更新 2D 界面
3D-Guided Service Instructions 200 中的 2D 工作区必须进行更新才能满足新增的弹出窗口和购物车功能的需求。将添加用于订购和清除购物车的按钮,以及用于列出购物车中所有物品的标签和重复器。
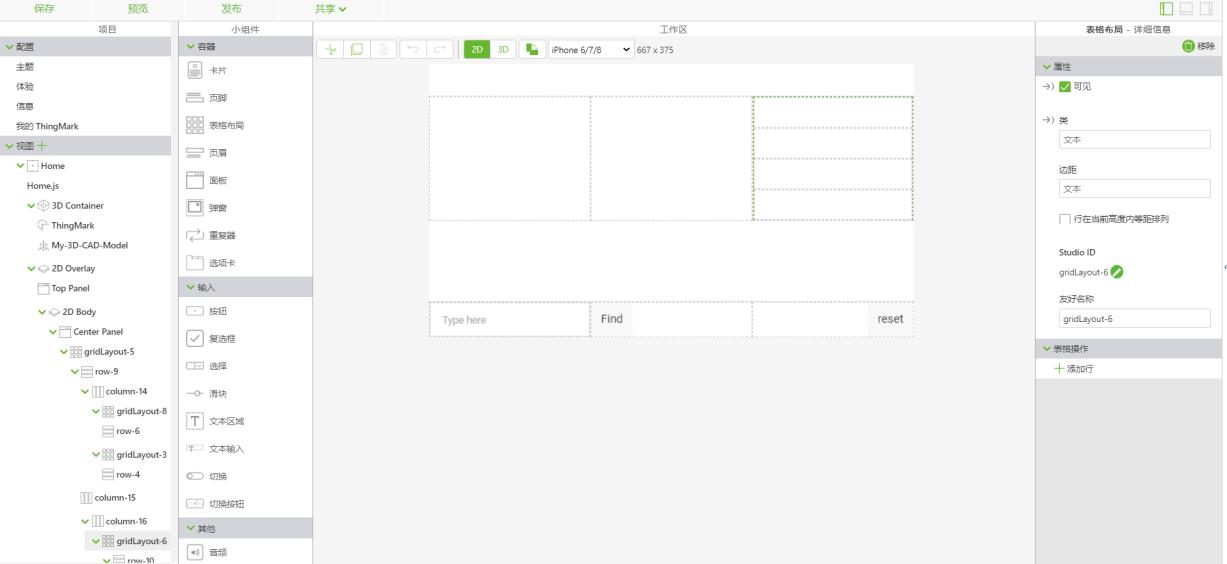
1. 打开 2D 工作区。
2. 单击 playButton。在“详细信息”窗格中,选择“移除”将其从工作区中移除。playButton 的函数现在由弹出窗口触发。
3. 单击左侧面板,然后单击“详细信息”窗格中的“移除”。
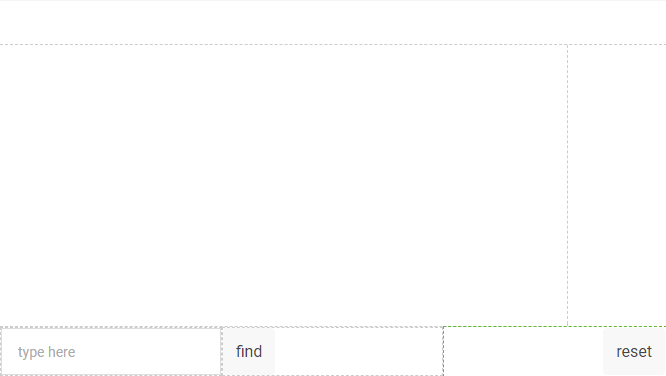
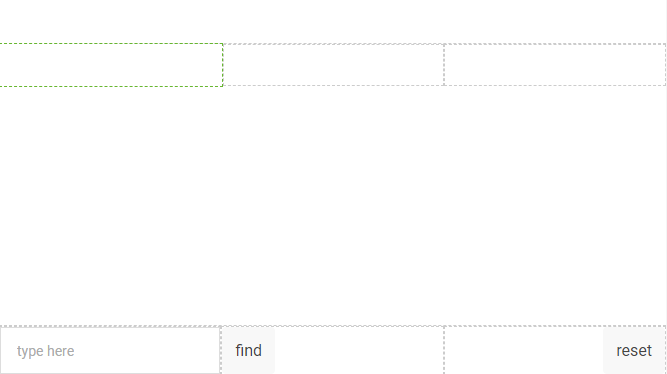
