|
使用时的必要步骤
|
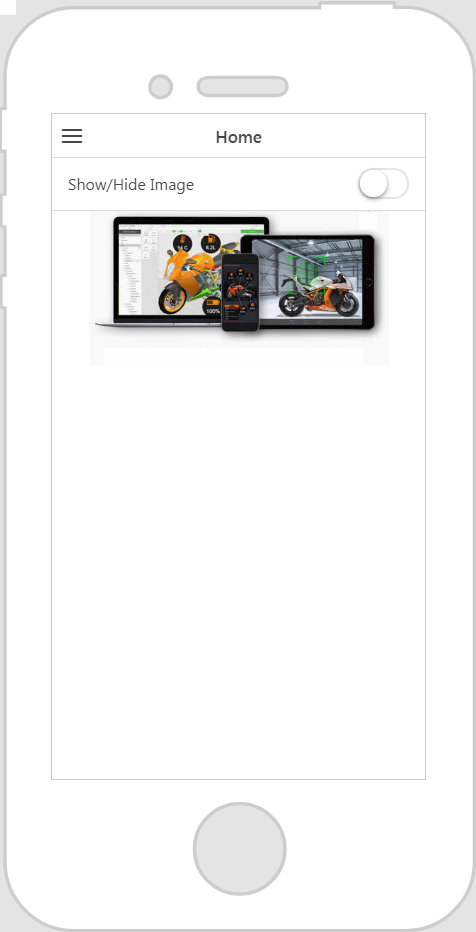
显示效果
|
|
1. 将“切换”小组件拖放到工作区。
2. 将“值”属性或“切换”小组件的“单击”事件绑定到其他小组件或服务。在本示例中,我们将“切换”小组件的“值”属性与其下方的图像绑定,并选择了“选择绑定目标”窗口上的“可见”。当按下“切换”时,将显示或隐藏图像。
|
 |
|
使用时的必要步骤
|
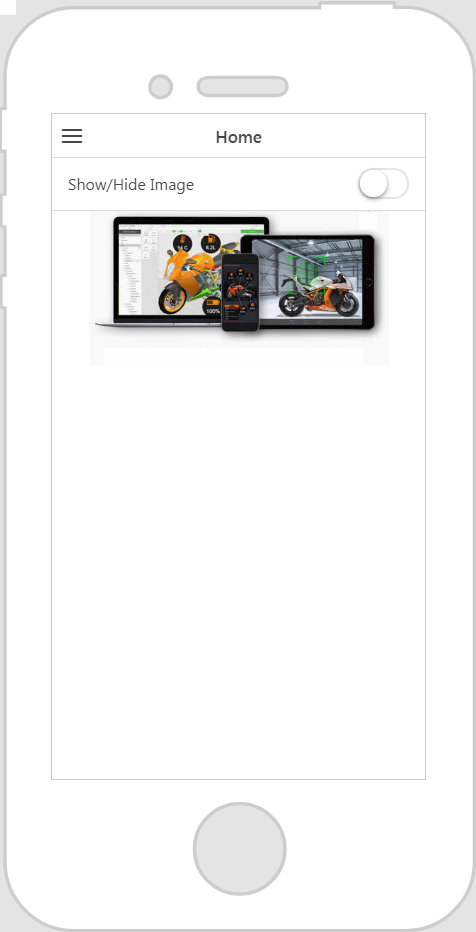
显示效果
|
|
1. 将“切换”小组件拖放到工作区。
2. 将“值”属性或“切换”小组件的“单击”事件绑定到其他小组件或服务。在本示例中,我们将“切换”小组件的“值”属性与其下方的图像绑定,并选择了“选择绑定目标”窗口上的“可见”。当按下“切换”时,将显示或隐藏图像。
|
 |
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
CSS 示例
|
显示效果
|
|
.ptc-toggle {
border-width: 5px; border-style: solid; border-radius: 25px; background: rgb(200, 201, 199); font-size: 20px; font-family: Arial; color: black; } |
 |