cartThing 바인딩 및 2D 캔버스 편집
cartThing을 경험에 추가한 후 해당 콘텐츠를 다른 속성 및 위젯에 바인딩해야 합니다. 또한 데이터를 Vuforia Studio로 가져오는 데 사용되는 새로운 방법을 고려하여 2D 캔버스를 약간 변경합니다.
1. 데이터 창이 열려 있고 외부 데이터 아래에 cartThing가 표시된 상태로 홈 보기에서 cartRepeater 위젯을 클릭합니다.
a. Vuforia Studio의 오른쪽 상단 모서리에서
바인딩 창 아이콘(

)을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다.
b. 이전에는 cartRepeater의 데이터 속성을 cart 응용 프로그램 매개 변수에 바인딩했습니다. 바인딩 창의 녹색 휴지통 아이콘을 클릭하여 해당 바인딩을 삭제합니다.
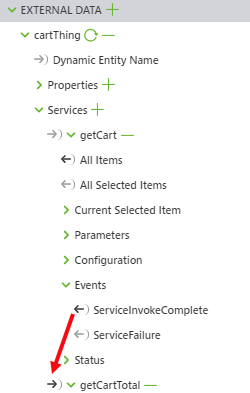
c. getCart 서비스 옆에 있는 드롭다운을 확장합니다. 서비스의 모든 항목을 cartRepeater의 데이터 속성으로 드래그하여 바인딩합니다. 이 바인딩은 getCart에서 반복기로 데이터를 전송하므로 반복기가 업데이트될 때 표시될 수 있습니다.