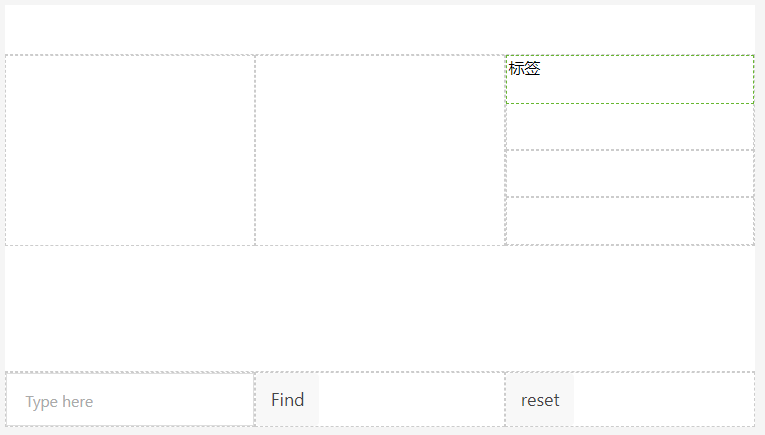
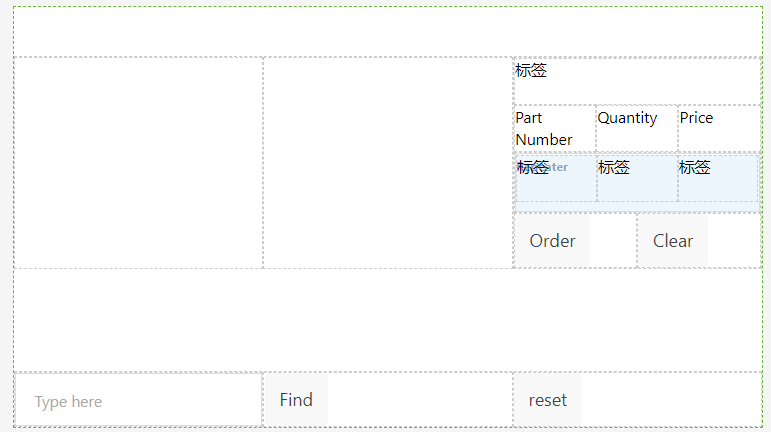
4. 在底部面板中的 gridLayout-1中,单击 row-1 中的“添加列”以在底部行中添加一列。将 resetButton 小组件从其原始位置拖放到新列中。在新列的“属性”中,将“对齐”下拉列表设置为“结束”,使布局类似下图所示。
5. 接下来,选择右侧面板,然后单击“移除”。
6. 现在,旧体验中的部分布局已被移除,新的 2D 小组件将被添加到体验中。
a. 将“表格布局”小组件拖放到“中部面板”上。接下来,您将使用“表格布局”小组件将中部面板分割为等宽的列。
b. 单击 column-4,即“表格布局”小组件中新创建的列。在“表格操作”下,单击两次“添加列”。这样可将“表格布局”分割为三个相等的列。
