|
|
数据必须与数据网格绑定。
|
|
|
数据必须与数据网格绑定。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
数据
|
data
|
string
|
将“数据”属性与某个服务结果绑定时,可以选择要在“数据网格”小组件中显示的列。  |
|
启用基于状态的格式
|
enableStateFormatting
|
boolean
|
允许您根据 ThingWorx 中定义的状态定义设置小组件的格式。
选中此复选框,则会显示以下属性:
• 从属字段
• 状态定义
例如,如果标签的“状态定义”的值为 error,则标签将变成红色。
|
|
页眉类
|
headerClass
|
string
|
分配给小组件页眉的 CSS 类。
|
|
水平对齐
(列属性)
|
指定列的水平对齐。
• 靠左
• 居中
• 靠右
|
|
垂直对齐
(列属性)
|
指定列的垂直对齐。
• 上
• 中
• 下
|
|
使用时的必要步骤
|
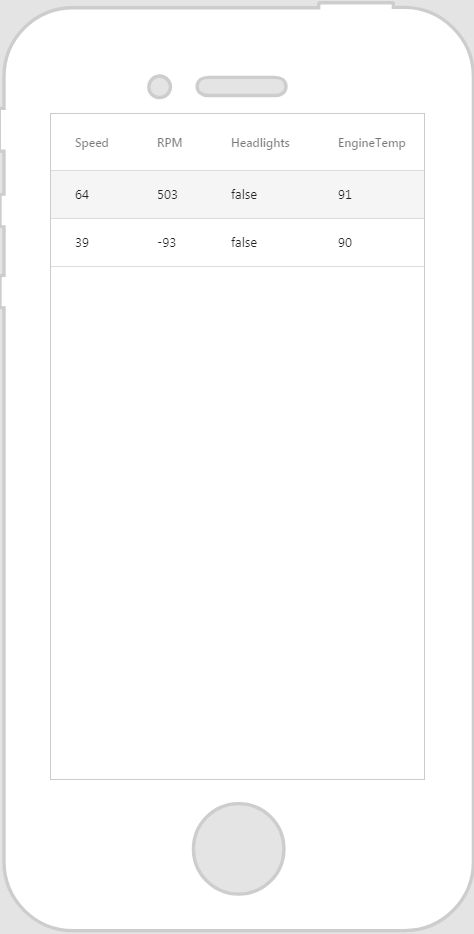
显示效果
|
|
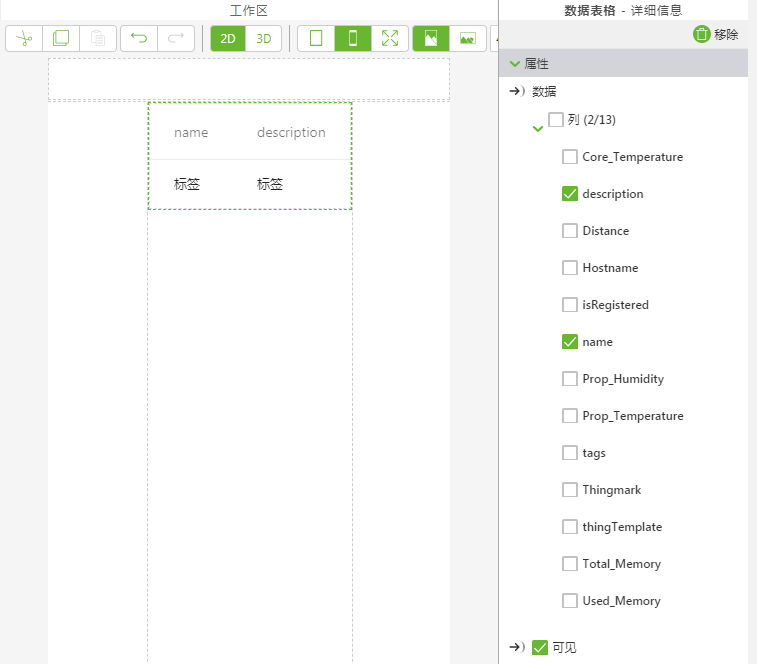
1. 将“数据网格”小组件拖放到工作区。
2. 在“数据”窗格中,添加您想要从实体中检索数据所使用的服务。
3. 添加了服务之后,将“所有项”拖放到小组件上,然后选择“选择绑定目标”窗口中的“数据”。
4. 在“详细信息”窗格的“数据”下面,选择要显示的列。
|
 |
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
CSS 示例
|
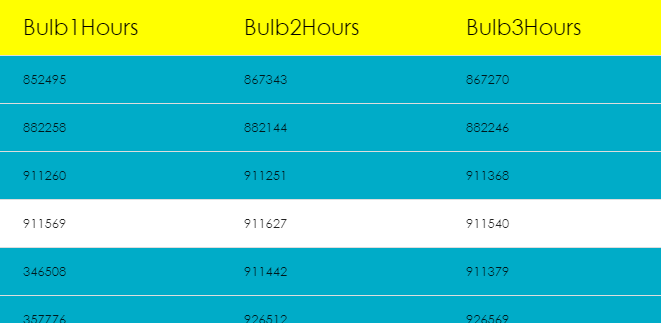
显示效果
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |