CSS를 사용하여 경험 스타일 적용
이 자습서의 마지막 단계는 프로젝트에 CSS 스타일을 추가하여 버튼과 카트에 색상을 추가하는 것입니다.
|
|
이 섹션의 전체 코드는 GitHub의 부록 5에서 제공됩니다. |
1. 스타일 아래 응용 프로그램을 클릭합니다. 여기에 CSS 코드를 추가합니다.
a. 다음 몇 단계에서 경험의 일부에 연결될 다음 CSS 클래스를 추가합니다.
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
2. 이제 CSS 클래스가 응용 프로그램 스타일에 추가되었으므로 이를 2D 인터페이스에 추가할 수 있습니다.
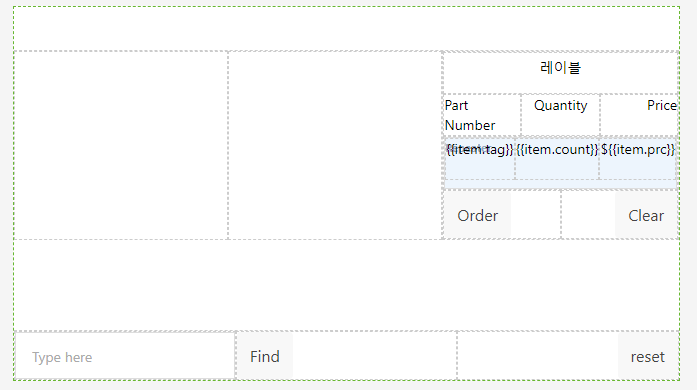
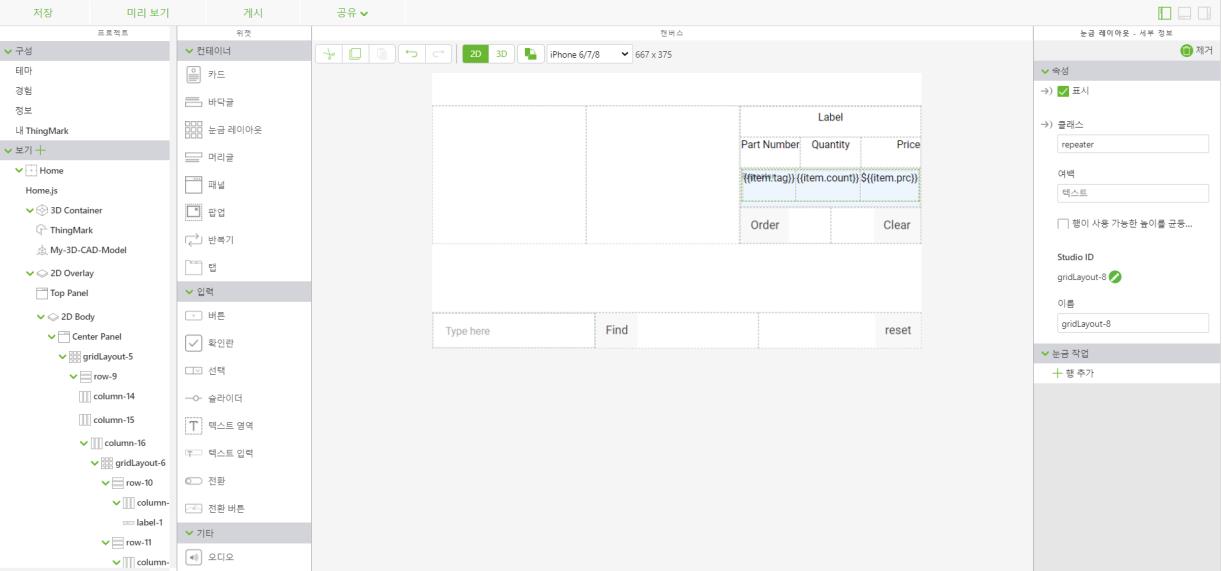
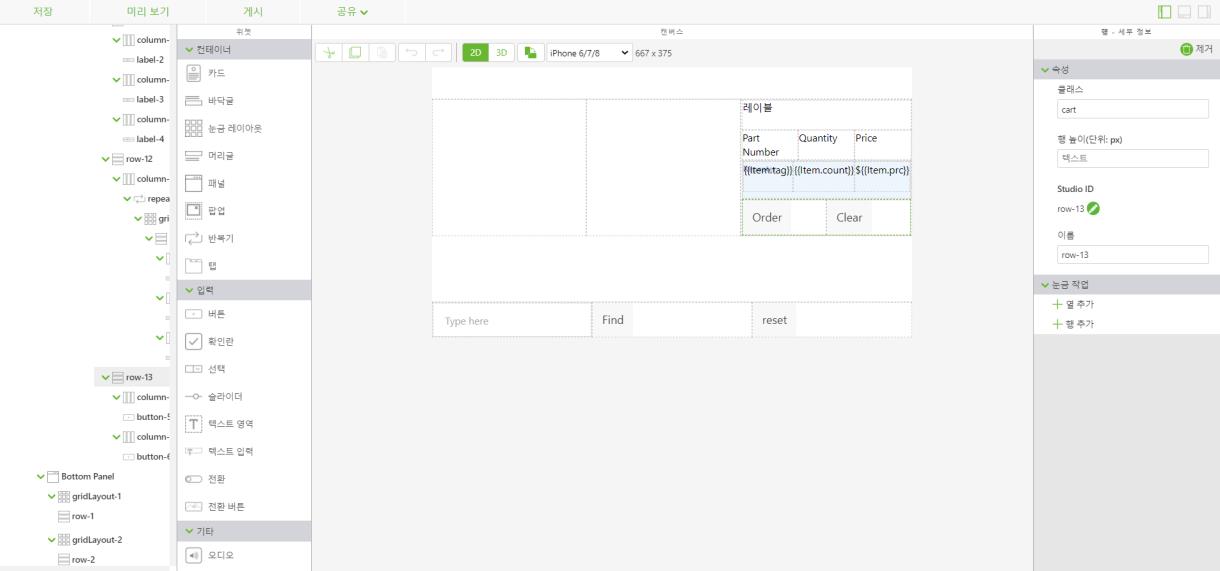
a. 다시 홈 보기로 이동하여 2D 캔버스를 엽니다. 각 레이블의 텍스트 속성을 다음으로 변경합니다.
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ 아래 코드 섹션에서 작성된 cartItem 객체의 속성에 텍스트 호출을 추가합니다. cartItem 객체의 콘텐츠는 카트 응용 프로그램 매개 변수와 동일하게 설정되고 레이블은 반복기를 카트의 속성에 다시 연결합니다.
