添加 2D 按钮
现在,既然您已经完成了体验的 3D 部分,让我们接着添加一些 2D 元素。
添加资源
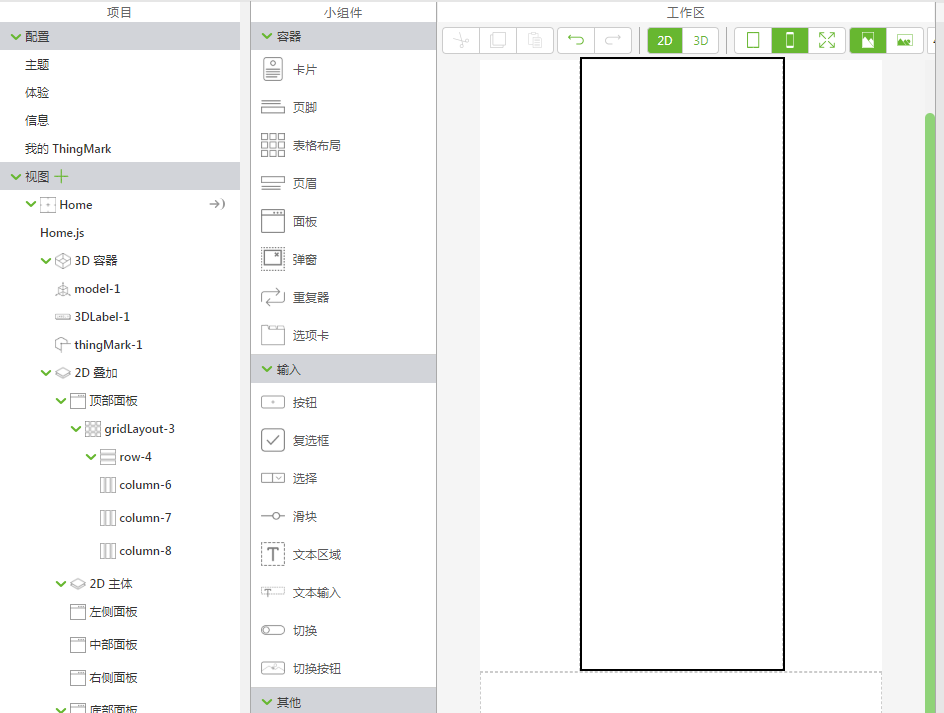
1. 在工作区工具栏上,单击“2D”。
2. 在项目窗格中,单击“资源”旁边的绿色“+”号。
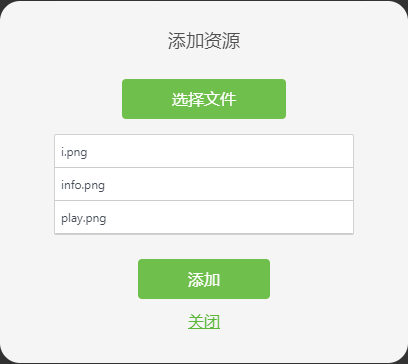
3. 此时会显示“添加资源”窗口。
4. 浏览到您解压缩 BluePumpKit.zip 文件内容的位置。
5. 使用 Ctrl 键选中下列文件:
◦ play.png - 用于启动拆卸/重新装配动画的图像
◦ info.png - 用于显示或隐藏保修信息卡的图像
◦ i.png - 用于显示或隐藏 3D 标签的图像
6. 单击“打开”。
7. 单击“添加资源”窗口中的“添加”。
8. 单击“添加资源”窗口中的“关闭”。
添加按钮
1. 在“项目”窗格中,导航至 > > 。
2. 将“网格布局”小组件拖放到底部面板上。
3. 在“项目”窗格中,导航到 > > > > > ,单击 row-1 将其选中。
4. 在“详细信息”窗格中,双击“添加列”。底部面板现在分成三个均等的部分。
5. 选择工作区中的第一列,或单击项目树中的“column-1”。
6. 在“详细信息”窗格中,将“对齐”设置为“居中”。
7. 对“column-2”和“column-3”重复执行上述流程,并将“对齐”也设置为“居中”。
8. 将“切换按钮”小组件拖放到第一列。
| 有两个小组件,“按钮”小组件和“切换按钮”小组件;请确保您使用的是“切换按钮”。 |
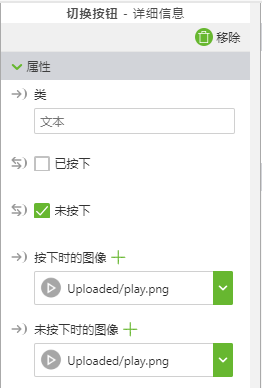
9. 在“详细信息”窗格中,使用字段下面的下拉菜单将“按下时的图像”和“未按下时的图像”更改为“play.png”图像。
10. 将“切换按钮”小组件拖放到第二列。
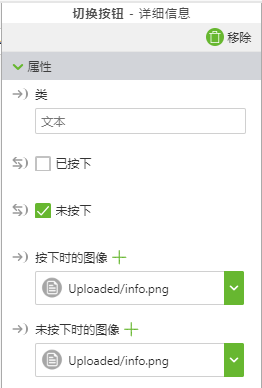
11. 在“详细信息”窗格中,使用字段下面的下拉菜单将“按下时的图像”和“未按下时的图像”更改为“info.png”图像。
12. 将“切换按钮”小组件拖放到第三列。
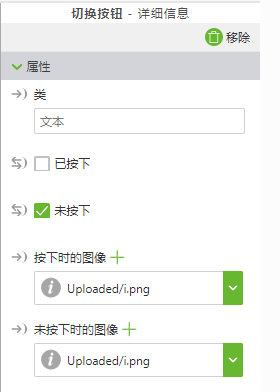
13. 在“详细信息”窗格中,使用字段下面的下拉菜单将“按下时的图像”和“未按下时的图像”更改为“i.png”图像。
14. 您的按钮布局应该类似下图所示:
绑定切换按钮
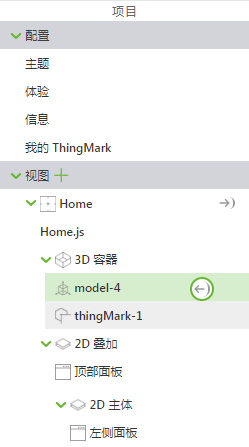
1. 选择第一列中的切换按钮,或单击项目树中的“toggleButton-1”(播放图标)。
2. 在
“详细信息”窗格中向下滚动,滚动到
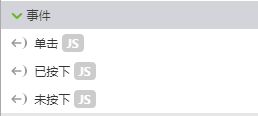
“单击”事件,然后将
“单击”事件旁边的“绑定”图标