c. 将另一个“表格布局”小组件拖放到右列中,即 column-6。在“表格布局”特性中,单击三次“添加行”,使 gridLayout-3 具有四行。
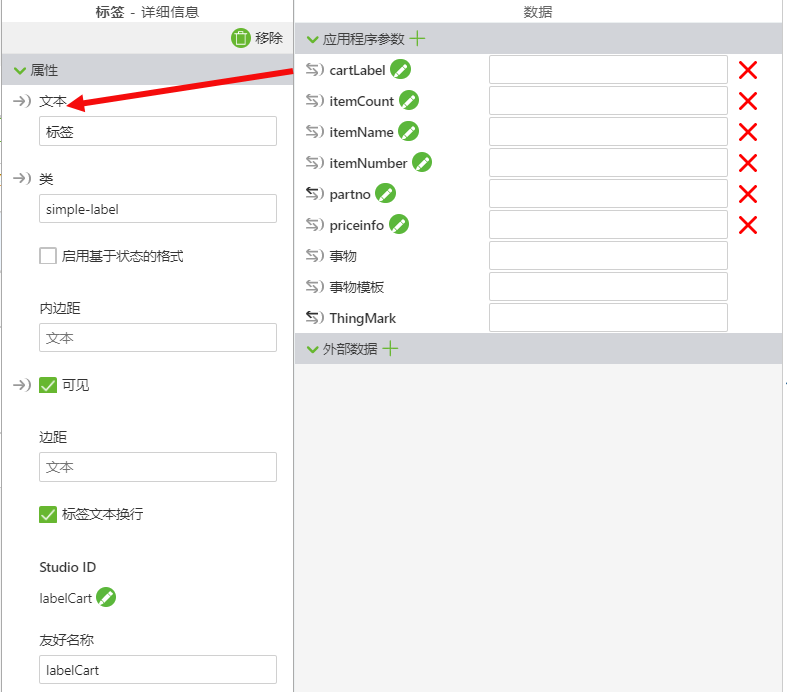
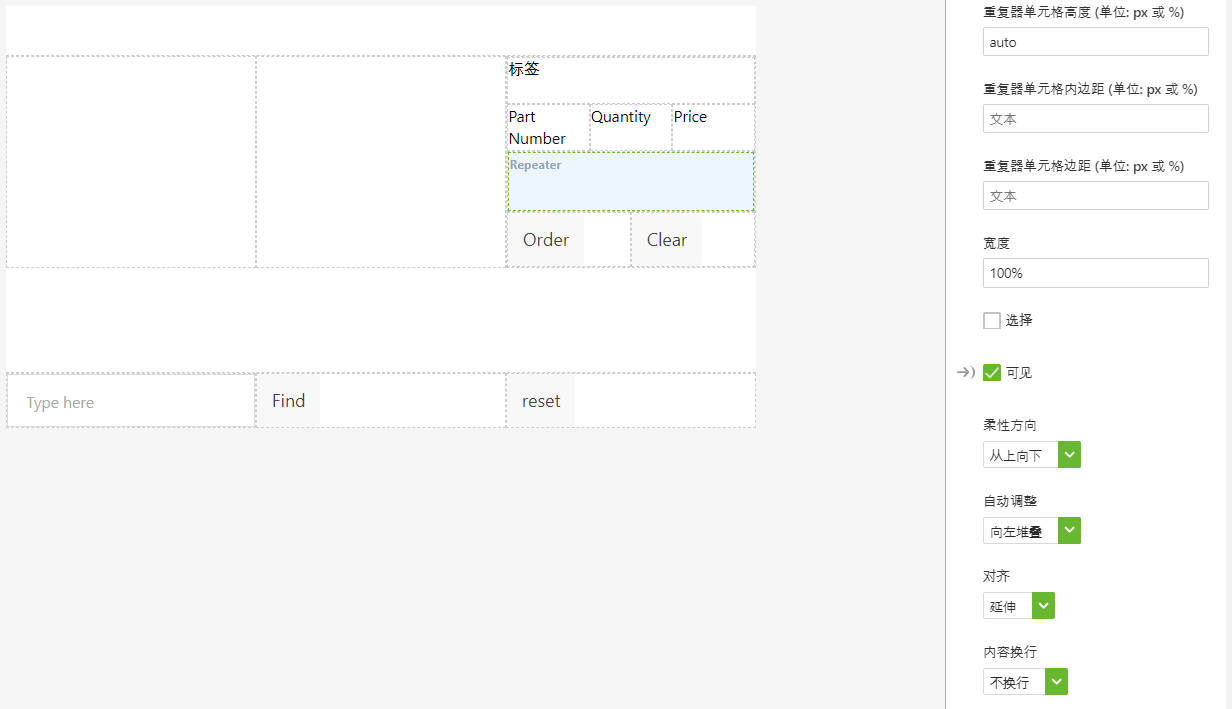
d. 将“标签”小组件拖放到新“表格布局”小组件的顶部行中。将此标签的 Studio ID 更改为 labelCart。单击 column-7 或者刚刚放入了标签的任何列的名称,将“对齐”特性更改为“居中”以将标签放在行的中间。此标签将在填充购物车时显示其中的物品总价。
e. 打开“数据”窗格。添加名为 cartLabel 的新应用程序参数。将 cartLabel 应用程序参数旁边的绑定箭头拖到 labelCart 小组件的“文本”特性中。此绑定将允许使用 Home.js 中的代码更改此按钮的文本。