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. labelCart 위젯이 있는 눈금 레이아웃의 첫 번째 행을 클릭합니다. 행의 클래스 속성을 cart로 변경합니다. 그러면 해당 열에 파란색 배경이 추가되어 카트의 머리글 역할을 합니다. 같은 행의 열을 열고 안쪽 여백 속성을 5px로 변경하여 행 주위에 패딩을 추가해 다른 행과 구분합니다.
c. 두 번째 행을 클릭하고 클래스 속성을 cartlabels로 변경합니다. 그러면 이 행에 연한 파란색 배경이 추가되고 각 카트 열의 머리글로 사용됩니다.
d. 반복기의 콘텐츠에 스타일을 추가하려면 반복기를 추가한 후 추가한 눈금 레이아웃 위젯을 엽니다. 클래스 속성을 repeater로 변경합니다. 그러면 반복기의 콘텐츠에 파란색 글자의 연한 회색 배경이 추가됩니다.
e. 편집한 첫 번째 행과 유사하게 레이아웃의 마지막 행을 클릭하고 클래스 속성을 cart로 변경합니다. labelCart 위젯이 있는 행과 같은 스타일 적용 규칙을 따릅니다.
f. 각 버튼 위젯의 클래스 속성을 해당 CSS 클래스로 편집합니다.
