绑定窗格
“绑定”窗格允许您验证您的绑定是否正确连接。
绑定数据
若要创建绑定,请选择一个属性或事件,然后将其拖放到所需的小组件属性或小组件本身上。
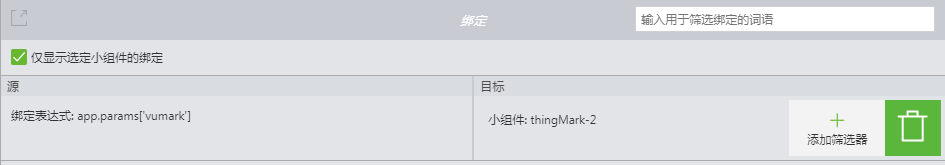
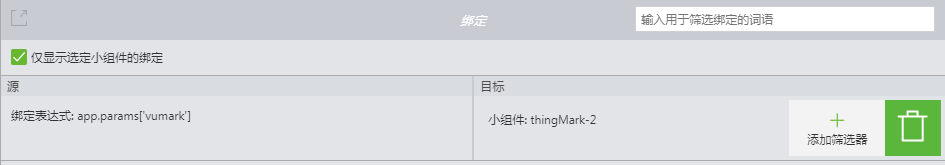
| 您必须将数据服务拖放到要将数据服务与其绑定的小组件属性旁边的绑定箭头。如果数据服务已与小组件属性绑定,则方向箭头将显示为粗体: |
可接受该数据的页面上的每个小组件都有一个可视化指示,因此您可以清楚地知道可将数据拖放到哪里。某些小组件仅显示一种类型的数据,例如,文本区域或复选框。此时,您可从数据服务中选择单个列,然后将该特定列拖放到小组件上以绑定数据。将数据绑定到小组件后,您可以根据需要进一步配置小组件。您还可以将一个小组件的数据绑定到另一个小组件。
使用筛选器
如果您想在目标对象上设置值之前更改绑定的值,则可使用“添加筛选器”添加 JavaScript 片段来执行该更改。例如,如果要将目标对象的返回值从“true/false”更改为“ON/OFF”,请完成以下步骤:
1. 将“切换”小组件拖放到工作区。
2. 在“标签”字段中输入切换的标签。在本示例中,我们输入的是 On/Off。
3. 将“值显示”小组件拖放到工作区。
4. 在“标签”字段中输入“值显示”的标签。在本示例中,我们输入的是 Status。
5. 将“切换”小组件的“值”属性与“值显示”小组件绑定,然后选择“选择绑定目标”窗口中的“值”。
6. 在“绑定”窗格中,在您刚创建的绑定上单击“添加筛选器”。
7. 在“筛选器名称”字段中输入筛选器的名称,然后在“筛选器主体”字段中输入以下内容:
return (value === true ? "ON" : "OFF")
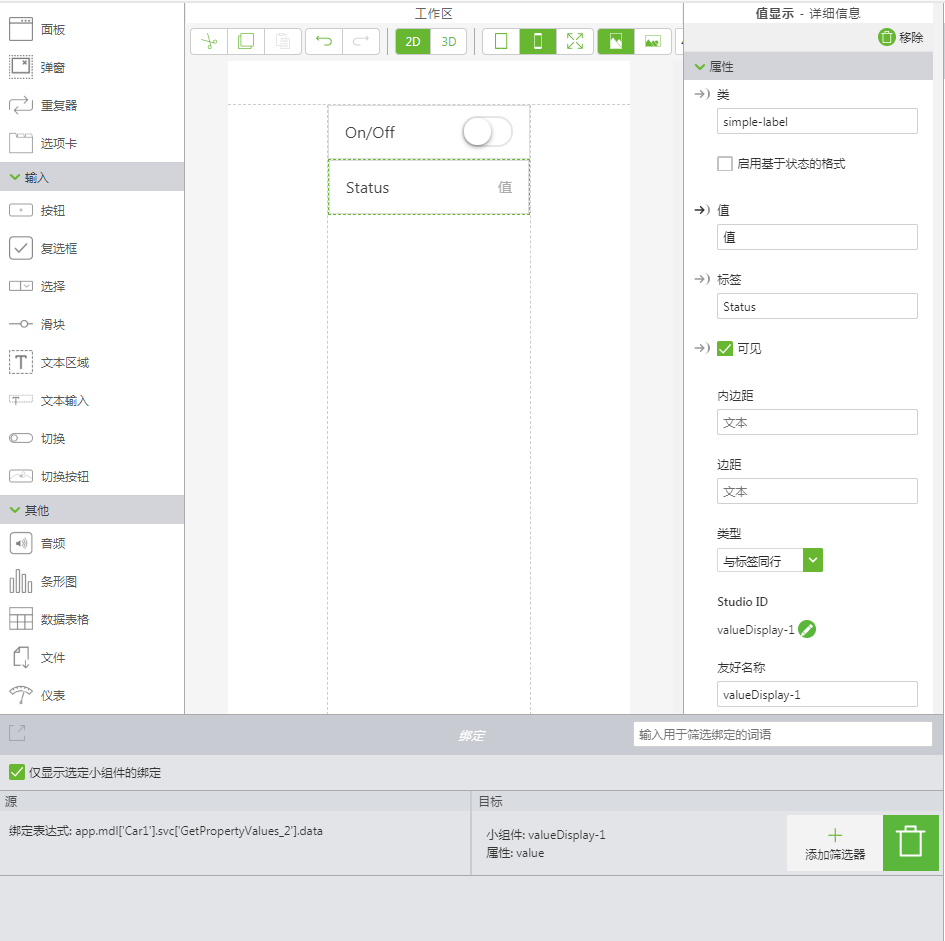
8. 单击“完成”。您的体验应类似于下图所示。
9. 单击“预览”。当您单击切换按钮时,值显示的状态将从 OFF 更改为 ON,而不是之前的 false 和 true 的值。