滑块
这个小组件有什么功能?
“滑块”小组件允许使用滑块控件输入数值。
何时会用到这个小组件?
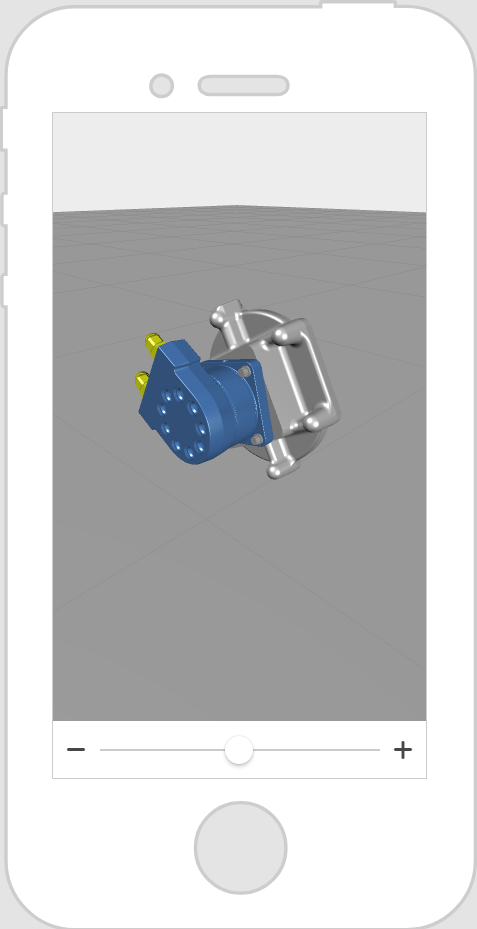
“滑块”小组件非常适合在调节设置时反映数值的变化。例如,如果想要在体验中旋转模型,则可以使用滑块来指定模型旋转的增量和度数。
这个小组件中是否有专用的属性、服务、事件或操作?
若要查看小组件常用的属性、服务和事件的列表,请参阅
小组件的通用属性、服务和事件。
下表列出了该小组件的专用属性。
|
属性
|
JavaScript
|
类型
|
说明
|
|
图标在滑块左侧
|
iconleft
|
string
|
图标出现在滑块的左侧。
|
|
图标在滑块右侧
|
iconright
|
string
|
图标出现在滑块的右侧。
|
|
最大值
|
max
|
string
|
滑块可接受的最大值。
|
|
最小值
|
min
|
string
|
滑块可接受的最小值。
|
|
步骤
|
step
|
string
|
指定每次滑块沿任一方向移动时的增量。
|
小组件的显示效果
以下是小组件的显示效果示例!
|
使用时的必要步骤
|
显示效果
|
|
1. 在 3D 视图中,将“模型”小组件拖放到工作区。在“资源”字段中添加想要显示的 3D 模型。
2. 导航到 2D 视图,然后将“滑块”小组件拖放到工作区。
3. 在“滑块”小组件的“详细信息”窗格中,设置以下属性:
◦ “最大值”为360
◦ “值”为0
◦ “步骤”为15
“最大值”是度数的最大增量,“值”是体验加载时的滑块初始值,“步骤”是滑块上可用的增量数。例如,如果您希望模型能够完整旋转 360 度,并且希望用户能够将滑块移动到 15 个不同的增量,请如上所示设置属性。 4. 接下来,拖动 “值”属性旁边的绑定图标  ,然后将其拖放到 “项目”窗格中的 model-1 上。 5. 在“选择绑定目标”窗口中,选择“Y 旋转”。这样,即可将滑块的数值 (0-360) 与模型围绕 Y 轴旋转的角度关联起来。 6. 当您在预览中移动滑块上的圆圈时,模型会向左或向右旋转。 |
|
使用 CSS 设置小组件样式
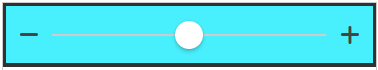
您可以使用 CSS 设置小组件样式!下面是您可以创建和应用的 CSS 类的示例:
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
CSS 示例
|
显示效果
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
有关实现 CSS 类的详细信息,请参阅
应用程序样式。
 ,然后将其拖放到“项目”窗格中的 model-1 上。
,然后将其拖放到“项目”窗格中的 model-1 上。