userpick 이벤트 수신기 함수 만들기
세부 정보 창의 이벤트 섹션에서 위젯 이벤트를 사용자 정의 JavaScript 코드에 바인딩할 수 있을 뿐만 아니라 JavaScript 코드를 Home.js 보기에 작성하여 더 복잡한 사용자 정의 코딩을 수행할 수 있습니다. 이 세션에서는 쿼드콥터의 부품이 선택될 때 Ionic 팝업이 나타나도록 신호를 보내는 userpick 이벤트 수신기 함수를 사용합니다.
|
|
이 섹션의 전체 코드와 사용자의 진행 상황을 비교하려면 GitHub의 Appendix 4에서 찾아볼 수 있습니다. |
1. 프로젝트 창에서 Home.js 보기를 클릭합니다. 여기에서 사용자 정의 JavaScript 코드를 작성합니다.
2. 추가할 코드의 첫 라인은 사용자가 모델을 누르는 경우에 대한 이벤트 수신기입니다. 이벤트 수신기는 특정 이벤트가 발생할 때 트리거되는 함수입니다.
Vuforia Studio에는 사용자가
Vuforia View에서 쿼드콥터의 부품을 클릭할 때 트리거되는
userpick라는 3D 객체 관련 이벤트가 있습니다. 추가 이벤트 수신기는
부록 1,
부록 2 및
부록 3에 제공된 코드에서 확인할 수 있습니다.
3. 여기에서 인수의 경우 event는 클릭하는 동작이며 targetName는 선택한 모델의 이름을 참조하고 targetType는 선택된 위젯의 유형에 해당하며 eventData는 선택한 부품의 모델 트리 위치를 제공하는 발생 속성의 JSON 객체입니다.
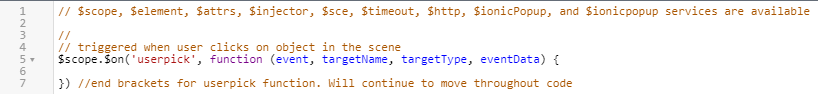
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
4. 그런 다음, userpick 이벤트 수신기 내에서 사용자가 무언가를 선택할 때 수행되는 작업을 지시하는 코드를 추가합니다. 반환되는 eventData 인수는 부품별 JSON 객체입니다. 여기에는 모델 항목이 모델에 추가된 경우처럼 선택한 대상에 대한 데이터가 포함됩니다. 반환되는 객체 속성 중 하나는 ion 변수로 설정된 모델의 occurrence로, 선택한 부품의 모델 트리 위치를 제공하고 부품을 서로 구별하는 데 사용됩니다. 이것이 바로 Vuforia Studio가 사용자가 클릭하는 부품을 구분하는 방식입니다. currentSelection 변수가 이름 및 pathId에서 선택된 부품에 대한 정보를 저장하기 위해 작성되고 코드 전체에서 사용됩니다. 이 경우, 부품을 선택할 때 Ionic 팝업이 나타날 것입니다. Ionic은 웹 개발자의 응용 프로그램 구축을 지원하는 크로스 플랫폼 SDK입니다. Ionic 팝업은 부품을 클릭할 때 화면에 나타나는 대화 상자입니다. 이 팝업은 다음 섹션에 부품 정보를 표시하는 데 사용됩니다.
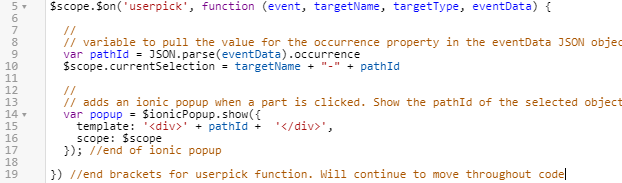
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
5. 저장을 클릭하여 프로젝트를 업데이트한 다음 미리 보기를 클릭하여 지금까지의 경험 미리 보기를 엽니다. 쿼드콥터의 아무 부품이나 클릭합니다. 팝업이 부품의 발생 경로와 함께 미리 보기 창에 나타나야 합니다. 아무것도 나타나지 않으면 코드가 올바르게 복사되었는지 다시 확인합니다.
6. 몇 초 후에 팝업이 저절로 닫히도록 하는 함수를 추가하여 이를 완료합니다. 이는 팝업을 표시하는 코드 바로 뒤에 옵니다.
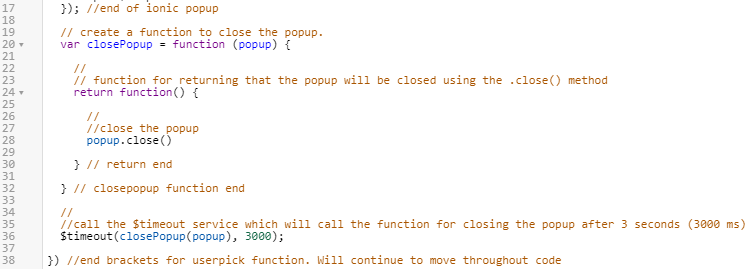
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. 저장을 클릭하고 미리 보기 탭을 엽니다. 쿼드콥터를 클릭합니다. 팝업이 나타나고 3초 후에 사라지면 이 섹션이 올바르게 완료된 것입니다.
8. 다음 섹션에서는 모델에서 Ionic 팝업으로의
속성 추가 방법을 살펴보겠습니다.