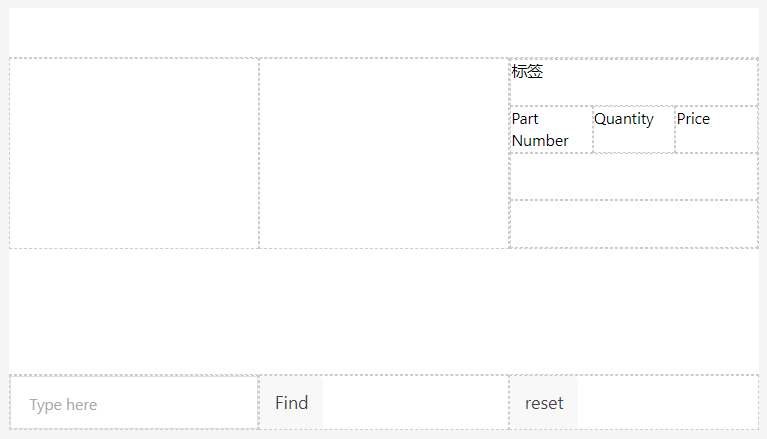
f. 将第二行分成三列。在每列中放置一个“标签”小组件。
▪ 在第一列中,将标签的“文本”特性更改为“零件号”。将该列的“对齐”特性更改为“起始”。
▪ 对于中间的标签,将“文本”特性更改为“数量”。将该列的“对齐”特性更改为“居中”。
▪ 在第三列中,将标签的“文本”特性更改为“价格”。将该列的“对齐”特性更改为“结束”。
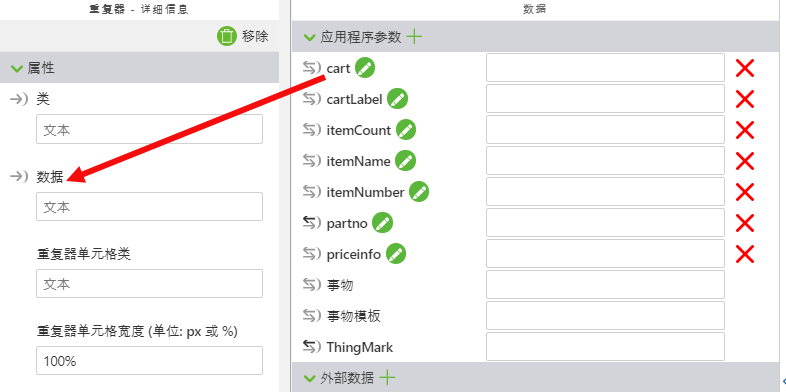
g. 在第三行中,添加“重复器”小组件。“重复器”小组件允许数据以所需的格式显示任意次数,可用于记录通过订购系统添加到购物车中的零件的相关信息,会随着更多零件的添加而增加。将此小组件的 Studio ID 更改为 cartRepeater。
