在 Vuforia Studio 中使用 CSS 和样式
在“项目”窗格中的“样式”下面,单击“应用程序”,然后在应用程序样式编辑器中输入您的 CSS。例如,您可以输入以下内容为按钮创建一个类:
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
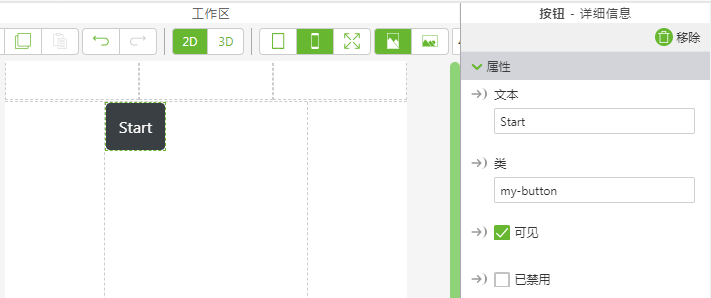
然后,在按钮的“详细信息”窗格的“类”字段中输入以下内容:
my-button
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
这是指 > 中添加的内容。
如果要试用一些 CSS 示例,请查看各个
小组件主题。
使用自定义字体
您可以使用应用程序样式编辑器将自定义字体导入 Vuforia Studio。下面是示例:
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
当您在应用程序编辑器中添加上述字体后,即可在类中使用导入的字体。例如:
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
CSS 优先级
如果所有 CSS 使用相同的选择器,则应用程序 CSS 文件中设置的样式将覆盖默认主题中的任何 CSS。选择器的专用性有时会导致主题样式覆盖单个类声明。有关选择器专用性的详细信息,请参阅
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity。
小组件中的样式相关属性将覆盖应用程序 CSS 或主题中设置的样式,因为前者是通过内联样式属性设置的。小组件属性可以被视为对常规规则的本地重写。
状态格式功能将覆盖应用程序 CSS 和主题,因为该功能会在上述文件之后插入样式。但是,它可能会被使用 !important 重写语法的应用程序样式覆盖,或者由于使用过于特定的选择器而被覆盖。