添加 2D 小组件
添加“文本区域”小组件
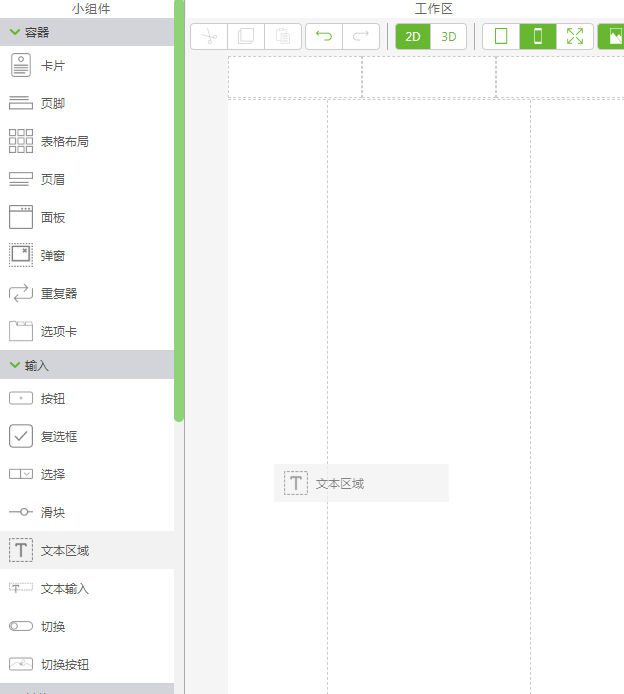
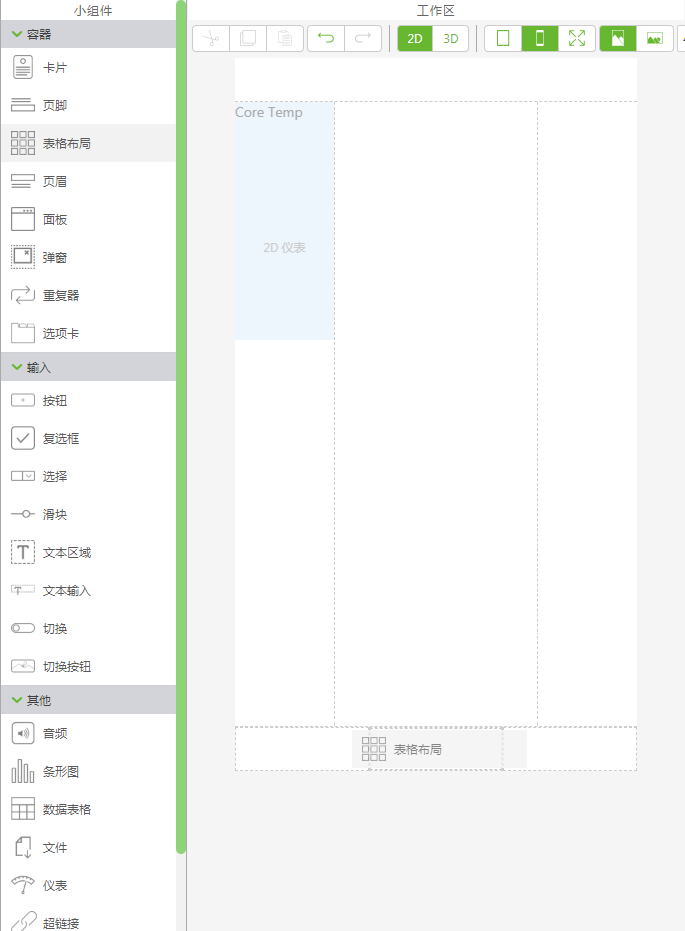
1. 在工作区工具栏上,单击“2D”。
2. 将“文本区域”小组件拖放到工作区的左侧面板上。
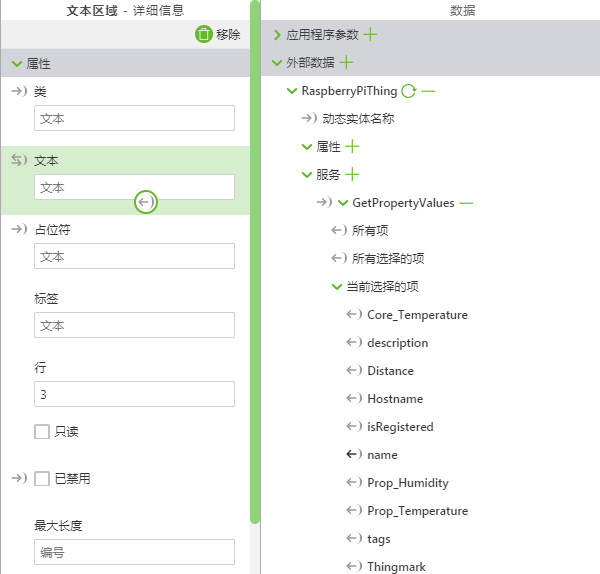
3. 接着,将
Core_Temperature 属性旁边的“绑定”图标