h. 打开“数据”窗格。创建名为 cart 的新应用程序参数。将新的 cart 应用程序参数旁边的绑定箭头拖到 cartRepeater 的“数据”特性中,这样可以根据零件选择将添加到购物车中的数据与重复器进行关联。
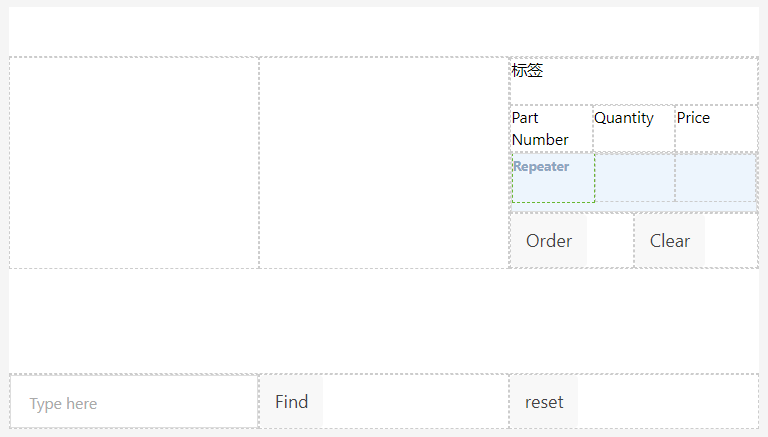
i. 将“表格布局”小组件拖放到 cartRepeater 上。在为“表格布局”创建的新列中单击,然后单击两次“添加列”,将重复器拆分为三列。
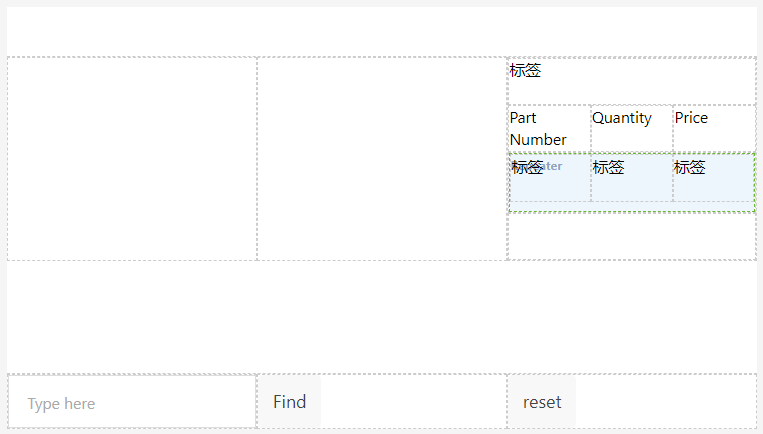
j. 在每个新建的列中拖入一个“标签”小组件。与它们上方行中的标签类似,分别将各列的“对齐”特性设置为“起始”、“居中”和“结束”。这些标签将在项目后续部分进行编辑。