▪ orderButton - btnorder
▪ clearButton - btnclear
▪ findButton - btnfind
▪ resetButton - btnreset
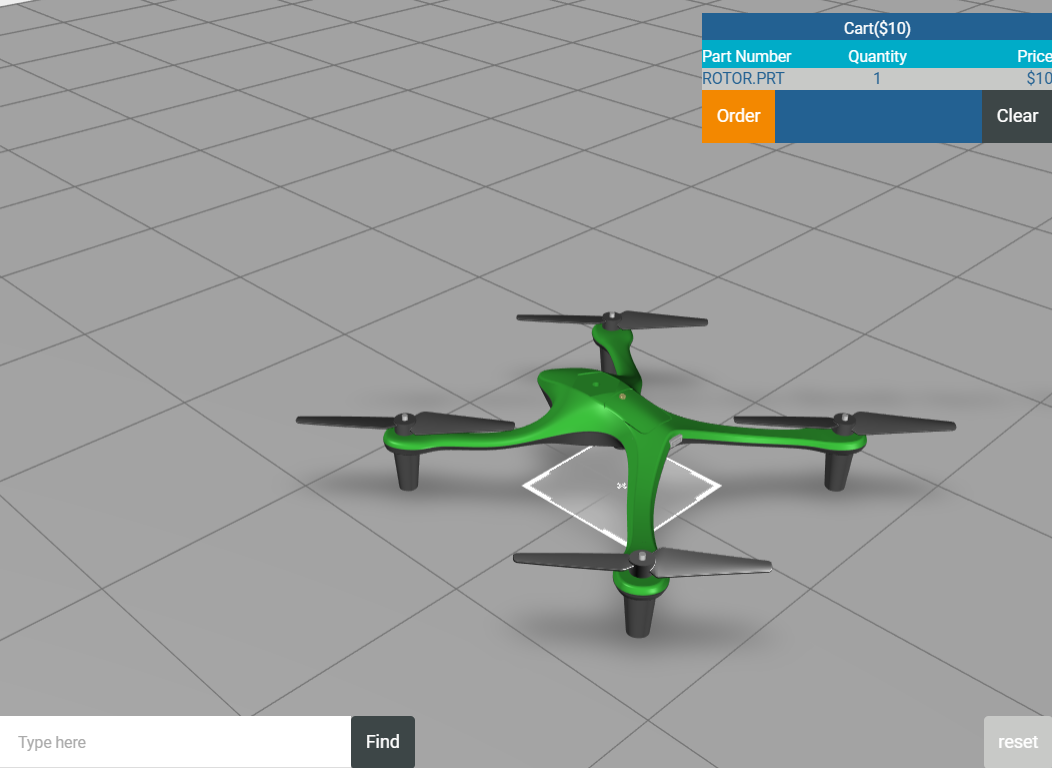
g. 버튼에 따라 클래스를 추가한 후 미리 보기를 클릭합니다. 부품을 클릭하고 카트에 추가합니다. 경험이 아래 이미지와 같이 표시됩니다.
3. 경험에 스타일을 적용하는 마지막 단계는 팝업의 버튼에 CSS 클래스를 추가하는 것입니다. 2D 인터페이스의 버튼과 달리 팝업의 버튼을 편집하려면 팝업 템플릿을 편집해야 합니다. Home.js를 엽니다.
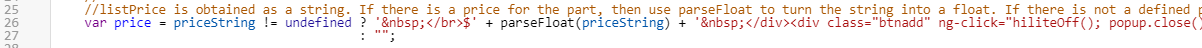
a. 가격 변수에서 팝업 템플릿에 class="btnadd"를 추가하여 Add to Cart 버튼에 스타일을 적용해야 합니다.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
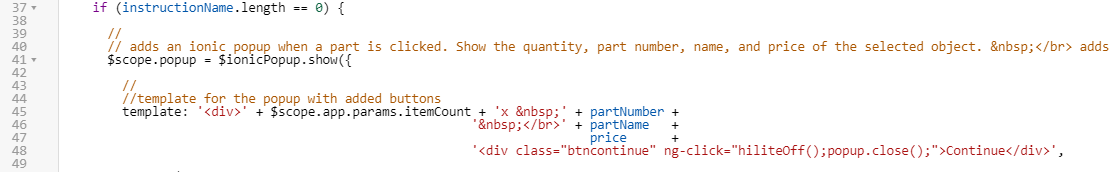
