Vuforia Studio에 사물 추가
ThingWorx에서 사물이 생성되면 Vuforia Studio 내에서 사물과 연관된 모든 항목을 호출할 수 있도록 Vuforia Studio로 가져와야 합니다.
1. Vuforia Studio 경험에서 구성 아래 정보를 클릭합니다. Experience Service URL이 ThingWorx 인스턴스에서와 동일한지 확인합니다. URL이 동일해야 Vuforia Studio에서 ThingWorx 서비스를 호출할 수 있습니다.
2. 홈 보기에서 데이터 창을 엽니다.
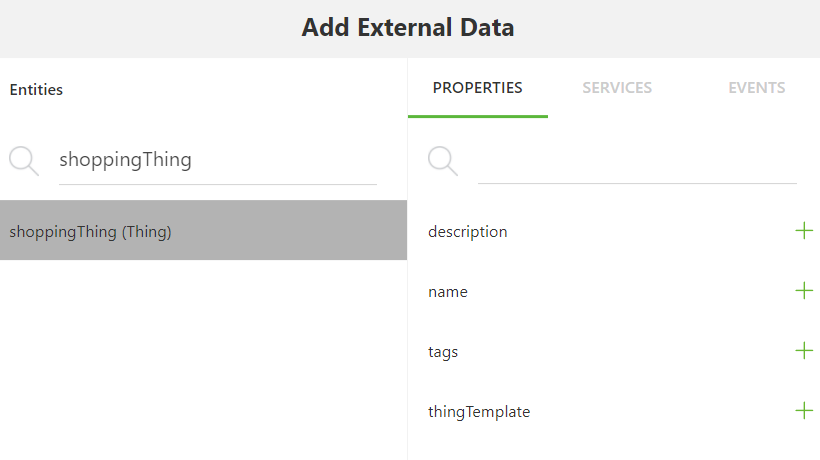
3. 외부 데이터 옆에 있는 녹색 + 기호를 클릭합니다. 외부 데이터 추가 창이 열립니다.
4. 엔티티 검색 창에서 shoppingThing을 입력합니다. 사물의 속성 목록이 표시됩니다.
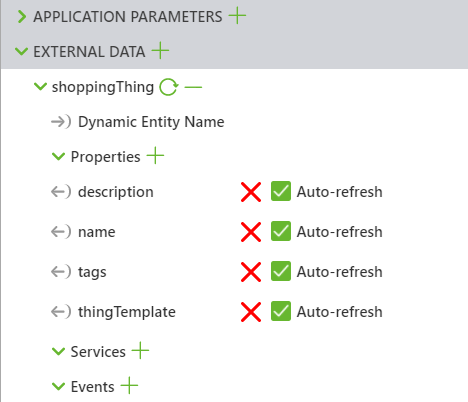
5. 속성 아래의 설명, 이름, 태그 및 사물 템플릿 옆에 있는 녹색 + 기호를 각각 클릭하여 Vuforia Studio에 사물을 추가합니다. 속성은 사물에 대한 일반 정보입니다.
◦ 이름은 사물의 이름입니다.
◦ 설명은 사물의 기능을 설명합니다.
◦ 태그는 사물을 특정 카테고리로 구성하는 속성입니다.
◦ 사물 템플릿은 ThingWorx에서 쉽게 만들 수 있도록 일반적인 기본 사물용으로 제공되는 템플릿입니다.
모든 속성을 추가한 후 닫기를 클릭합니다.
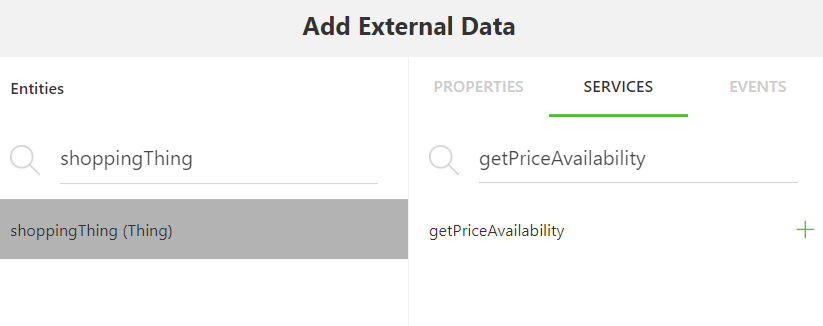
6. 속성을 추가한 후 서비스도 추가해야 합니다. 서비스는 ThingWorx에서 모델에 대한 정보를 호출하기 위해 실행되는 코드입니다. 서비스 옆에 있는 녹색 + 기호를 클릭합니다. 외부 데이터 추가 창이 표시되면 서비스 검색 창에 getPriceAvailability를 입력합니다.
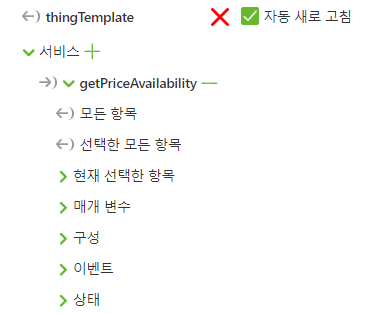
7. getPriceAvailability 옆에 있는 녹색 + 기호를 클릭하여 서비스를 경험에 추가한 다음 닫기를 클릭합니다. 이제 바인딩하거나 Home.js의 JavaScript 코드로 서비스를 호출할 수 있습니다.