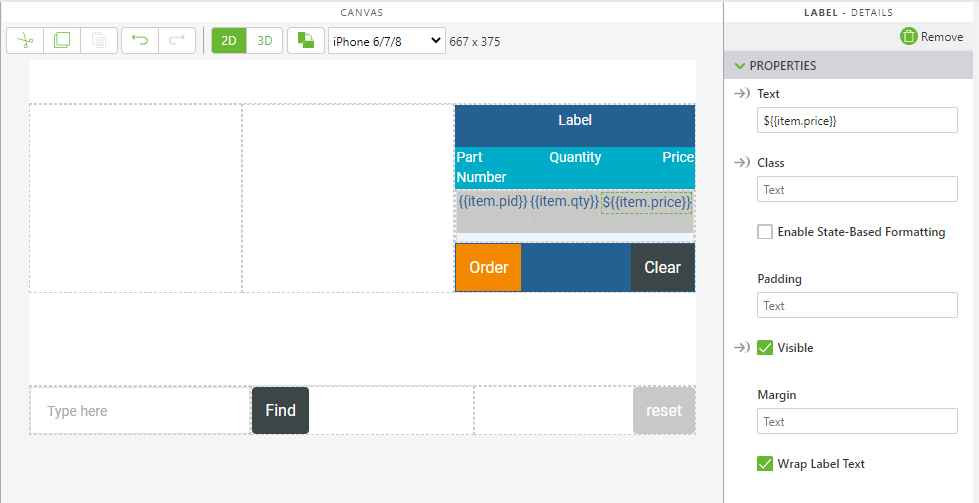
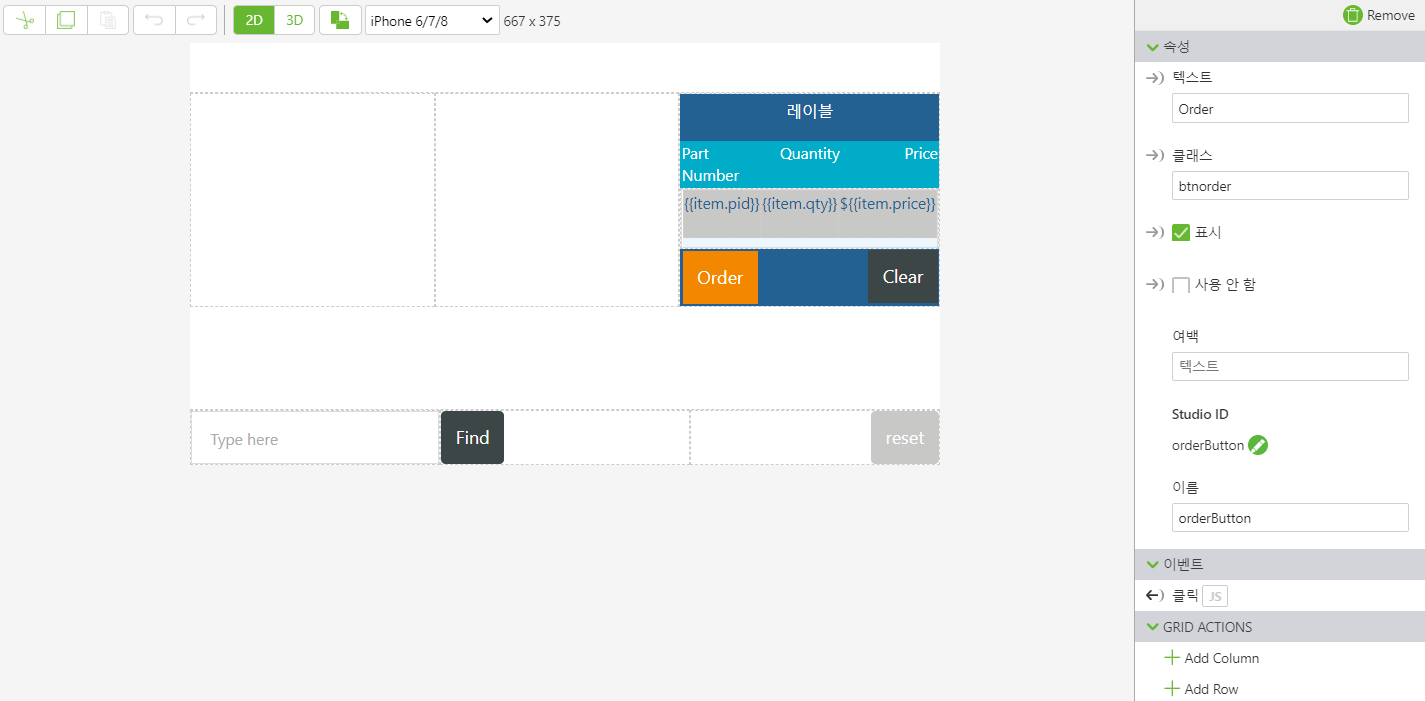
2. 반복기 내 세 가지 레이블의 텍스트 속성을 다음과 같이 변경합니다.
◦ {{item.tag}}를 {{item.pid}}로 변경
◦ {{item.count}}를 {{item.qty}}로 변경
◦ ${{item.prc}} 를 ${{item.price}}로 변경
카트가 업데이트되면 경험에서 이러한 속성이 변경된 것을 볼 수 있습니다.
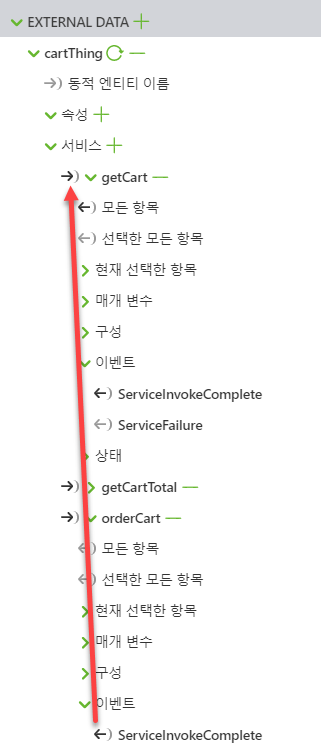
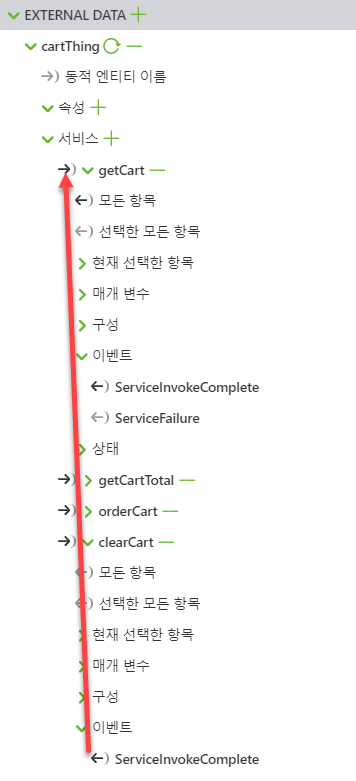
3. getCart 내에서 이벤트 드롭다운을 엽니다. ServiceInvokeComplete를 getCartTotal 서비스에 바인딩합니다. 이 바인딩을 통해 getCart가 완료되고 카트에 콘텐츠가 추가될 때마다 getCartTotal을 호출하여 카트의 총계를 업데이트합니다.
4. labelCart 위젯을 클릭하고 cartLabel 응용 프로그램 매개 변수에서 labelCart의 텍스트 속성 간의 바인딩을 삭제합니다.
