向 Vuforia Studio 添加事物
在 ThingWorx 中创建了事物后,必须将其导入 Vuforia Studio 才可在 Vuforia Studio 调用与该事物关联的任何内容。
1. 在您的 Vuforia Studio 体验中,单击“配置”下的“信息”。请确保 Experience Service URL 与您的 ThingWorx 实例相同。URL 必须相同才可在 Vuforia Studio 中调用 ThingWorx 服务。
2. 在“主页”视图中,打开“数据”窗格。
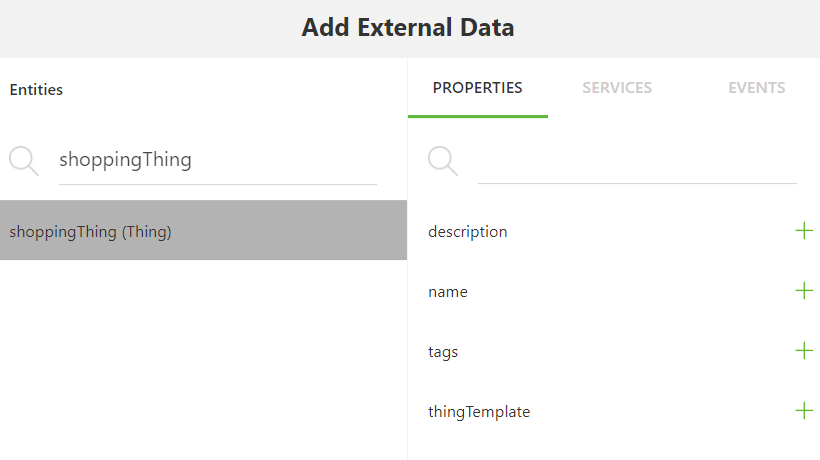
3. 单击“外部数据”旁边的绿色 +。“添加外部数据”窗口随即打开。
4. 在“实体”搜索栏中,开始键入 shoppingThing。此事物的特性列表随即显示。
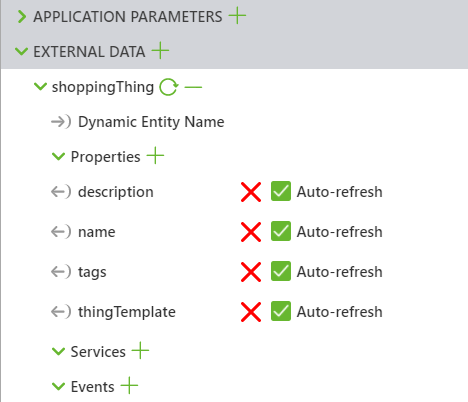
5. 在“特性”下分别单击“说明”、“名称”、“标记”和“事物模板”的绿色 + 号,将它们添加到 Vuforia Studio 中的事物中。特性是关于事物的常规信息。
◦ “名称”是事物的名称。
◦ “说明”是对事物作用的说明。
◦ “标记”是用于将事物归入特定类别的特性。
◦ “事物模板”是一个模板,用于提供通用的基础事物,以便在 ThingWorx 中轻松创建事物。
添加所有特性后,单击“关闭”。
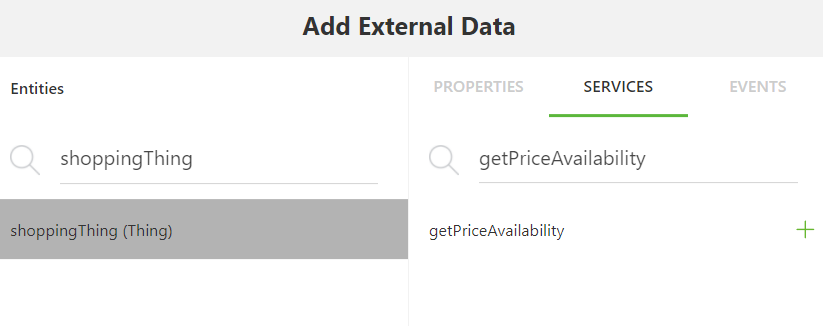
6. 添加特性后,还需要添加一个服务。执行该服务的代码可以从 ThingWorx 模型中调用信息。单击“服务”旁边的绿色 +。在随即显示的“添加外部数据”窗口中,在“服务”搜索栏中键入 getPriceAvailability。
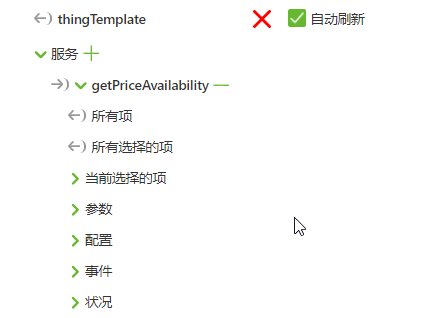
7. 单击 getPriceAvailability 旁边的绿色 + 以将服务添加到您的体验中,然后单击“关闭”。该服务现已可由绑定或 Home.js 中 JavaScript 代码进行调用。