使用 CSS 为体验添加样式
本教程的最后一步是向项目添加 CSS 样式,从而为按钮和购物车添加颜色。
1. 单击“样式”下的“应用程序”。您将在此处添加 CSS 代码。
a. 添加以下 CSS 类,后续步骤会将这些 CSS 类绑定到体验的各个部分。
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
2. CSS 类现已添加到应用程序样式中,您接着可以将其添加到 2D 界面中。
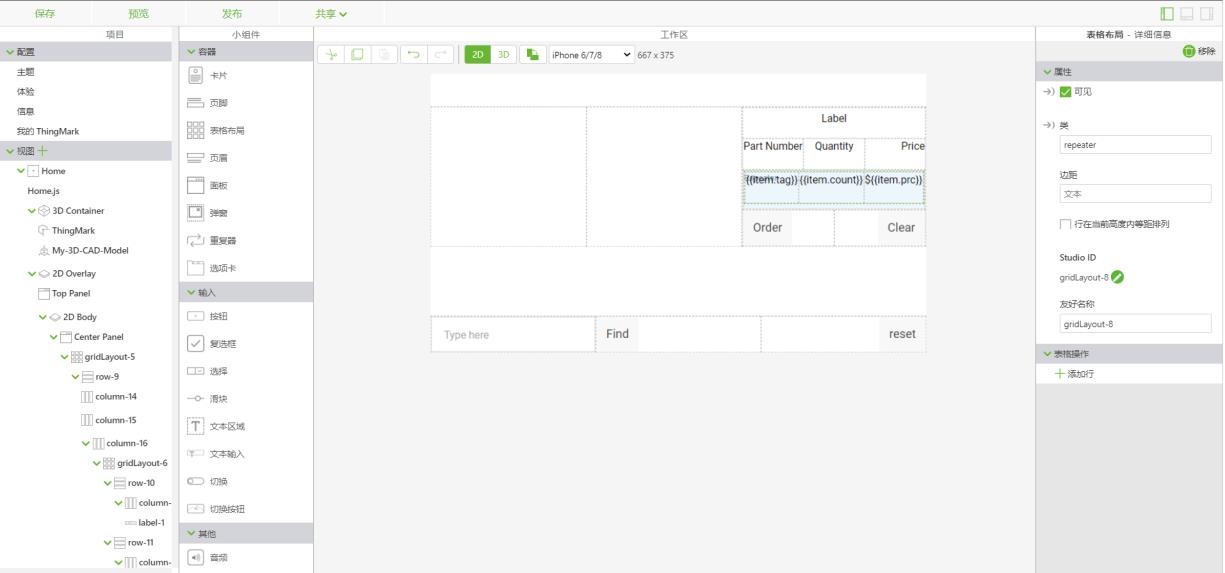
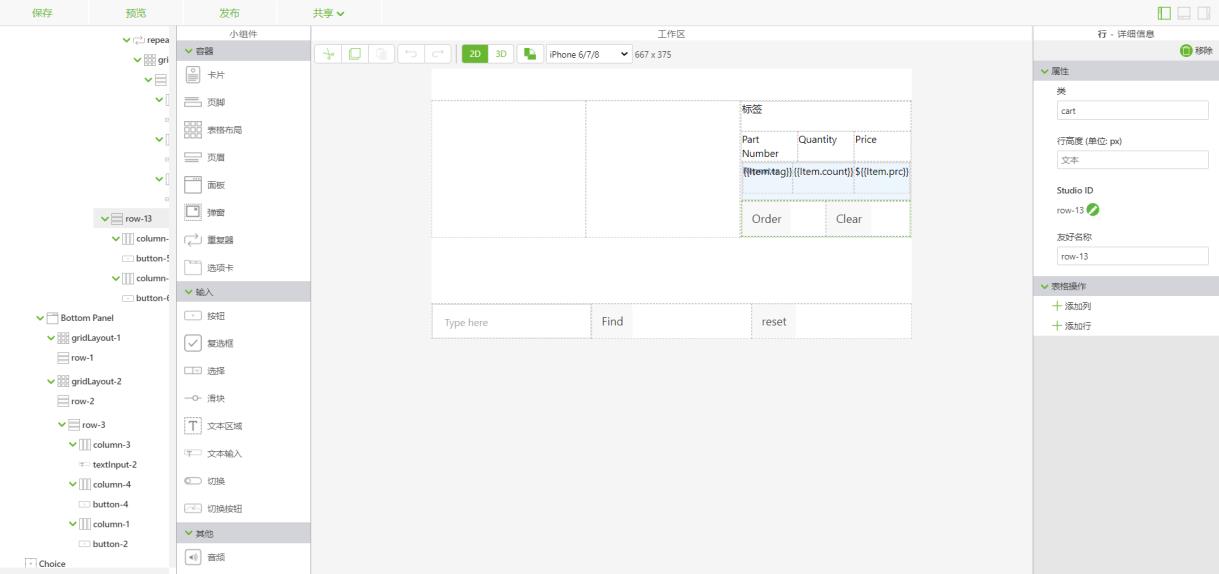
a. 导航回“主页”视图并打开 2D 工作区。将每个标签的“文本”特性更改为以下内容:
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ 添加这些文本可调用先前通过以下这段代码创建的 cartItem 对象的特性。cartItem 对象的内容设置为等于购物车应用程序参数,而这些标签可以将重复器绑定回购物车的特性。
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. 单击表格布局中包含 labelCart 小组件的第一行。将该行的“类”特性更改为 cart。这样可为要充当购物车标题的列添加蓝色背景。打开同一行的列,将“内边距”特性更改为 5px。这样可以在该行周围添加内边距,将其与其他行分开。