拖放到
“文本区域”小组件的
“文本”属性上。
4. 将“标签”的值更改为 Core Temp。
添加仪表小组件
1. 将“仪表”小组件直接拖放到工作区左侧面板中“文本区域”小组件的下面。
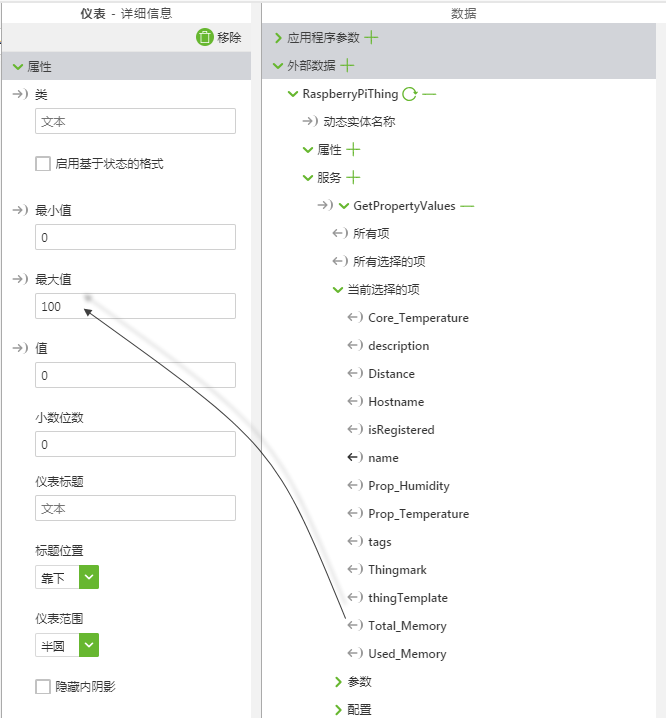
2. 接着,将
Used_Memory 属性旁边的“绑定”图标

拖放到
“仪表”小组件的
“值”属性上。也可将
Total_Memory 属性旁边的“绑定”图标

拖放到
“最大值”属性上。
3. 将“仪表标题”的值更改为 Used Memory。
为动画序列和其他信息添加“按钮”小组件
1. 将“网格布局”小组件拖放到工作区的底部面板上。
2. 在“项目”面板中的“视图”下面,单击 row-1 将其选中。
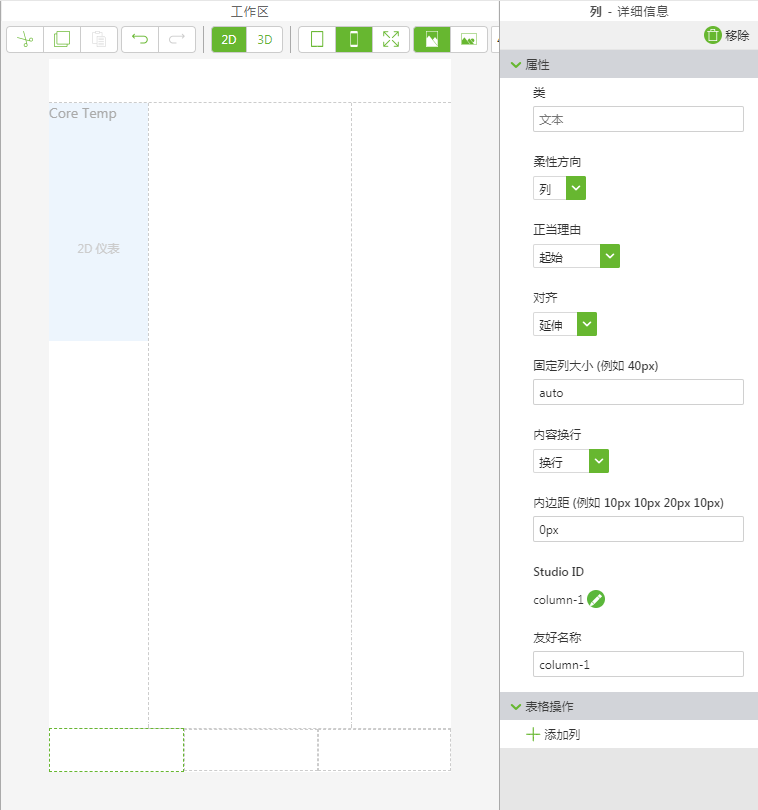
3. 在“详细信息”窗格中,单击“添加列”。底部面板分为两列。
4. 单击第一列将其选中。
在“详细信息”窗格中,将“对齐”设置为“居中”。
5. 单击第二栏,将“对齐”也设置为“居中”。
6. 接着,为想要添加的按钮添加图像。单击“资源”旁边的绿色“+”图标。
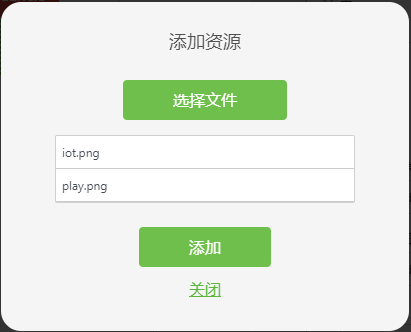
7. 此时会显示“添加资源”窗口。
8. 浏览到您解压缩 RaspberryPiKit.zip 文件内容的位置。
9. 使用 Ctrl 键选中下列文件:
◦ Play Round.png - 此图像用于启动双阶段拆卸序列
◦ iot.png - 此图像用于显示或隐藏 3D 标签
10. 单击“打开”。
11. 单击“添加资源”窗口中的“添加”。
12. 单击“添加资源”窗口中的“关闭”。
13. 将“切换按钮”小组件拖放到左右两个列中。
14. 单击第一列中的切换按钮将其选中。在“详细信息”面板中,分别为“按下时的图像”和“未按下时的图像”字段选择 Play Round.png 文件。
15. 单击第二列中的切换按钮将其选中。在“详细信息”面板中,分别为“按下时的图像”和“未按下时的图像”字段选择 iot.png 文件。
16. 底部面板上会显示类似以下图像:
将数据绑定到 2D 按钮
现在体验中已经有了 2D 按钮,我们来将数据绑定到这些按钮上,以便在体验中执行相应的操作。
1. 选中播放按钮,在
“详细信息”窗格中向下滚动,滚动到
“单击”事件,然后将
“单击”事件旁边的“绑定”图标

