|
使用时的必要步骤
|
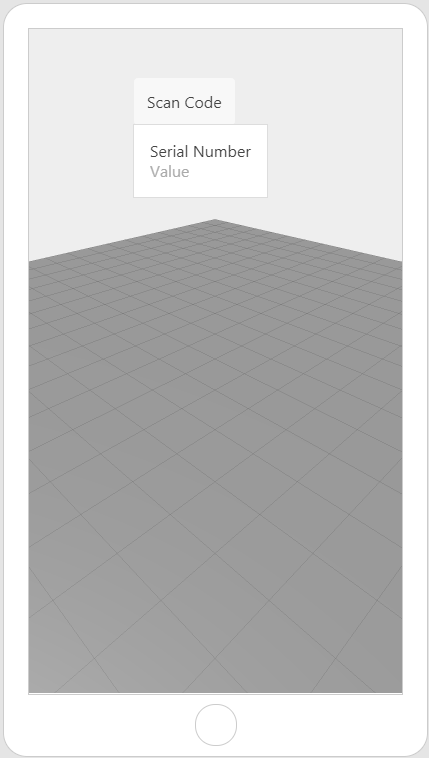
显示效果
|
|
1. 从移动设备或 2D 眼镜项目的 2D 工作区,将“扫描”小组件拖放到工作区上。
2. 输入要在扫描视图中显示的文本。例如,Scan the barcode on the bottom of the computer.
3. 将“按钮”小组件拖放到工作区。
4. 输入要在按钮上显示的文本。例如,Scan Code。 5. 将“按钮”的“点击”事件旁边的  图标拖放到“扫描”小组件。 图标拖放到“扫描”小组件。6. 选择“选择绑定目标”窗口中的“开始扫描”。 7. 将“值显示”小组件拖放到工作区。 8. 对于在“标签”字段中显示的值的标签,输入相应的文本。例如,序列号。 9. 接下来,单击“扫描”小组件以显示属性详细信息。 10. 将“扫描的值”旁边的  图标拖放到“值显示”小组件上。 图标拖放到“值显示”小组件上。11. 在“选择绑定目标”窗口中选择“值”。 |
初始视图:  点击 Scan Code 按钮后:  |