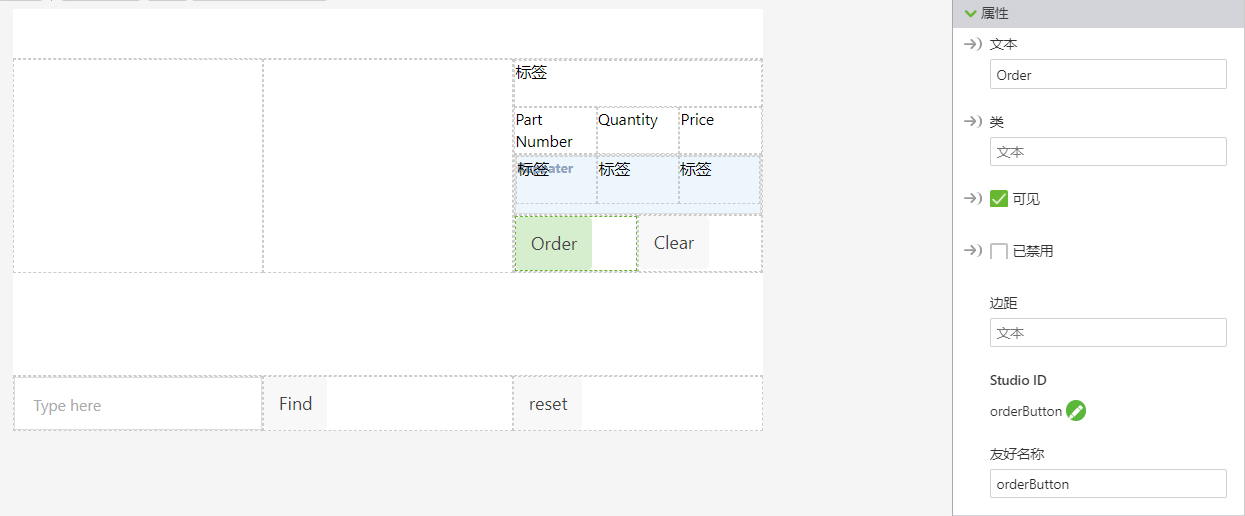
k. 在第四行(在刚添加的标签下方)中单击,然后选择“添加列”再添加一列。
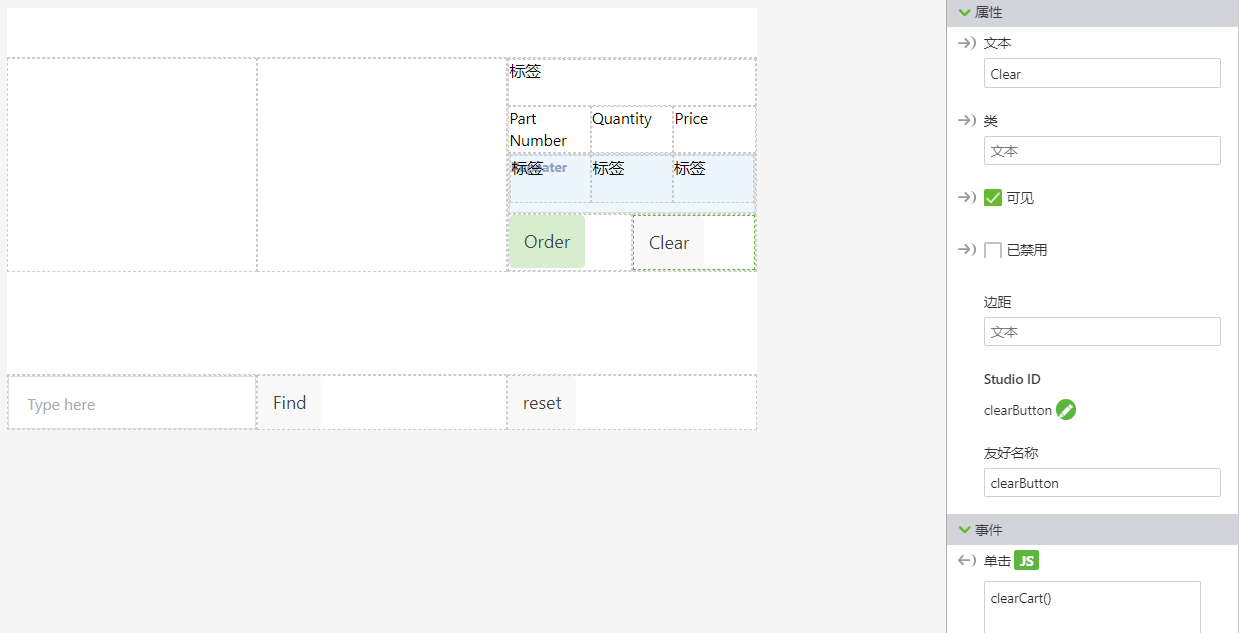
m. 在同一行的右侧列中,再添加一个“按钮”小组件。这次,将“文本”特性更改为“清除”,将 Studio ID 更改为 ClearButton,然后在“单击”事件对应的 JS 框中输入 clearCart()。此按钮将用于清除购物车中的所有物品。将此列的“对齐”特性更改为“结束”。
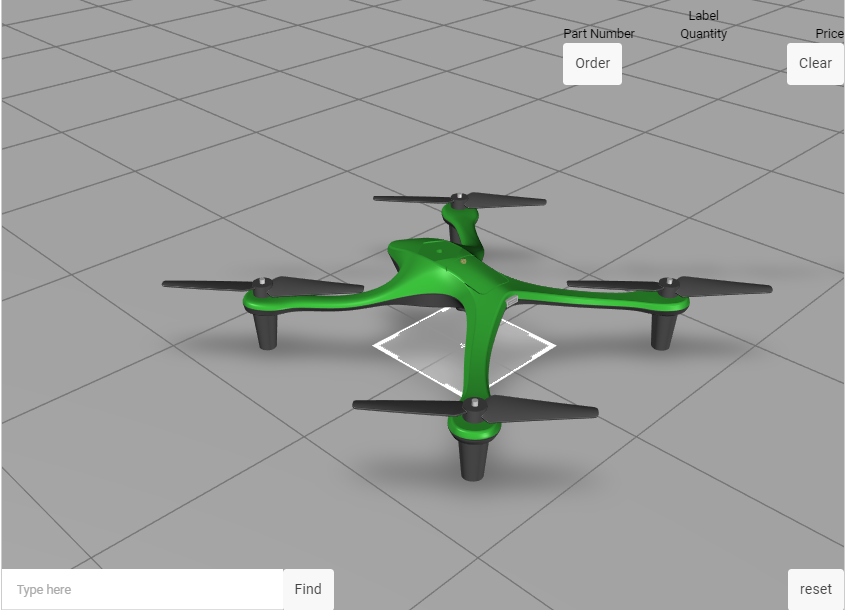
n. 单击“预览”。如果您的体验类似下图所示,则表示 2D 布局已正确创建。