|
属性
|
JavaScript
|
类型
|
说明
|
||
|
启用基于状态的格式
|
enableStateFormatting
|
boolean
|
允许您根据 ThingWorx 中定义的状态定义设置小组件的格式。
选中此复选框,则会显示以下属性:
• 从属字段
• 状态定义
例如,如果标签的“状态定义”的值为 error,则标签将变成红色。
|
||
|
从属字段
|
stateFormatValue
|
string
|
|||
|
状态定义
|
stateFormat
|
boolean
|
|||
|
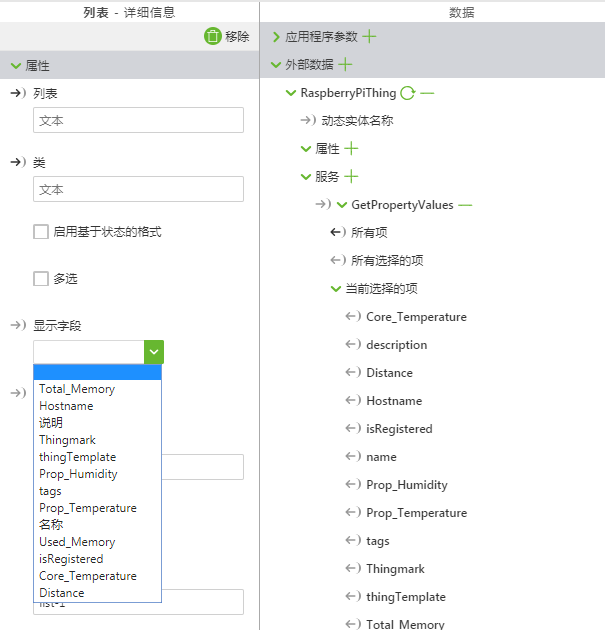
显示字段
|
label
|
string
|
指定出现在“列表”小组件中的字段。通常,该属性与“值”字段相同,但也可能不同。
当小组件与 ThingWorx 数据绑定时,该字段会自动填充选项。
|
||
|
列表项内边距
|
itempadding
|
string
|
内容和边框之间的空间。输入一个数字,后面紧跟着受支持的格式 (例如,10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|