|
使用时的必要步骤
|
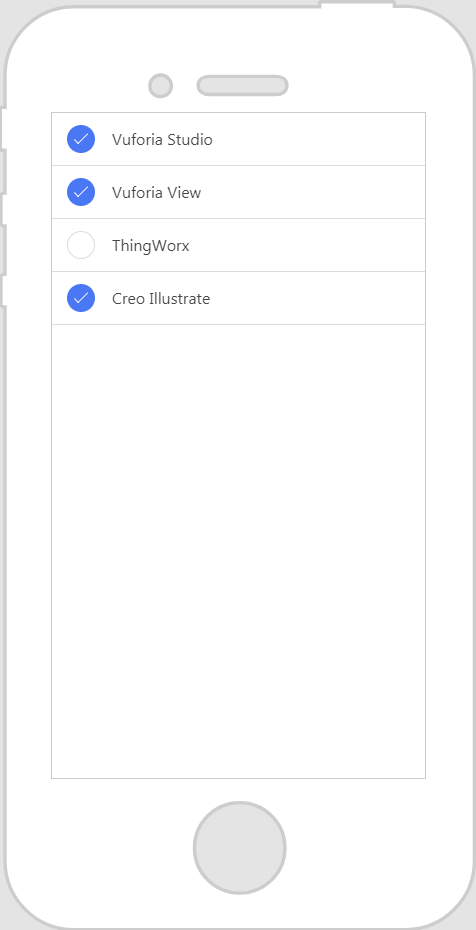
显示效果
|
|
1. 将“复选框”小组件拖放到工作区。在本示例中,我们在工作区中添加了四个复选框。
2. 在“标签”字段中输入您想要在复选框显示的标签或文本。在本示例中,我们输入的是 PTC 的产品名称。
|
 |
|
事件
|
JavaScript
|
说明
|
|
已取消选择
|
deselected
|
当复选框被取消选择时,将触发此事件。
|
|
使用时的必要步骤
|
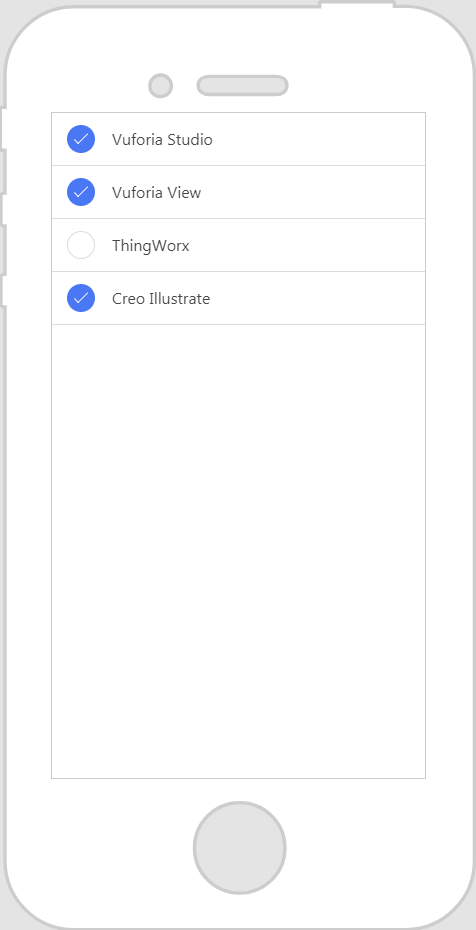
显示效果
|
|
1. 将“复选框”小组件拖放到工作区。在本示例中,我们在工作区中添加了四个复选框。
2. 在“标签”字段中输入您想要在复选框显示的标签或文本。在本示例中,我们输入的是 PTC 的产品名称。
|
 |
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
CSS 示例
|
显示效果
|
|
.ptc-checkbox {
border-width: 1px; border-style: inset; font-size: 18px; font-family: Century Gothic; color: black; } |
 |