Vuforia Studio에서 CSS 및 스타일 지정 사용
프로젝트 창의 스타일에서 응용 프로그램을 클릭하고 응용 프로그램 스타일 편집기에 CSS를 입력합니다. 예를 들어 다음을 입력하여 버튼에 대한 클래스를 생성할 수 있습니다.
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
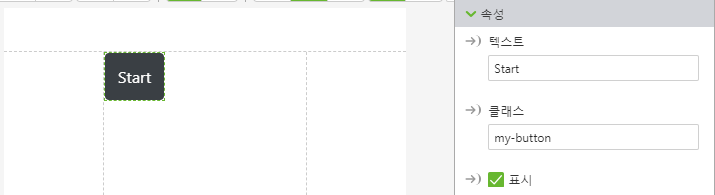
그런 다음 버튼에 대한 세부 정보 창의 클래스 필드에 다음을 입력합니다.
my-button
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
이는 > 에 추가된 콘텐츠를 참조합니다.
| 새 스타일이 캔버스에 즉각 반영되지 않는 경우 프로젝트를 저장해 보십시오. |
몇 가지 CSS 예제를 사용해 보려면, 개별
위젯 항목을 확인하십시오.
사용자 지정 글꼴 사용
응용 프로그램 스타일러를 사용하여 사용자 지정 글꼴을 Vuforia Studio로 가져올 수 있습니다. 다음은 그 예입니다.
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
응용 프로그램 편집기에서 위 내용을 추가한 후, 클래스에서 가져온 글꼴을 사용할 수 있습니다. 예를 들면 다음과 같습니다.
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
CSS 우선 순위
응용 프로그램 CSS 파일에 설정된 스타일은 동일한 선택기를 사용한다고 가정하여 기본 테마의 모든 CSS를 재정의합니다. 선택기 특정성으로 인해 간혹 테마 스타일이 단일 클래스 선언을 재정의할 수 있습니다. 선택기 특정성에 관한 자세한 정보는
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity를 참조하십시오.
위젯의 스타일 관련 속성은 응용 프로그램 CSS 또는 테마에 설정된 스타일이 인라인 스타일 속성을 통해 설정되었기 때문에 이를 재정의합니다. 위젯 속성을 일반 규칙의 로컬 재정의로 생각할 수 있습니다.
상태 서식 기능은 언급된 파일 다음에 스타일을 삽입하여 응용 프로그램 CSS와 테마를 재정의합니다. 그러나, !important 재정의 구문을 사용하는 응용 프로그램 스타일로 재정의되거나 과도하게 특정된 선택기를 사용할 경우 재정의될 수도 있습니다.