仪表
这个小组件有什么功能?
仪表小组件是一个单针式仪表。您可以定义仪表具有多少个区段或区间,以及每个区间的不同配色方案。
何时会用到这个小组件?
当您想要在仪表中显示某个已连接事物的属性时,会用到“仪表”小组件,例如,如果想要显示发电机的引擎温度,只需将 EngineTemp 属性与仪表绑定即可。
这个小组件中是否有专用的属性、服务、事件或操作?
若要查看小组件常用的属性、服务和事件的列表,请参阅
小组件的通用属性、服务和事件。
下表列出了这个小组件的专用属性、服务和事件。
|
属性
|
JavaScript
|
类型
|
说明
|
|
启用基于状态的格式
|
enableStateFormatting
|
boolean
|
允许您根据 ThingWorx 中定义的状态定义设置小组件的格式。
选中此复选框,则会显示以下属性:
• 从属字段
• 状态定义
例如,如果标签的“状态定义”的值为 error,则标签将变成红色。
有关 ThingWorx 中的样式和状态定义的更多信息,请参阅 ThingWorx 帮助中心中的 “样式和状态定义”。 |
|
从属字段
|
stateFormatValue
|
string
|
如果选中 “启用基于状态的格式”复选框,则此属性可见。有关 ThingWorx 中的样式和状态定义的更多信息,请参阅 ThingWorx 帮助中心中的 “样式和状态定义”。 |
|
状态定义
|
stateFormat
|
boolean
|
如果选中 “启用基于状态的格式”复选框,则此属性可见。有关 ThingWorx 中的样式和状态定义的更多信息,请参阅 ThingWorx 帮助中心中的 “样式和状态定义”。 |
|
最小值
|
min
|
string
|
仪表的最小值。默认设置为 0。
|
|
最大值
|
max
|
string
|
仪表的最大值。默认设置为 100。
|
|
小数位数
|
humanFriendlyDecimal
|
number
|
小数点分隔符后可以显示多少个数字。
|
|
仪表标题
|
title
|
string
|
仪表的标题。
|
|
标题位置
|
titleposition
|
string
|
从以下选项中选择标题位置:
• 靠上
• 靠下
|
|
仪表范围
|
donut
|
number
|
从以下选项中选择仪表范围:
• 半圆
• 整圆
如果选择了“整圆”,则会出现“起始角度”属性,允许您输入数值填充的起始角度值。
|
|
起始角度
|
donutstartangle
|
number
|
效果的起始角。
|
|
隐藏内阴影
|
hideinnershadow
|
boolean
|
选中此复选框可隐藏仪表的内阴影。
|
|
标题字体颜色
|
titlefontcolor
|
string
|
输入仪表标题的颜色。您可以输入以下任何一种格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
值字体颜色
|
valuefontcolor
|
string
|
输入仪表值的颜色。您可以输入以下任何一种格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
值填充色
|
valuecolor
|
string
|
输入仪表值填充的颜色。您可以输入以下任何一种格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
值背景颜色
|
backgroundcolor
|
string
|
输入仪表值填充的背景色。您可以输入以下任何一种格式:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
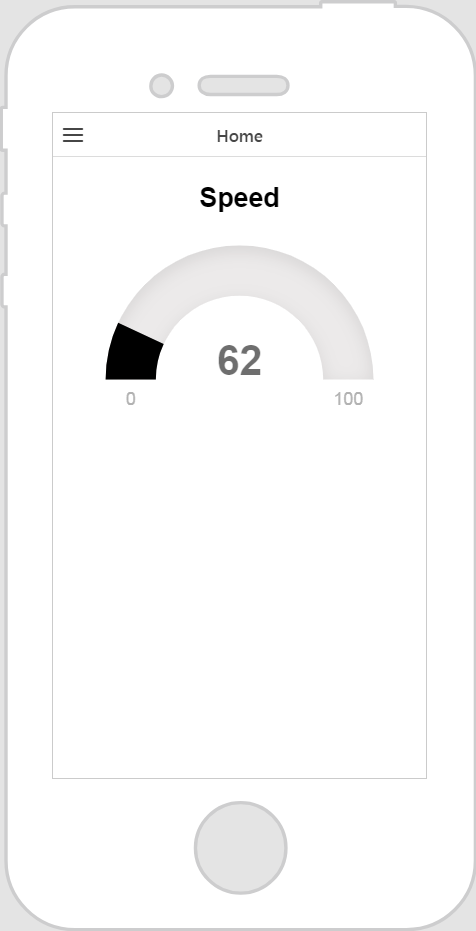
小组件的显示效果
以下是小组件的显示效果示例!
|
使用时的必要步骤
|
显示效果
|
|
1. 将“仪表”小组件拖放到工作区中。
2. 在“仪表标题”字段中输入仪表的标题。
3. 在“数据”窗格中,搜索其服务具有数值属性的实体。
4. 添加了服务之后,将“当前选择的项”下面的数值属性拖放到小组件上,然后选择“选择绑定目标”窗口中的“值”。
|
|
根据与仪表绑定的属性而定,您可能需要调节“最小值”和“最大值”字段。
|
|
|