c. 单击第二行,将“类”特性更改为 cartlabels。这样可以为此行添加浅蓝色背景,并将其用作每个购物车列的标题。
d. 要向重复器的内容添加样式,请打开您在添加重复器后添加的“表格布局”小组件。将“类”特性更改为 repeater。这样可以为重复器的内容添加浅灰色背景和蓝色字体的样式。
e. 与您编辑的第一行类似,单击布局中的最后一行,然后将其“类”特性更改为 cart。它将与其中含有 labelCart 小组件的行遵循相同的样式约定。
f. 将每个按钮小组件的“类”特性编辑为相应的 CSS 类:
▪ orderButton— btnorder
▪ clearButton— btnclear
▪ findButton— btnfind
▪ resetButton— btnreset
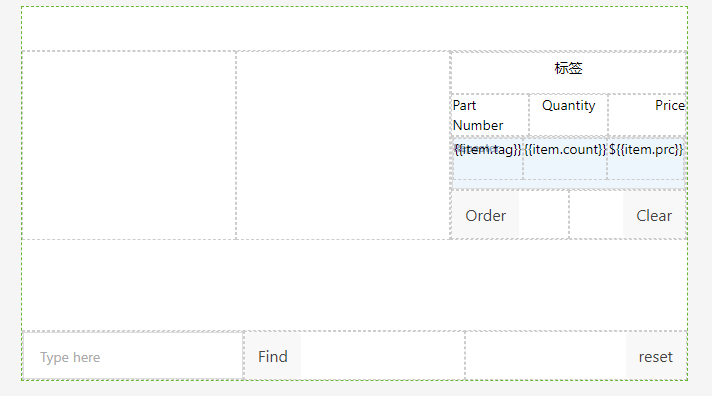
g. 将类添加到相应按钮后,单击“预览”。单击一个零件并将其添加到购物车中。您的体验应如下图所示。
3. 添加体验样式的最后一步是将 CSS 类添加到弹出窗口中的按钮中。与 2D 界面中的按钮不同,要编辑弹出窗口中的按钮,您需要编辑弹出窗口的模板。打开 Home.js。
