|
使用时的必要步骤
|
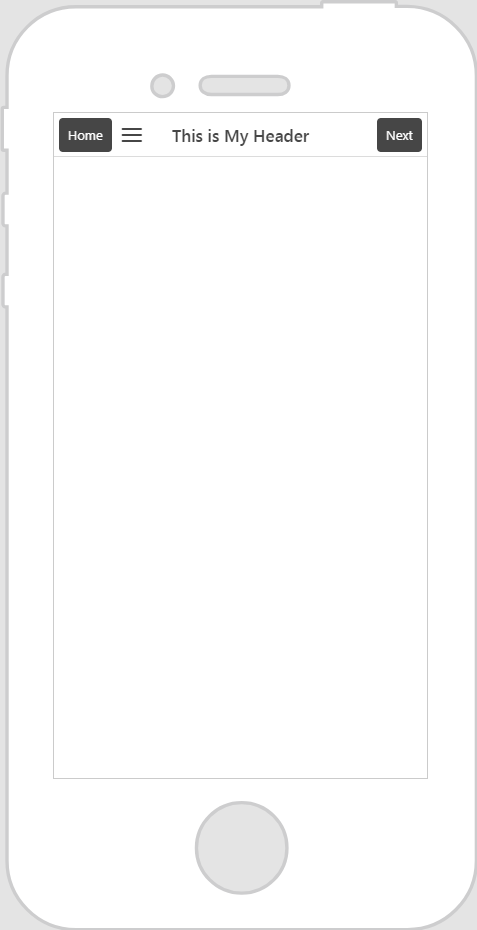
显示效果
|
||
|
1. 将“页眉”小组件拖放到工作区。
2. 将要显示的小组件拖放到页眉上。在本示例中,我们将“按钮”小组件拖放到页眉的左侧,将“标签”小组件拖放到页眉的中央,并将另一个“按钮”小组件拖放到页眉的右侧。
|

|
|
使用时的必要步骤
|
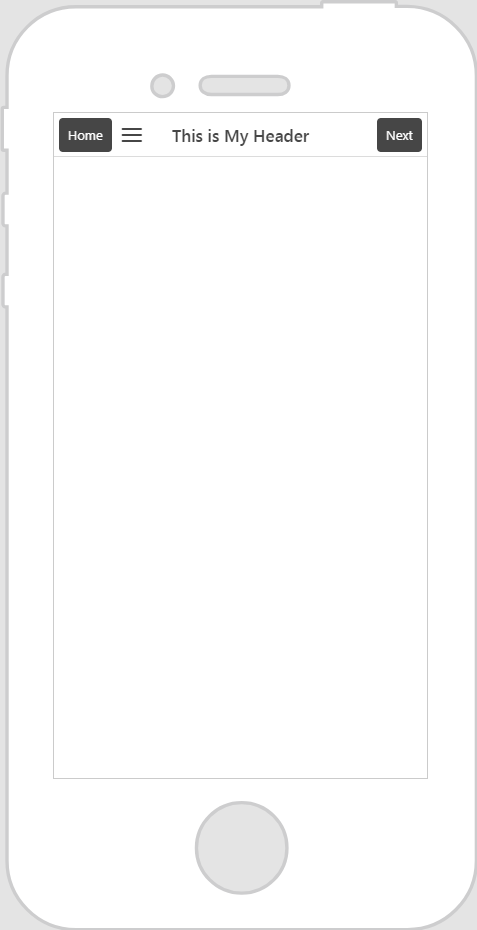
显示效果
|
||
|
1. 将“页眉”小组件拖放到工作区。
2. 将要显示的小组件拖放到页眉上。在本示例中,我们将“按钮”小组件拖放到页眉的左侧,将“标签”小组件拖放到页眉的中央,并将另一个“按钮”小组件拖放到页眉的右侧。
|

|