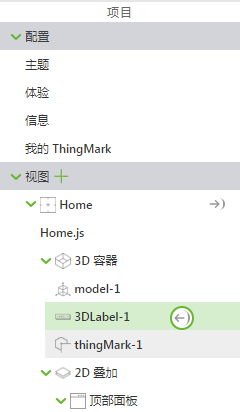
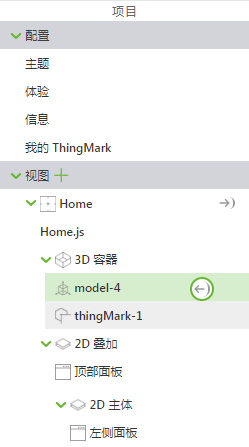
拖放到项目树中的
model-1 上。
2. 在“选择绑定目标”窗口中选择“播放”。
这样,在 Vuforia View 中按下“播放”切换按钮时,即会播放树莓派的拆卸序列。
3. 接着,单击第二列中的 iot.png 将其选中。
4. 选中 IoT 按钮,在
“详细信息”窗格中找到
“已按下”属性,然后将“绑定”图标

拖放到项目树的
3DLabel-1 上。
5. 在“选择绑定目标”窗口中选择“可见”。这样,在 Vuforia View 中按下“IoT”切换按钮时,即会显示或隐藏 3D 标签。
为传感器添加 2D 小组件 (可选)
根据树莓派所用的附加传感器类型,您可能需要为其添加其他 2D 小组件。
• 如果使用的是 HC-SR04 距离传感器,则可在左侧面板中放置另一个“仪表”小组件,并为其绑定 Distance 属性。
• 如果使用的是 DHT11 温度/湿度传感器,则可添加另一个“仪表”或“文本区域”小组件以显示外部 Prop_Temperature 或 Prop_Humidity。



 拖放到“文本区域”小组件的“文本”属性上。
拖放到“文本区域”小组件的“文本”属性上。
 拖放到“仪表”小组件的“值”属性上。也可将 Total_Memory 属性旁边的“绑定”图标
拖放到“仪表”小组件的“值”属性上。也可将 Total_Memory 属性旁边的“绑定”图标  拖放到“最大值”属性上。
拖放到“最大值”属性上。





 拖放到项目树中的 model-1 上。
拖放到项目树中的 model-1 上。


 拖放到项目树的 3DLabel-1 上。
拖放到项目树的 3DLabel-1 上。