웨이파인더
이 위젯의 기능은 무엇인가요?
웨이파인더 위젯을 사용하면 사용자를 모델의 특정 부분 또는 해당 환경의 장소로 안내하는 데 도움이 되는 웨이포인트를 배치할 수 있습니다. 주의를 환기시키거나 사용자를 모델의 특정 위치 또는 해당 환경의 장소로 안내하려는 경우 웨이파인더를 사용하십시오.
위젯 작동
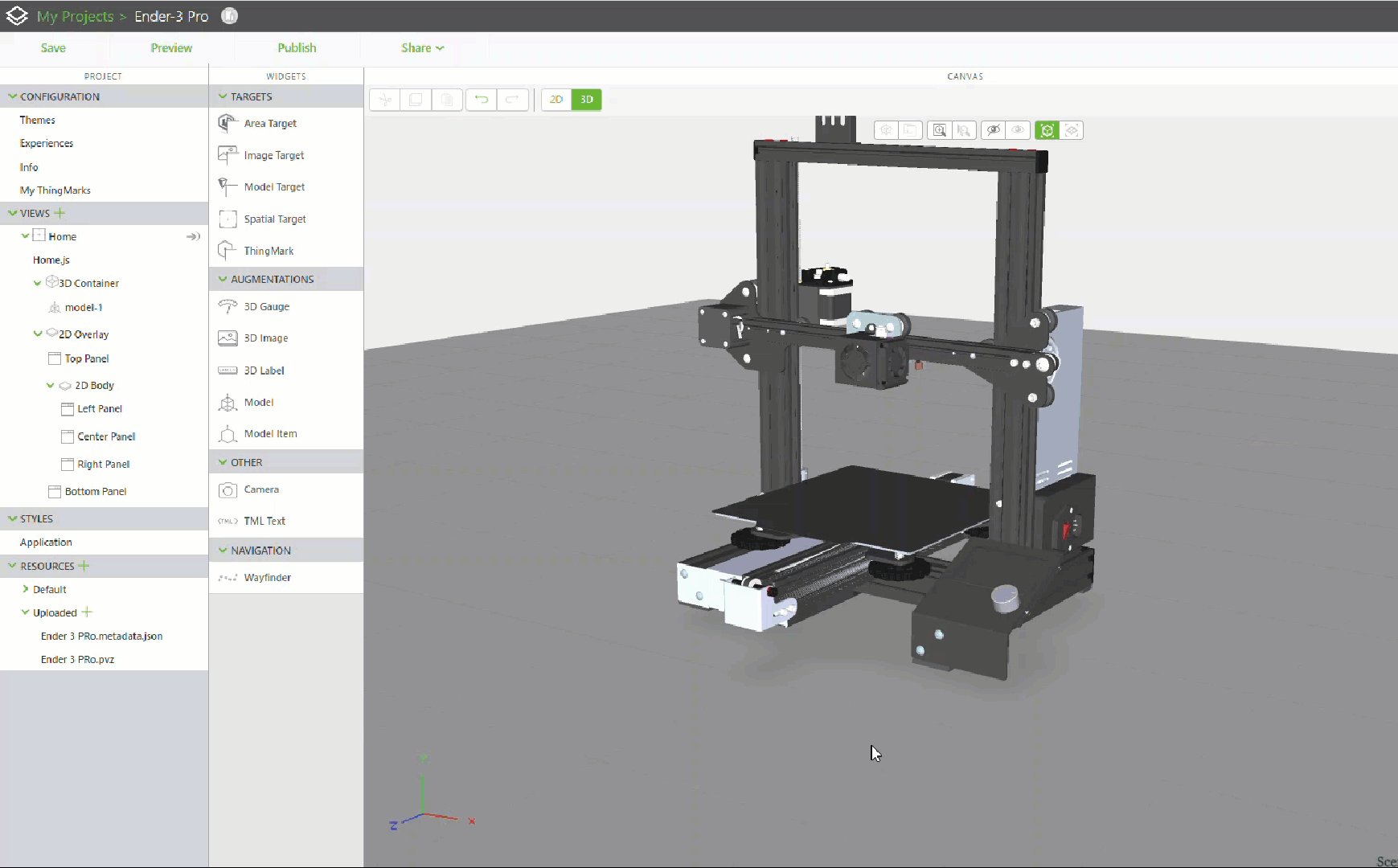
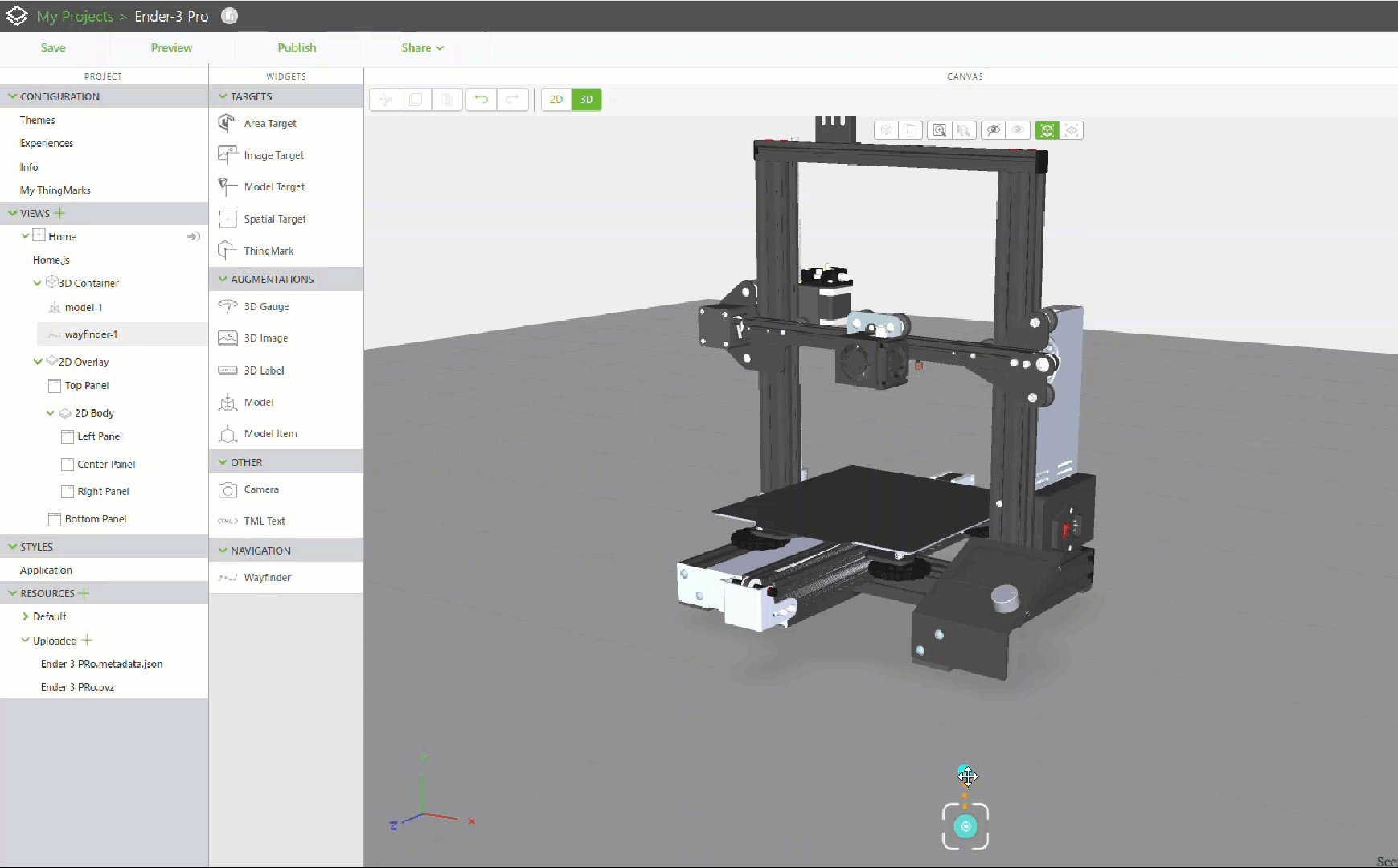
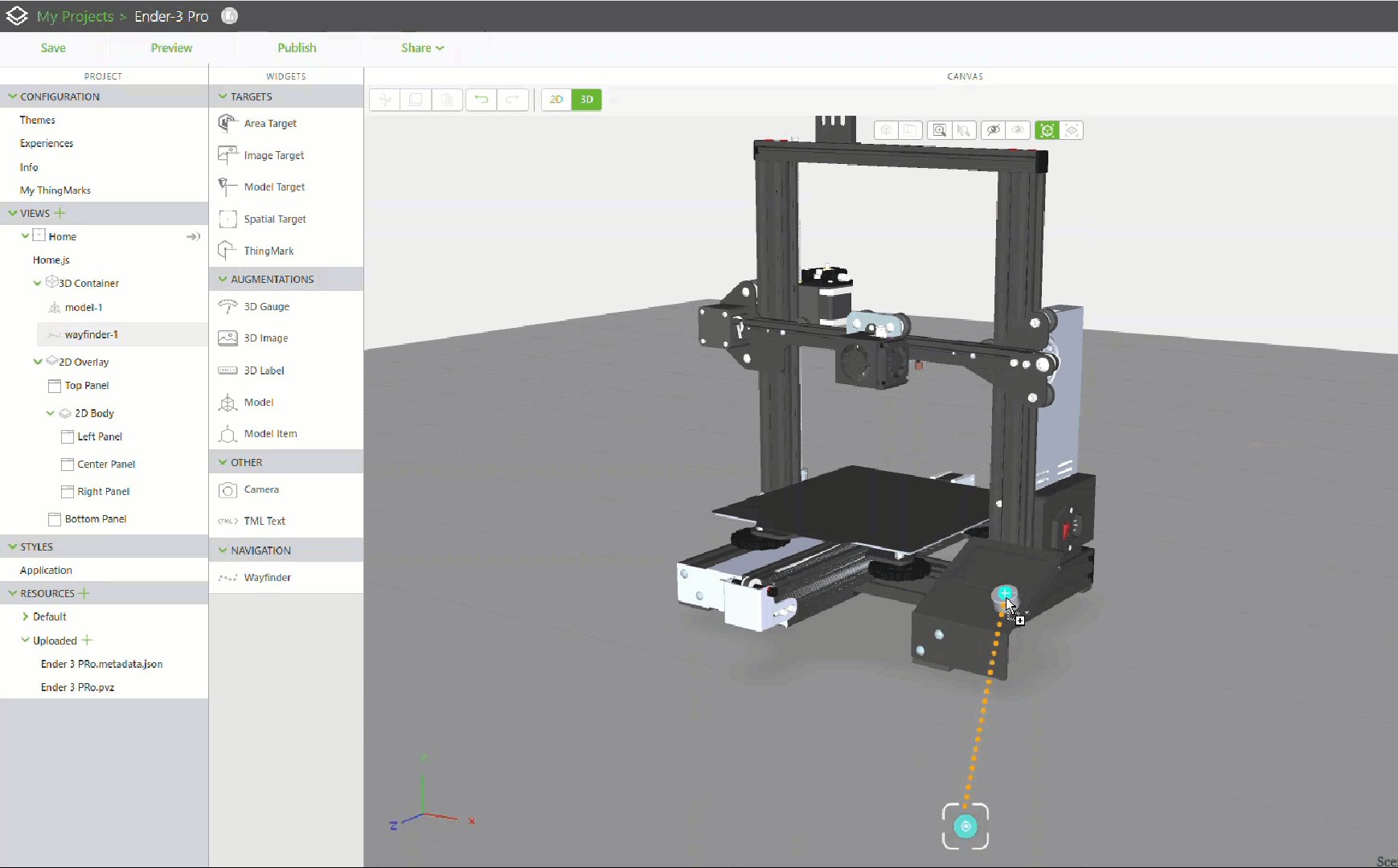
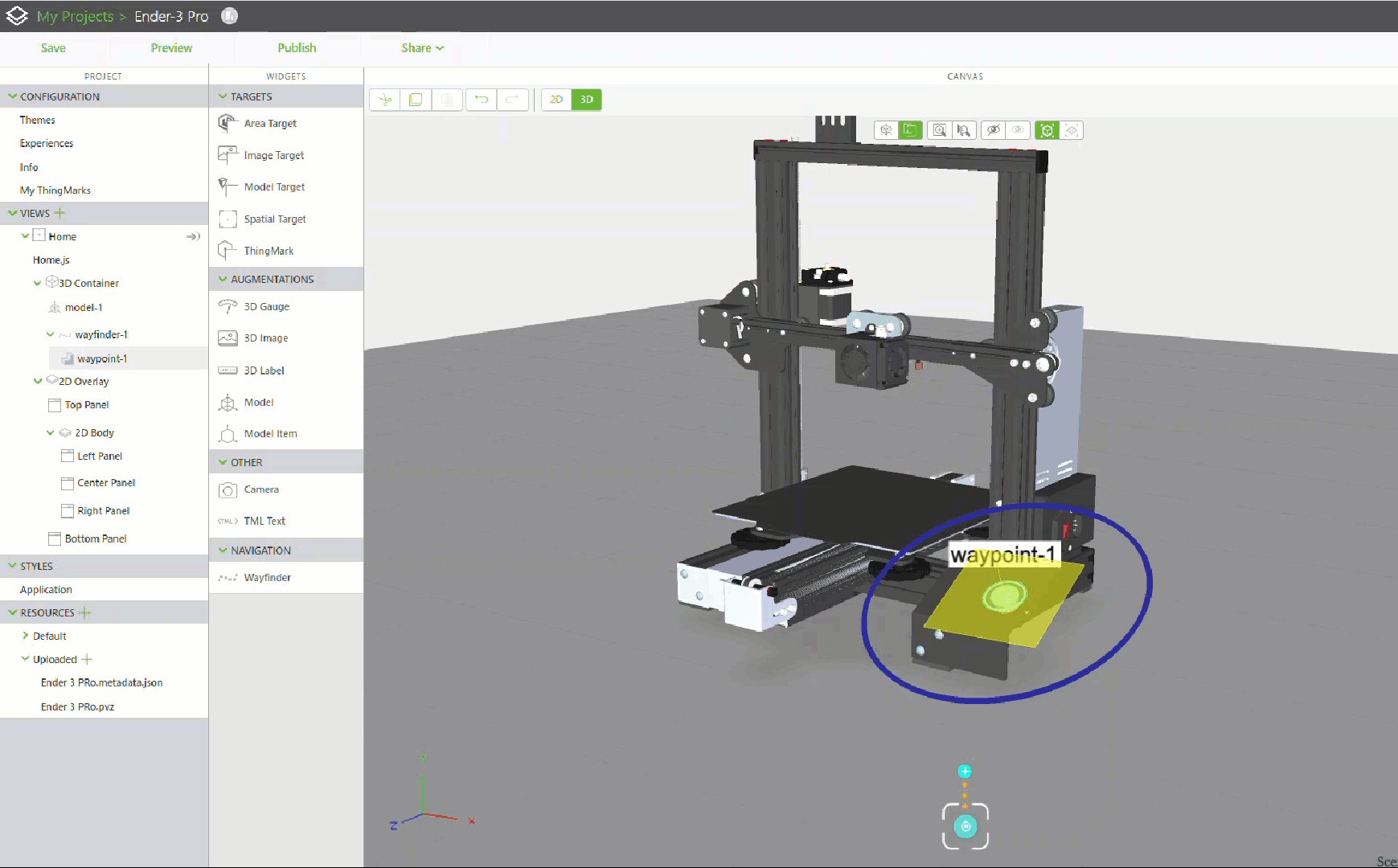
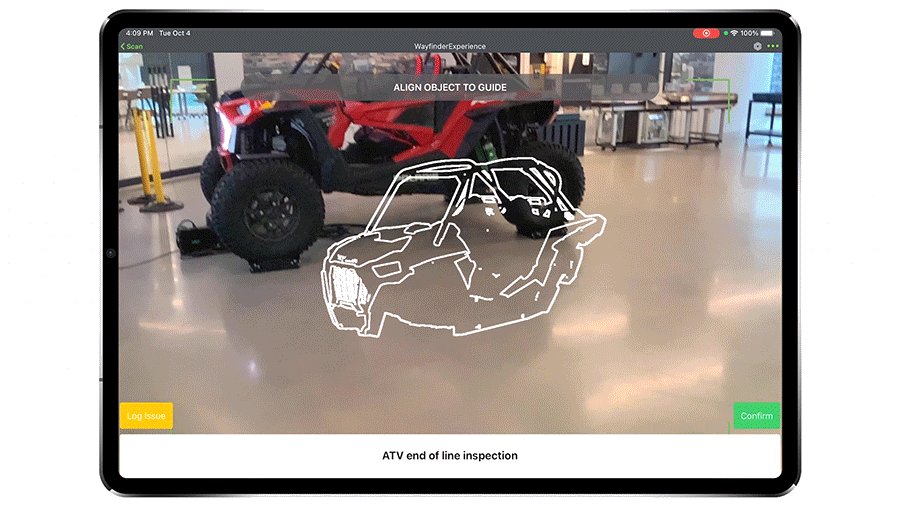