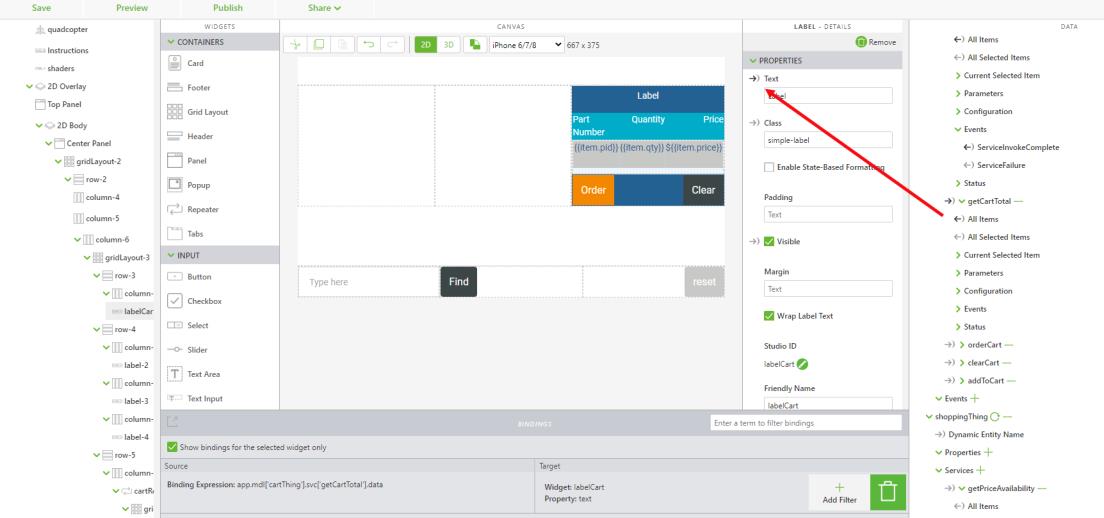
5. 대신 getCartTotal 서비스의 모든 항목을 labelCart 위젯의 텍스트 속성에 바인딩합니다. 이 새로운 바인딩은 카트의 총계를 표시합니다.
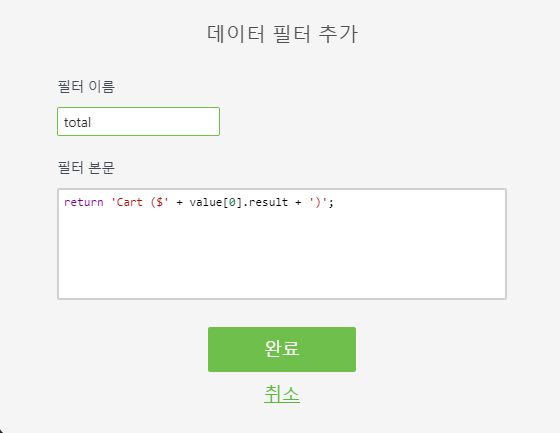
a. 이제 레이블에 총계가 표시될 때 Cart($total) 형식이 되도록 필터를 추가합니다. 정보가 ThingWorx 서비스에서 제공되므로 텍스트를 입력하는 대신 필터를 사용합니다. 레이블의 getCartTotal과 텍스트 간 바인딩에 대한 대상 상자에서 필터 추가를 클릭합니다. 데이터 필터 추가 창이 열립니다.
b. 필터 이름 상자에 total을 입력하고 필터 본문 상자에 다음 코드를 입력합니다.
return 'Cart ($' + value[0].result + ')';
이 필터는 getCartTotal에서 출력된 값을 가져와 카트의 총계를 표시하는 문자열에 추가합니다. 완료를 클릭합니다.
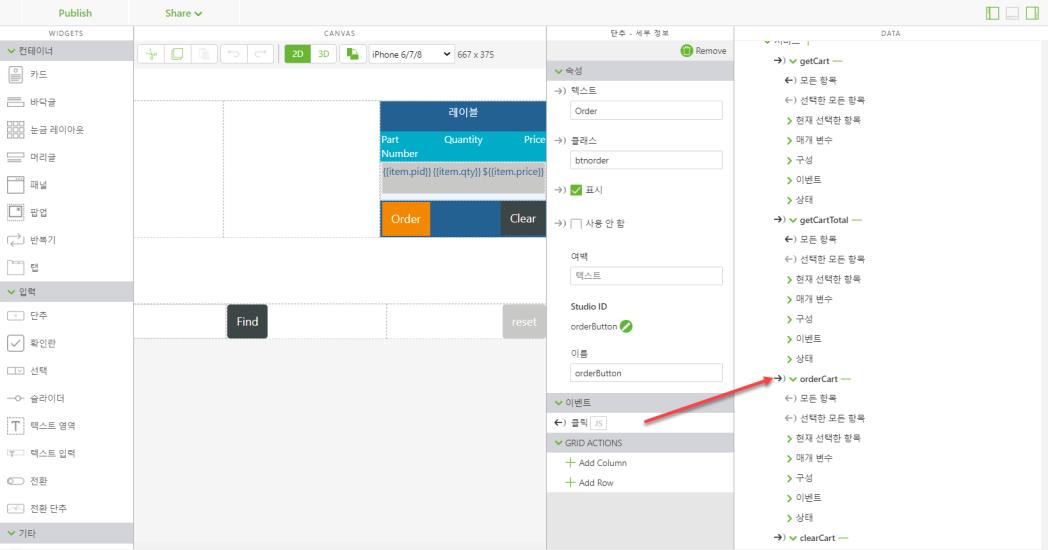
6. 캔버스에서 Order 버튼을 클릭합니다.
