添加应用程序参数和绑定
应用程序参数是在 Vuforia Studio 中进行配置的重要部分。应用程序参数是可在应用程序内部全局访问的变量,它们的值可绑定到特定的元素。在本例中,您创建的应用程序参数将用于设置模型并配置模型的颜色。
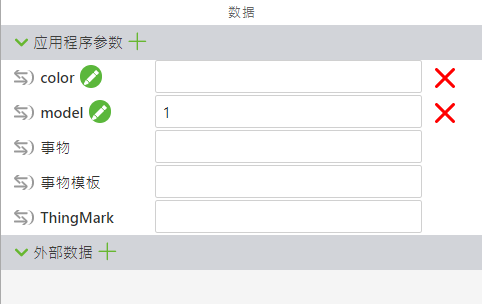
1. 打开“数据”窗格。
2. 单击“应用程序参数”旁的绿色 +。在“添加应用程序参数”窗口中,在“名称”字段中输入 model,然后单击“添加”。
3. 重复相同的过程来创建另一个名为 color 的应用程序参数。将为此应用程序参数添加一个文本字符串,以根据稍后在此用例中创建的对象来确定模型的颜色。
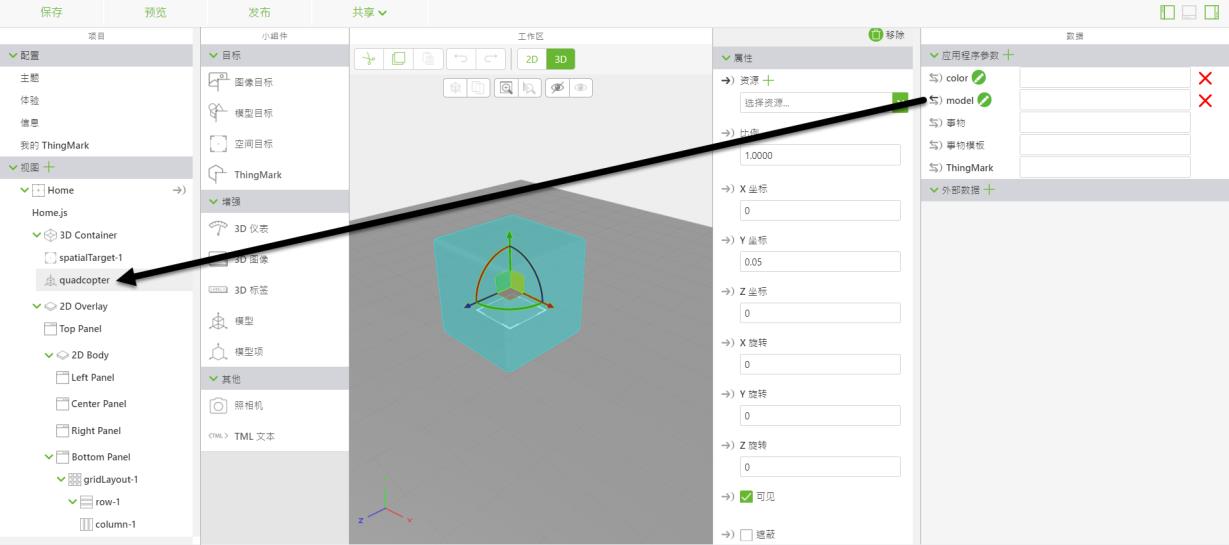
4. 现在,您应该会看到列出的两个应用程序参数。将 model 应用程序参数旁的绑定箭头拖放到视图树中的 quadcopter。
5. 在“选择绑定目标”窗口中选择“资源”,然后单击“绑定”。
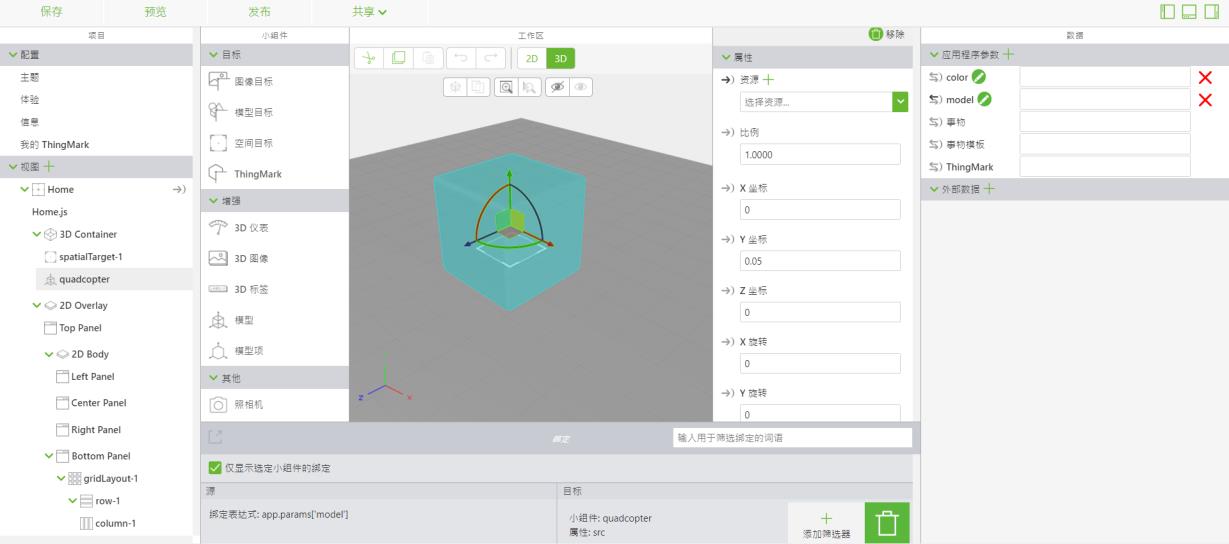
6. 打开绑定窗格以查看刚刚创建的新绑定。
7. 接下来,您需要将筛选器添加到绑定中,以便正确标识将根据应用程序参数加载的模型。单击“添加筛选器”。