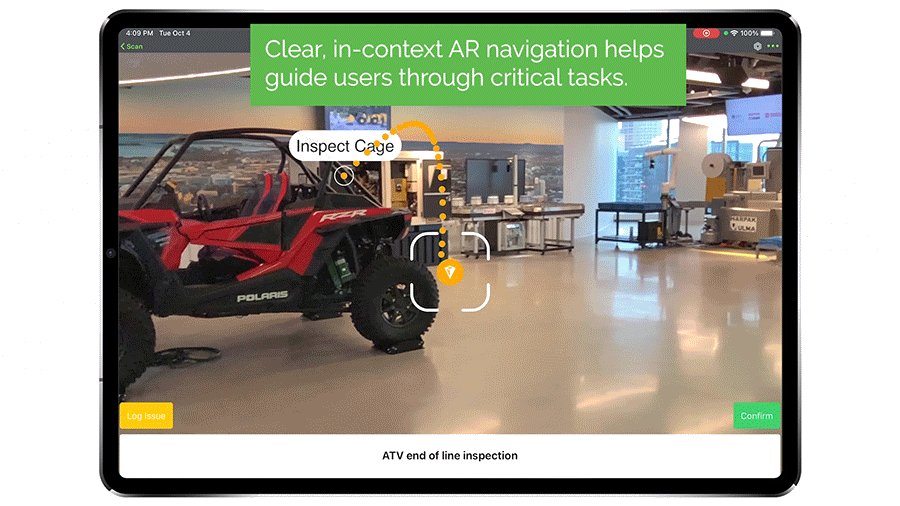
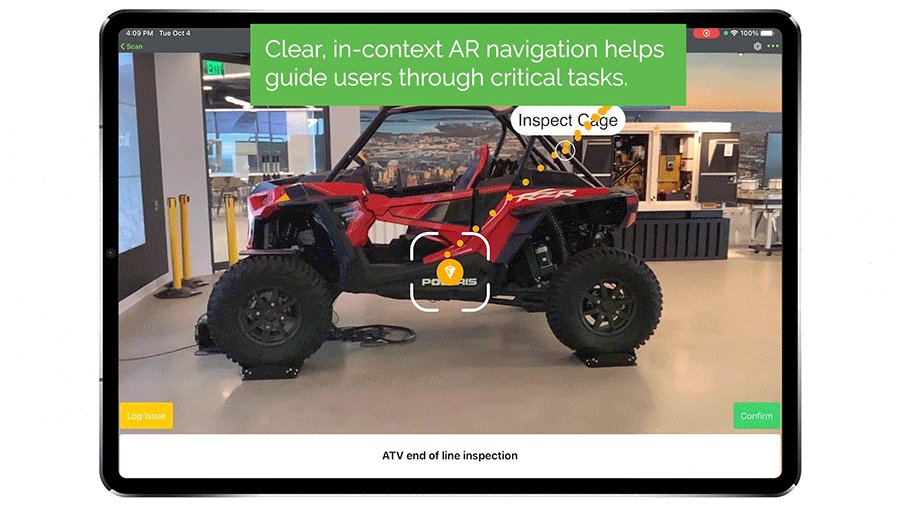
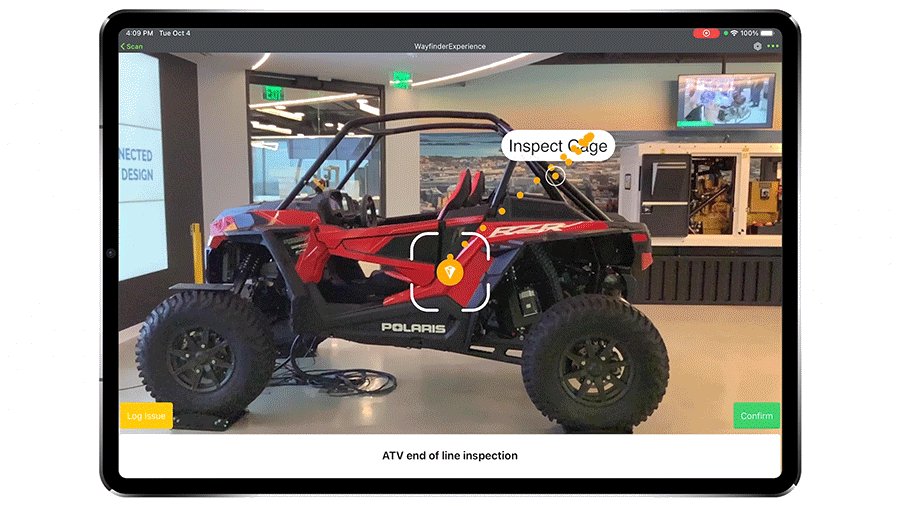
본 예는 위젯의 작동 장면입니다.
|
사용에 필요한 최소 단계
|
|
1. 모델 위젯을 캔버스로 끌어서 놓습니다.