a. 버튼의 클릭 이벤트를 추가된 orderCart 서비스에 바인딩합니다. 이제 Order 버튼을 클릭하면 ThingWorx에서 orderCart 서비스가 호출되고 카트의 모든 항목이 주문됩니다.
b. 또한 orderCart의 ServiceInvokeComplete 이벤트를 getCart 서비스에 바인딩합니다. 이렇게 하면 orderCart 서비스가 완료될 때마다 getCart가 활성화되어 카트가 업데이트됩니다.
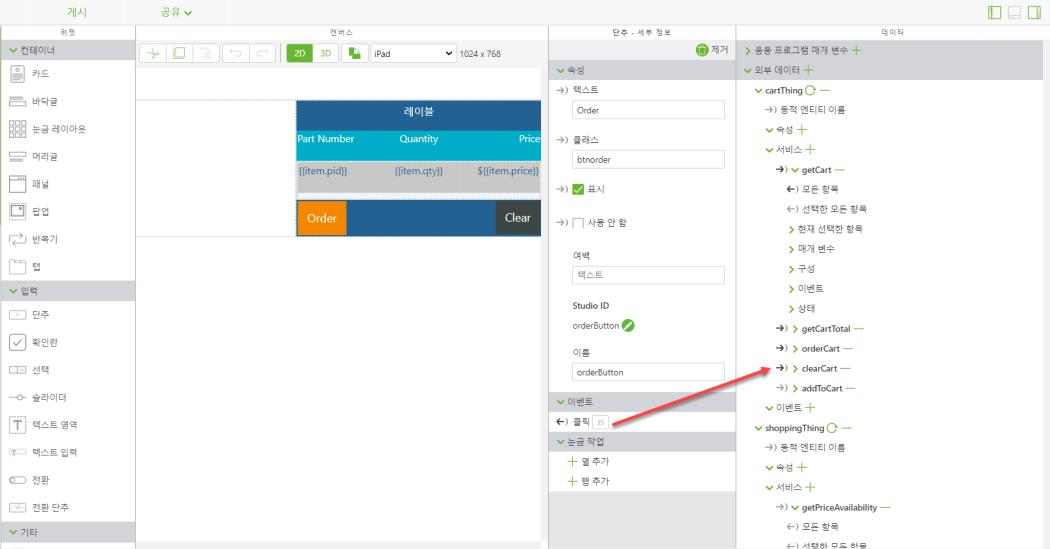
7. 캔버스에서 Clear 버튼을 클릭합니다.
a. clearCart 서비스가 대신 사용되므로 클릭 이벤트의 JS 상자에서 텍스트를 제거합니다.
b. 클릭 이벤트를 clearCart 서비스에 바인딩합니다. 이제 경험에서 Clear 버튼을 클릭하면 카트에서 모든 항목이 지워집니다.
c. clearCart의ServiceInvokeComplete 이벤트를 getCart에 바인딩합니다. 이를 통해 카트가 비워질 때마다 getCart로 카트가 업데이트됩니다.
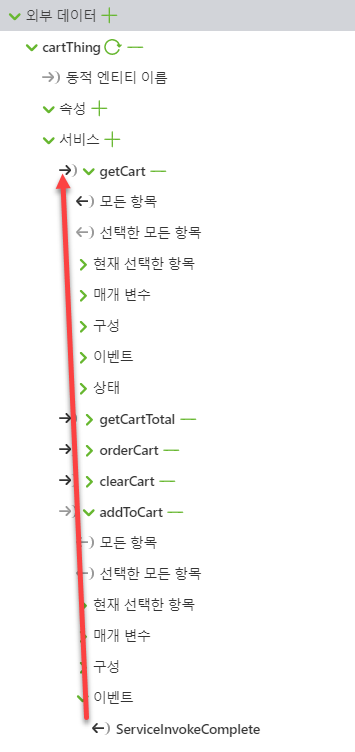
8. 마지막으로 addToCart의 ServiceInvokeComplete 이벤트를 getCart에 바인딩합니다. orderCart 및 clearCart와 유사하게 getCart는 새 부품이 카트에 추가될 때마다 경험에 표시된 카트를 업데이트하도록 트리거됩니다.
 )을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다.
)을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다. )을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다.
)을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다. )을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다.
)을 선택하여 이 창이 화면 아래쪽에 표시되도록 합니다.