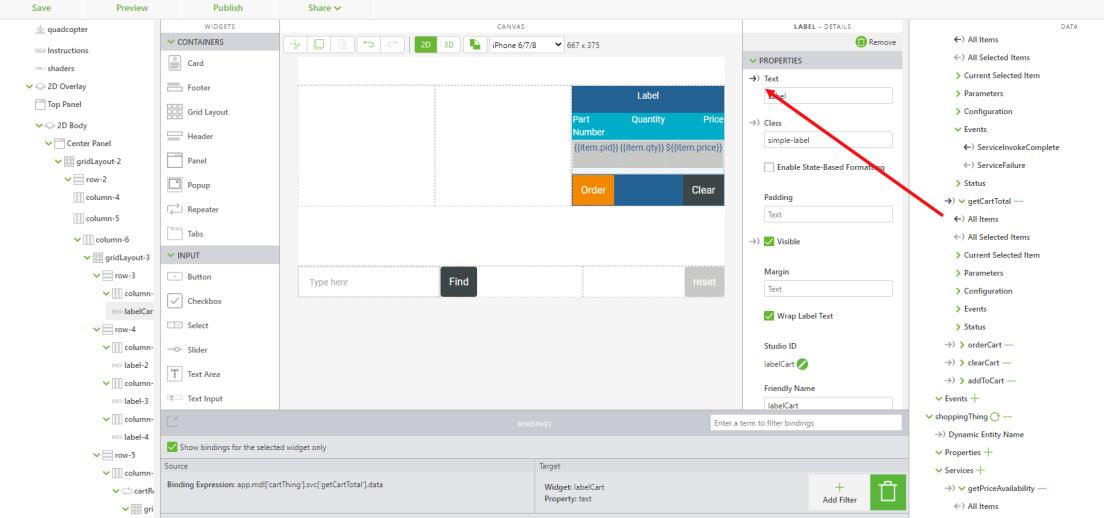
4. 单击 labelCart 小组件,然后从 labelCart 的“文本”特性的cartLabel 应用程序参数中删除该绑定。
5. 在其位置上,将 getCartTotal 服务的“所有项”绑定到 labelCart 小组件的“文本”特性。此新绑定将显示购物车的总价。
a. 现在,您将添加一个筛选器,使标签中显示的总价采用 Cart($total) 的格式。之所以使用筛选器,而不键入文本,是因为此信息将来自 ThingWorx 服务。对于 getCartTotal 与标签的“文件”特性之间的绑定,在其“目标”框中单击“添加筛选器”。“添加数据筛选器”窗口随即打开。
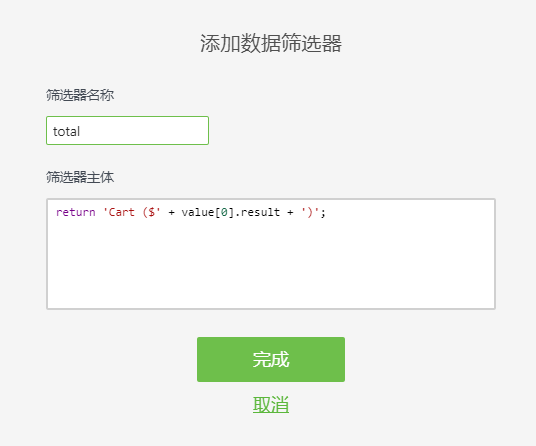
b. 在“筛选器名称”框中输入 total,然后在“筛选器主体”框中输入以下代码:
return 'Cart ($' + value[0].result + ')';
此筛选器将采用从 getCartTotal 输出的值,并将其添加到字符串中以显示购物车的总价。单击“完成”。
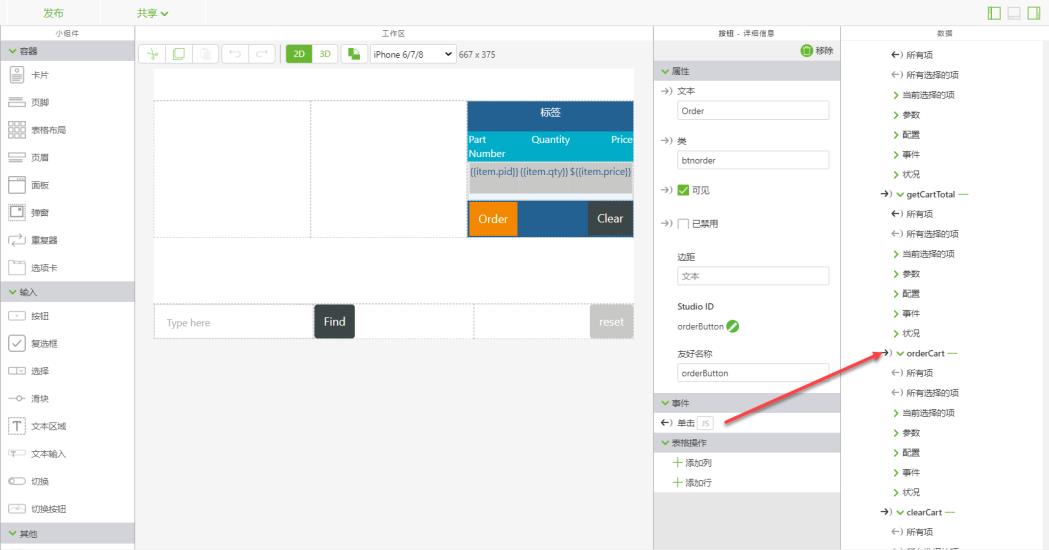
6. 单击工作区中的 Order 按钮。
a. 将该按钮的“单击”事件绑定到已添加的 orderCart 服务。现在,单击 Order 按钮将在 ThingWorx 中调用 orderCart 服务,订购的将是购物车中的所有物品。