a. 在价格变量中,必须将 class="btnadd" 添加到弹出窗口模板中才可以添加 Add to Cart 按钮样式。
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
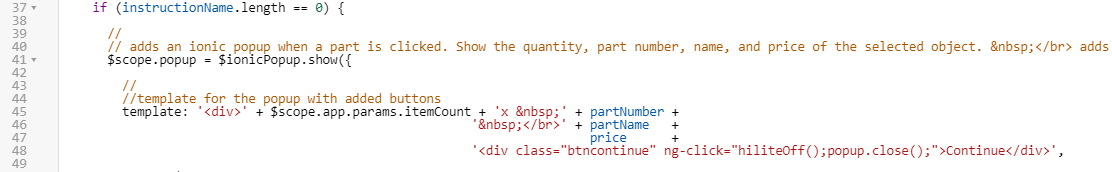
b. 如果 if else 语句中没有分解序列,则将 btncontinue 类将添加到弹出窗口模板中用于添加 Continue 按钮样式。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
c. 在 if else 语句的 else 部分中,如果弹出窗口中有 Continue 和 Disassemble 按钮,则必须将 btncontinue 类和 btndisassemble 类添加到模板中。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
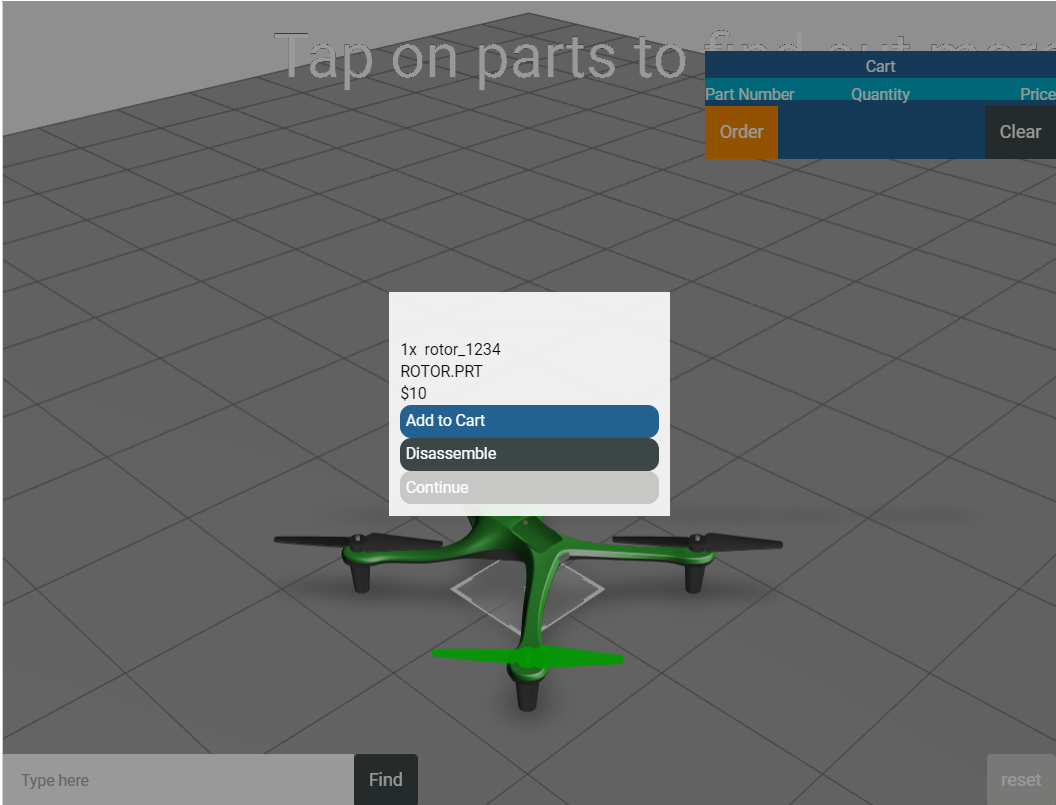
4. 至此,所有 CSS 样式均已添加到体验中。单击“预览”查看体验有何变化。如果弹出窗口中的按钮的外观如下图所示,则表示您已正确完成本节内容。
您可以尝试更改“应用程序”选项卡中的值,了解体验中的样式是如何随之更改的。