|
|
您必须先创建区域目标,然后才能在体验中使用“区域目标”小组件。
|
|
|
您必须先创建区域目标,然后才能在体验中使用“区域目标”小组件。
|
|
工作区工具
|
说明
|
|
如果您的体验包括区域目标,则将启用“区域导航模式”。此模式能够让您通过键盘上的箭头键更轻松地在区域目标中的区域或空间进行导航。详细信息,请参阅浏览 3D 工作区中的区域目标。
此外,您还可以双击某个位置以直接转到其中。  |
|
属性
|
JavaScript
|
类型
|
说明
|
|
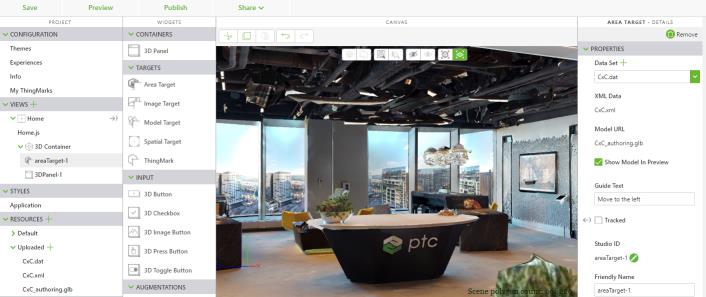
数据集
|
dataset
|
resource url
|
上传包含区域目标文件的 <目标名称>.zip。此 .zip 应包含以下文件:
• <target_name>.dat
• <target_name>.xml
• <target_name>_authoring.glb
• <target_name> _navmesh glb(对遮蔽为可选)
|
|
XML 数据
|
xmlData
|
resource url
|
数据集上传后,“XML 数据”将设置为区域目标 .zip 中的 .xml 文件的值。
|
|
模型 URL
|
src
|
resource url
|
数据集上传后,“模型 URL”将设置为区域目标 .zip 中 .dat 文件的值。
|
|
在预览中显示模型
|
showRepresentation
|
boolean
|
如果选择了此选项,则在 Vuforia Studio 中预览体验时将显示模型。
|
|
遮挡物 URL
|
occluder
|
resource url
|
如果已上传数据集且其中包含<目标名称>_navmesh.glb 文件,则“遮挡物 URL”将被设置为区域目标 .zip 中的 <目标名称>_navmesh.glb 文件的值。
|
|
应用遮蔽
|
applyOcclusion
|
boolean
|
如果选中此选项,则遮蔽将应用于区域目标导航网格(如果已指定)。
|
|
导引文本
|
guideText
|
string
|
使用区域目标时将指引用户的文本。
|
|
已追踪
|
istracked
|
boolean
|
当照相机识别到目标时启用。
|
|
事件
|
JavaScript
|
说明
|
|
追踪已获得
|
trackingacquired
|
当照相机识别到区域时,将触发此事件。
|
|
追踪已丢失
|
trackinglost
|
当照相机无法识别区域时,将触发此事件。
|
|
使用时的必要步骤
|
显示效果
|
||
1. 将“区域目标”小组件拖放到工作区中。
2. 单击“数据集”字段旁边的 + 图标,上载区域目标的 .zip 文件。
3. 将小组件添加到区域目标中的不同位置。在本例中,我们添加了一个“3D 仪表”。
|
 |