b. if else 문에 어셈블리 분해 시퀀스가 없는 경우 팝업 템플릿에 btncontinue 클래스를 추가하여 Continue 버튼에 스타일을 적용합니다.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
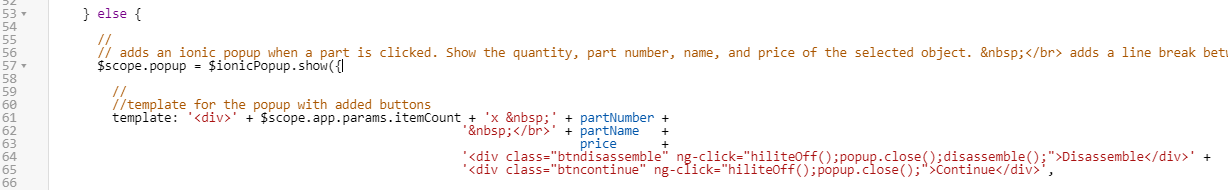
c. if else 문에서 else 부분의 팝업에 Continue와 Disassemble 버튼이 있는 경우 btncontinue 및 btndisassemble 클래스를 템플릿에 추가해야 합니다.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
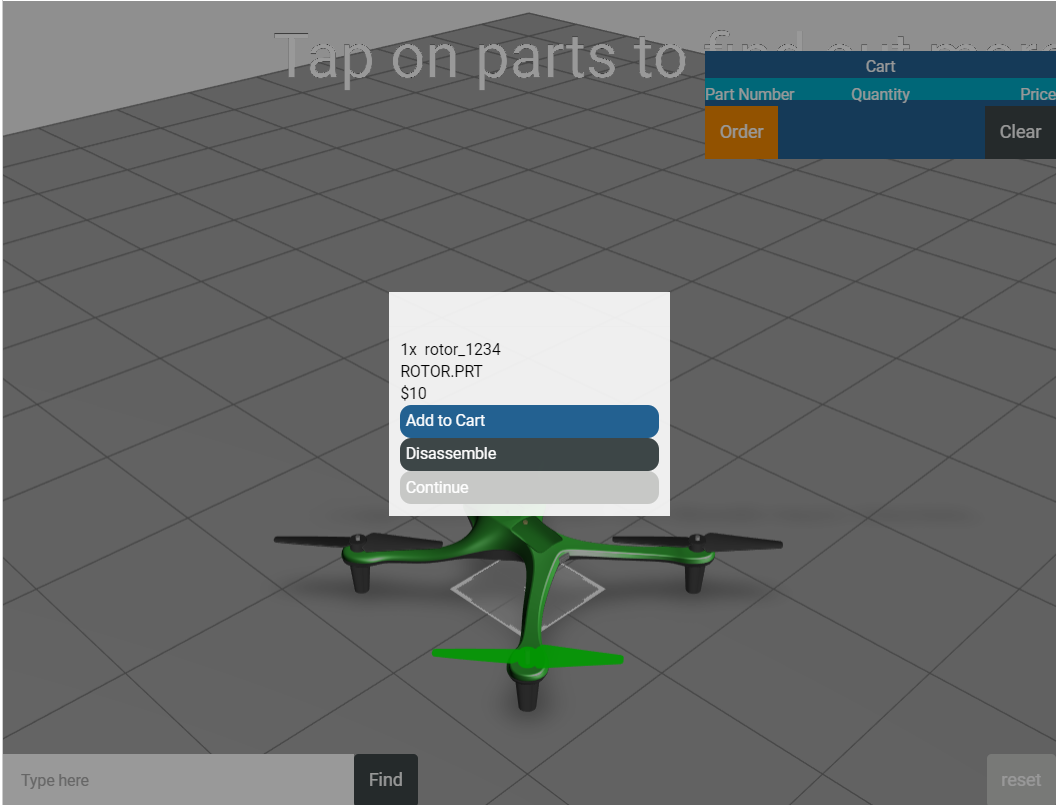
4. 이제 모든 CSS 스타일이 경험에 추가되었습니다. 미리 보기를 클릭하여 경험이 어떻게 변경되었는지 확인합니다. 팝업 버튼이 아래 이미지와 유사하게 표시되면 이 섹션을 올바르게 완료한 것입니다.
응용 프로그램 탭에서 값을 변경하여 경험의 스타일이 어떻게 바뀌는지 확인해 보십시오.
이 사용 사례의 다음 부분에서는
Vuforia Studio에 ThingWorx 서비스 추가 방법을 살펴보겠습니다.