b. 此外,还需要将 orderCart 的 ServiceInvokeComplete 事件绑定到 getCart 服务。此绑定可使 getCart 在每次 orderCart 服务完成时被激活,从而更新购物车。
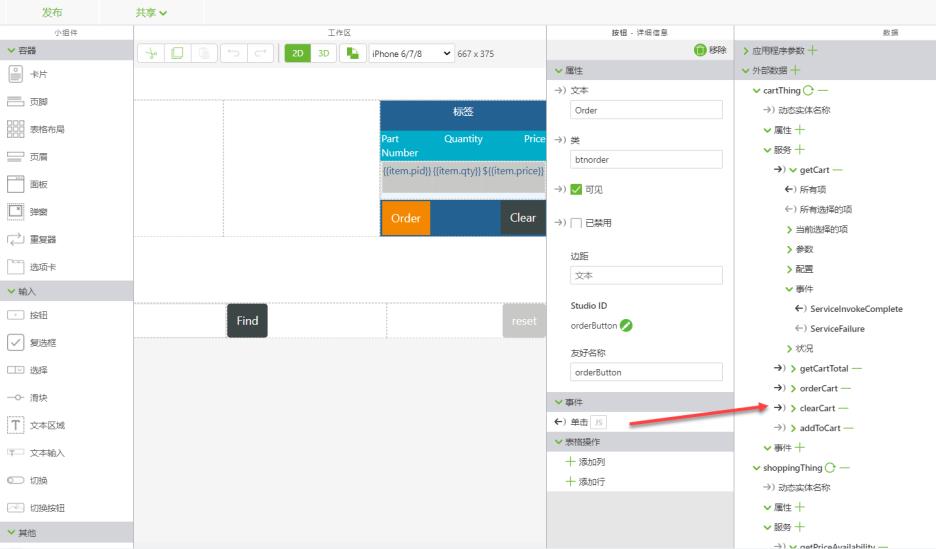
7. 单击工作区中的 Clear 按钮。
a. 移除“单击”事件 JS 框中的文本,因为我们将改为使用 clearCart 服务。
b. 将“单击”事件绑定到 clearCart 服务。现在,单击体验中的 Clear 按钮将清除购物车中的所有物品。
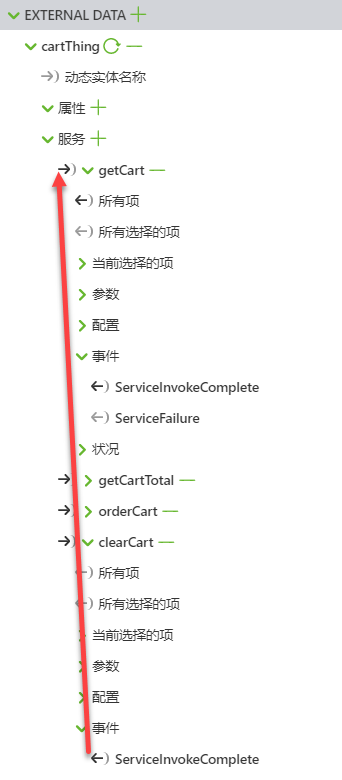
c. 将 clearCart 的 ServiceInvokeComplete 事件绑定到 getCart。此绑定也会在每次清除购物车后通过 getCart 更新购物车。
8. 最后,将 addToCart 的 ServiceInvokeComplete 事件绑定到 getCart。与 orderCart 和 clearCart 类似,向购物车添加新零件即会触发 getCart 以更新体验中所显示购物车。
 ),以使窗格显示在屏幕底部。
),以使窗格显示在屏幕底部。 ),以使窗格显示在屏幕底部。
),以使窗格显示在屏幕底部。 ),以使窗格显示在屏幕底部。
),以使窗格显示在屏幕底部。