8. 将下面的代码添加到“添加数据筛选器”窗口中的“筛选器主体”字段。
return 'app/resources/Uploaded/quadcopterDT'+value+'.pvz'
此代码将从 model 应用程序参数获取输入值,并将其添加到 Vuforia Studio 中模型路径所在的文本字符串。由于上载的两个模型在名称中都有 quadcopterDT 和 .pvz,因此唯一变化的是模型本身的编号。这使体验可针对少量模型进行缩放。
输入代码后,单击“完成”。
9. color 应用程序参数不需要绑定和筛选器,因为在接下来几节中,将使用 JavaScript 函数创建绑定。
10. 通过在 model 应用程序参数旁边的字段中输入 1 来测试该参数。然后,单击“预览”。
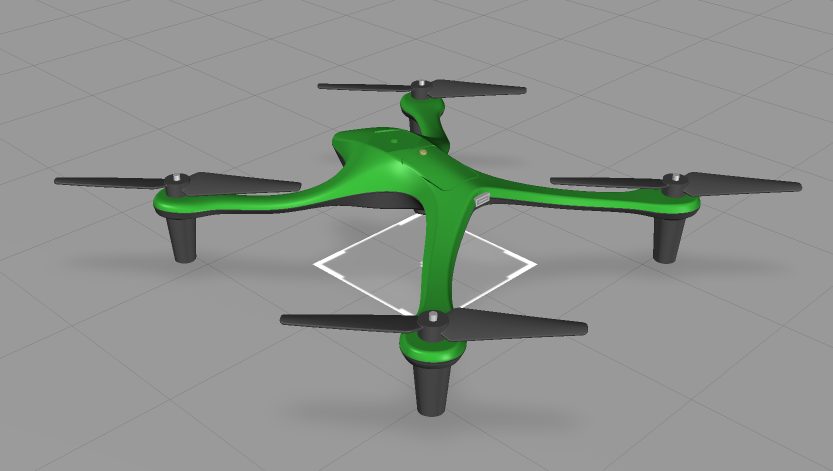
11. 您应看到如下所示的模型。
12. 返回到 Vuforia Studio 浏览器选项卡,然后在 model 应用程序参数旁边的字段中输入 2。单击“保存”并返回到“预览”选项卡。
13. 现在,您应该会看到如下所示的模型。
本节将演示如何使用模型应用程序参数在
Vuforia Studio 内更改模型配置。接下来,您将了解如何
创建颜色配置。