拖放到项目树中的
“model-1”上。
3. 在“选择绑定目标”窗口中,选择“播放”。
现在,只要按下播放切换按钮,就会播放蓝色泵的拆卸动画。如果再次按下播放切换按钮,即可对泵进行重新装配。
4. 接着,创建一个我们可以选择性隐藏或显示的叠加部分。
5. 在工作区中,单击中央面板将其选中。
6. 将“卡片”小组件拖放到工作区中的中央面板。这会创建一个静态区域,然后我们可在其中添加其他小组件。
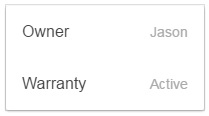
7. 将两个“值显示”小组件拖放到中央面板中的卡片上。
8. 单击位于上方的“值显示”将其选中,或在项目树中选择“valueDisplay-1”。
9. 在“详细信息”窗格的“标签”字段中输入 Owner。
10. 采用同样的方式在“值”字段中输入您自己的名字。
11. 单击位于下方的“值显示”将其选中,或在项目树中选择“valueDisplay-2”。
12. 在“标签”字段中输入 Warranty Status。
13. 在“值”字段中输入 Active。
14. 我们还有“卡片”小组件,可以将按钮绑定到其上,以使“卡片”小组件可见或不可见。选择第二列中的切换按钮,或单击项目树中的“toggleButton-2”。
15. 确保未选中“已按下”旁边的复选框。否则,切换按钮默认处于“未按下”状态,从而导致您的保修信息卡一开始就不可见。
16. 在
“详细信息”窗格中,将
“已按下”旁边的绑定图标

拖放到项目树中的
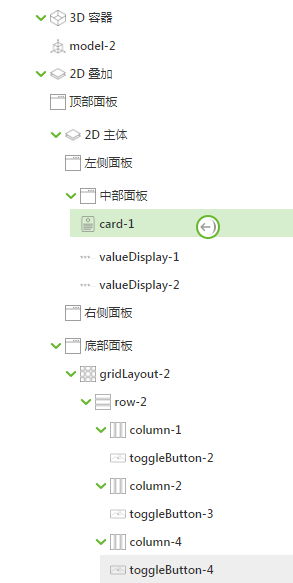
“card-1”。
| 在“详细信息”的下面有两个不同的“已按下”部分。在此步骤中,选择“详细信息”窗格最顶部的“已按下”。 |
17. 在“选择绑定目标”窗口中,选择“可见”。
现在,只要在 Vuforia View 中按下“信息”切换按钮,即可显示或隐藏您所创建的卡片。这是一种在不占用屏幕空间的情况下为 AR 体验添加更多信息的好办法。
18. 接着,让我们来创建最后一个用于隐藏或显示 3D 标签的切换按钮。选择第三列中的切换按钮或单击项目树中的“toggleButton-3”。
19. 确保选中“已按下”旁边的复选框。这会导致切换按钮默认处于“已按下”状态,从而确保 3D 标签一开始就可见。
20. 在
“详细信息”窗格中,将
“已按下”旁边的绑定图标

拖放到项目树中的
“3DLabel-1”。
| 在“详细信息”的下面有两个不同的“已按下”部分。在此步骤中,请选择“详细信息”窗格中最上方的“已按下”。 |
21. 选择“选择绑定目标”窗口中的“可见”。
现在,每次在 Vuforia View 中按下“i”切换按钮时,您所创建的 3D 标签都会在显示和隐藏之间切换。









 拖放到项目树中的“model-1”上。
拖放到项目树中的“model-1”上。




 拖放到项目树中的“card-1”。
拖放到项目树中的“card-1”。
 拖放到项目树中的“3DLabel-1”。
拖放到项目树中的“3DLabel-1”。