|
使用时的必要步骤
|
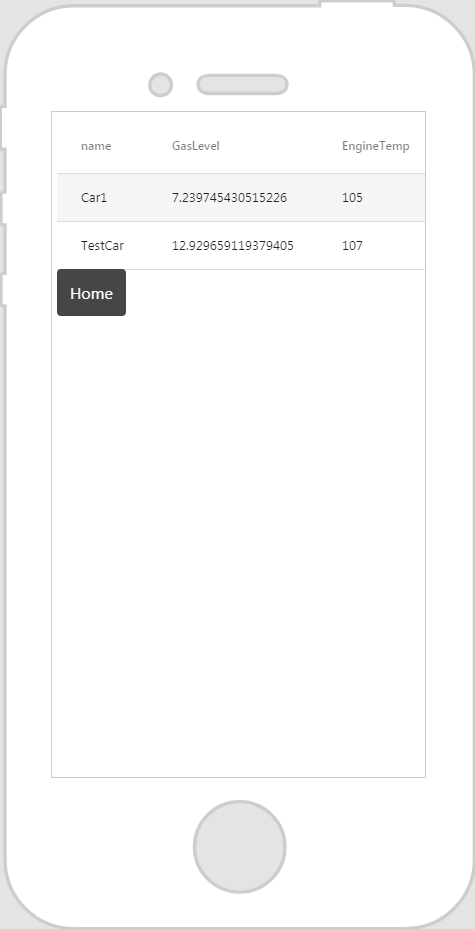
显示效果
|
||
|
1. 将“面板”小组件拖放到工作区。
2. 将想要显示的小组件拖放到面板上。在本示例中,我们已将“数据网格”和“按钮”小组件拖放到了面板上。
|

|
|
属性
|
JavaScript
|
类型
|
说明
|
|
柔性方向
|
flexdirection
|
string
|
定义布局的方向。
|
|
使用时的必要步骤
|
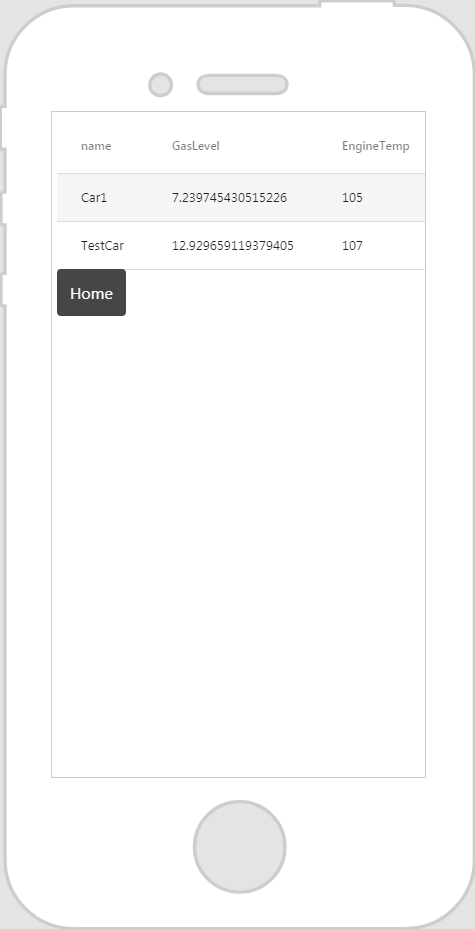
显示效果
|
||
|
1. 将“面板”小组件拖放到工作区。
2. 将想要显示的小组件拖放到面板上。在本示例中,我们已将“数据网格”和“按钮”小组件拖放到了面板上。
|

|