|
|
数据必须与重复器绑定才能重复显示项。
|
|
|
数据必须与重复器绑定才能重复显示项。
|
|
|
在以下属性中,输入一个数字,后面紧跟着受支持的格式 (例如,10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
属性
|
JavaScript
|
类型
|
说明
|
||
|
重复器单元格高度 (单位: px 或 %)
|
repeatercontentheight
|
string
|
重复器中的单元格高度。
|
||
|
重复器单元格边距 (单位: px 或 %)
|
repeatercontentmargin
|
string
|
重复器中的单元格边距。此属性可直接转换为 CSS。
|
||
|
重复器单元格内边距 (单位: px 或 %)
|
repeatercontentpadding
|
string
|
重复器中的单元格的内边距。此属性可直接转换为 CSS。
|
||
|
重复器单元格宽度 (单位: px 或 %)
|
repeatercontentwidth
|
string
|
重复器中的单元格宽度。
|
||
|
选择
|
selection
|
boolean
|
启用或禁用选择单个行或条目的功能。当启用“选择”属性时,你还可以选择是否要启用“多选”属性。
|
||
|
多选
|
multiselect
|
boolean
|
如果已启用“选择”属性,则会显示此属性,可用于启用或禁用同时选择多行或多个条目。
|
|
事件
|
JavaScript
|
说明
|
|
项单击
|
itemclick
|
当用户通过单击或触碰“重复器”中的行或条目与之进行交互时,将触发此事件。
将“单击项”属性拖放到项目树的视图上,以便在单击列表或重复器的某个项时导航到绑定的视图。例如,如果将“列表”小组件的“单击项”属性与“详细信息”视图绑定,则单击列表中的某个项时,“详细信息”页面将打开。
|
|
使用时的必要步骤
|
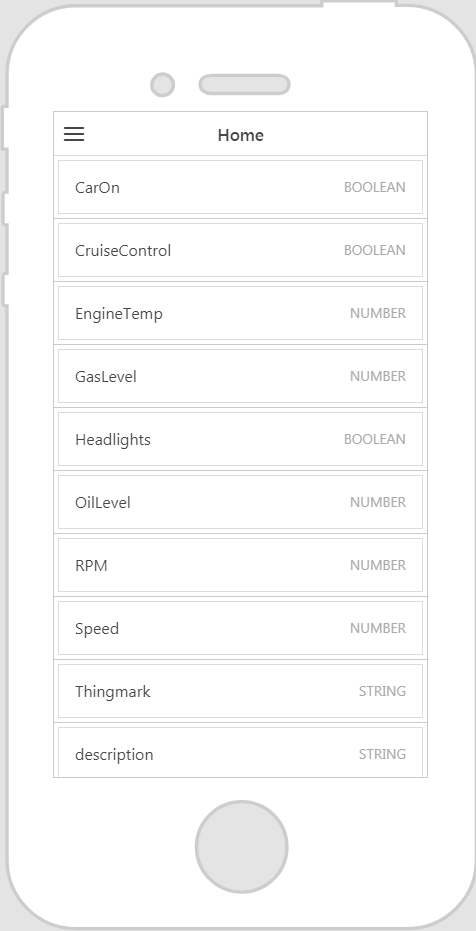
显示效果
|
|
1. 将“重复器”小组件拖放到工作区。
2. 在“数据”窗格中,添加您想要从实体中检索数据所使用的服务。
3. 添加了服务之后,将“所有项”拖放到重复器上,然后选择“选择绑定目标”窗口中的“数据”。
4. 将小组件拖放到重复器上。在本示例中,我们拖放了“面板”小组件,然后将“值显示”小组件拖放到“面板”小组件上。
5. 在“数据”窗格中,向下滚动到“重复器数据项”,然后将数据集中的一个或多个属性拖放到重复器内的小组件上。在本示例中,我们将 name 属性和 baseType 属性绑定到“值显示”。
|
 |