If Else 문으로 응용 프로그램 매개 변수 추가 및 팝업 편집
3D-Guided Service Instructions 200 경험의 많은 코드를 재사용하는 것 외에도 코드 시작 부분에 몇 가지 새로운 응용 프로그램 매개 변수 및 변수를 추가합니다.
1. 새 JavaScript를 추가하기 전에 새 응용 프로그램 매개 변수를 만들어야 합니다. 응용 프로그램 매개 변수는 쿼드콥터 모델의 속성을 데이터 바인딩에 사용할 수 있는 Vuforia Studio 내 매개 변수에 바인딩하는 데 사용됩니다.
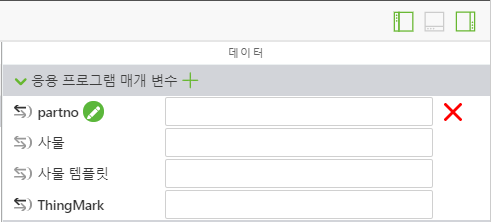
a. 화면 오른쪽에 있는 데이터 창을 열고 응용 프로그램 매개 변수 목록을 확장합니다.
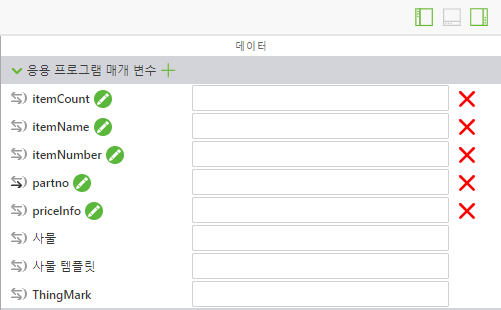
b. 응용 프로그램 매개 변수 옆에 있는 녹색 + 기호를 사용하여 다음 응용 프로그램 매개 변수를 추가합니다.
▪ itemCount - 해당 부품이 선택된 양을 표시하는 데 사용
▪ itemName - 선택한 부품의 이름을 저장하는 데 사용
▪ itemNumber - 부품 번호
▪ priceInfo - 부품 가격
이러한 각 매개 변수 옆에 있는 상자에 데이터를 입력하지 마십시오. 모델의 속성에서 데이터가 추가됩니다. 이후 작업에서 이 데이터는 외부 소스에서 읽어들입니다.
2. Home.js의 partName, instructionName 및 partNumber 변수 아래에 두 개의 새로운 변수를 추가합니다.
◦ priceString - metadata.get를 사용하여 모델에서 listPrice 속성을 검색합니다.
◦ price - 조건부 연산자를 사용하여 priceString를 문자열 데이터 유형에서 부동으로 변경하면 부품과 연관된 가격이 있는 경우 숫자로 등록할 수 있으며 그렇지 않은 경우 빈 문자열이 됩니다.
var priceString = metadata.get(pathId, 'listPrice');
//
//listPrice is obtained as a string. If there is a price for the part, then use parseFloat to turn the string into a float. If there is not a defined price, set price to ""
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString)
: "";
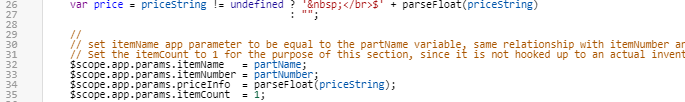
3. 이제 새 변수 아래, 방금 만든 일부 변수와 동일하도록 이 섹션의 단계 1에서 만든 응용 프로그램 매개 변수를 초기화합니다. 이 응용 프로그램 매개 변수는 카트에 부품을 추가할 때 사용되며 이후 섹션에서 생성됩니다.
프로젝트의 이 부분에서는 외부 데이터가 첨부되지 않았으므로 각 부품의 재고인 itemCount가 1이 됩니다. priceInfo는 이후 섹션에서 카트 총계를 추가하는 데 사용되며 price와 같은 변수에 $가 추가되지 않았으므로 가격과 약간 다릅니다.
//
// set itemName app parameter to be equal to the partName variable, same relationship with itemNumber and partNumber and priceInfo and price.
// Set the itemCount to 1 for the purpose of this section, since it is not hooked up to an actual inventory.
$scope.app.params.itemName = partName;
$scope.app.params.itemNumber = partNumber;
$scope.app.params.priceInfo = parseFloat(priceString);
$scope.app.params.itemCount = 1;
4. 모든 초기 변수 및 응용 프로그램 매개 변수가 생성되었습니다.
다음 섹션에서는
오래된 함수와 텍스트를 제거하겠습니다.