弹窗
这个小组件有什么功能?
“弹窗”小组件是一个基本容器小组件,可用作模态或非模态弹窗/叠加,可显示警报、警告或收集用户输入而无需切换视图。
何时会用到这个小组件?
在以下情况下,会用到“弹窗”小组件:
• 想要在体验查看者在体验中继续后续操作之前,向其显示重要信息或警报。
• 想要在弹窗中加入按钮或复选框,以确保查看者已确认信息。
• 想要将文本限制在体验的视野范围内,但仍希望信息可用。在这种情况下,只需使用“更多信息”按钮,只要按下该按钮,就会出现提供更详细信息的弹窗。
这个小组件中是否有专用的属性、服务、事件或操作?
若要查看小组件常用的属性、服务和事件的列表,请参阅
小组件的通用属性、服务和事件。
下表列出了这个小组件的专用属性、服务和事件。
|
属性
|
JavaScript
|
类型
|
说明
|
|
类型
|
type
|
string
|
选择想要添加的弹窗类型:
• 浮动弹窗
• 模态
|
|
已居中
|
centered
|
boolean
|
当选中此复选框时,弹窗将同时位于屏幕的水平和竖直中心。若未选中此复选框,则会显示以下附加属性:
• 上 (px, %, em, vh)
• 下 (px, %, em, vh)
• 左 (px, %, em, vh)
• 右 (px, %, em, vh)
|
|
上 (px, %, em, vh)
|
top
|
string
|
设置元素的 HTML style 属性,可设置单位为 (px, %, vw, vh 等) 的固定顶部。
|
|
下 (px, %, em, vh)
|
bottom
|
string
|
设置元素的 HTML style 属性,可设置单位为 (px, %, vw, vh 等) 的固定底部。
|
|
左 (px, %, em, vh)
|
left
|
string
|
设置元素的 HTML style 属性,可设置单位为 (px, %, vw, vh 等) 的固定左侧值。
|
|
右 (px, %, em, vh)
|
right
|
string
|
设置元素的 HTML style 属性,可设置单位为 (px, %, vw, vh 等) 的固定右侧值。
|
|
服务
|
JavaScript
|
说明
|
|
隐藏弹窗
|
hidepopup
|
用于隐藏弹窗的可绑定服务。
|
|
显示弹窗
|
showpopup
|
用于显示弹窗的可绑定服务。
|
此小组件可以使用以下操作:
• 在工作区中隐藏
• 在工作区中显示
小组件的显示效果
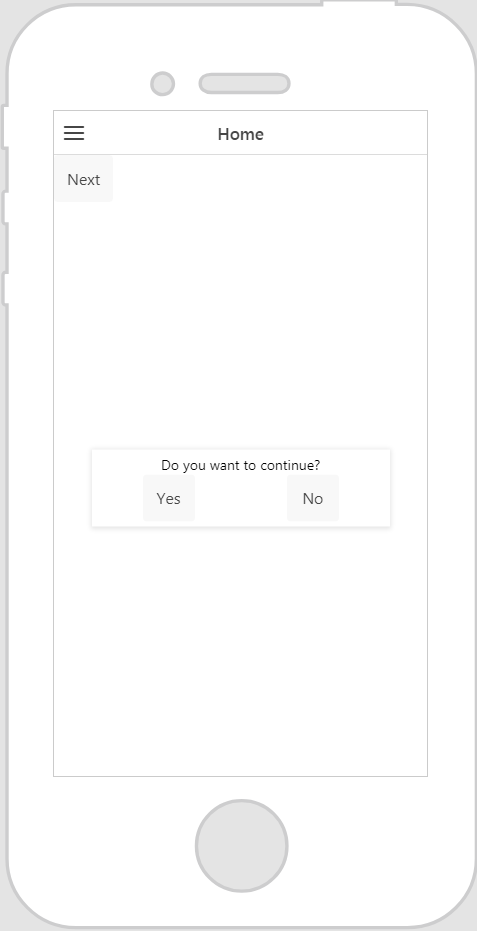
以下是小组件的显示效果示例!
|
使用时的必要步骤
|
显示效果
|
|
|
为了显示弹窗,您需要在体验中添加一个带有“单击”事件的小组件 (例如,标签或按钮)。然后将该小组件的“单击”事件与弹窗小组件绑定,接着选择“选择绑定目标”窗口中的“显示弹窗”。
|
1. 将“弹窗”小组件拖放到工作区。
2. 将想要显示的小组件拖放到弹窗上。
|
|
在本示例中,我们通过执行以下操作来设置弹窗格式:
a. 将“网格布局”小组件拖放到弹窗中。
b. 添加一行。
c. 在第二行中添加一列。
d. 将“标签”小组件拖放到第一行。在“文本”字段中输入 Do you want to continue?。
e. 将“按钮”小组件拖放到第二行的两列中。为按钮 Yes 和 No 设置标题。
f. 将“是”按钮的“单击”事件与体验中的其他视图绑定,然后选择“选择绑定目标”窗口中的“导航”。
g. 将“否”按钮的“单击”事件与“弹窗”小组件绑定,然后选择“选择绑定目标”窗口中的“隐藏弹窗”。
|
3. 确保在弹窗中添加了带有“单击”事件的小组件 (例如,标签或按钮),以此来创建关闭弹窗的方式。然后将该小组件的“单击”事件与弹窗小组件绑定,接着选择“选择绑定目标”窗口中的“隐藏弹窗”。
|
|
使用 CSS 设置小组件样式
您可以使用 CSS 设置小组件样式!下面是您可以创建和应用的 CSS 类的示例:
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
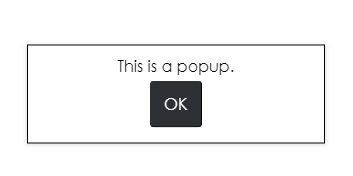
CSS 示例
|
显示效果
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
有关实现 CSS 类的详细信息,请参阅
应用程序样式。