2. 리소스 필드에서 기존 CAD 파일을 선택하고, 새 CAD 파일을 추가한 다음 표시하려는 이미지에 대한 URL을 입력합니다.
3. 캔버스에 모델을 원하는 대로 배치합니다.
4. 웨이파인더 위젯을 캔버스로 끌어서 놓습니다.
5. 웨이파인더 위젯에 대해 다음 속성이 설정되어 있는지 확인합니다.
◦ 이벤트 반경(m) - 이 예에서는 이 속성이 0.5로 설정되어 있습니다.
◦ 웨이파인더 표시 경계(m) - 이 예에서는 이 속성이 1로 설정되어 있습니다.
◦ 자동 진행 - 이 확인란이 선택되어 있는지 확인합니다.
|
|
자동 진행을 사용하면 출발함 이벤트를 사용할 수 없게 됩니다.
|
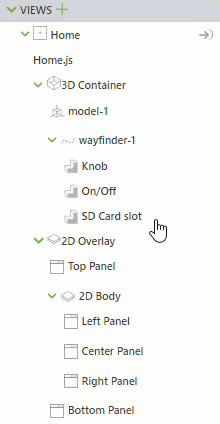
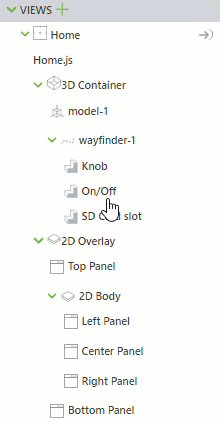
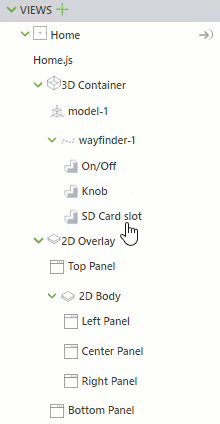
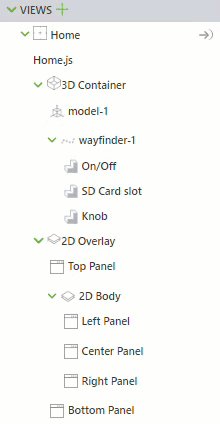
◦ 사용함 - 이 확인란이 선택되어 있는지 확인합니다. 6. 웨이포인트 추가 아이콘(  )을 모델의 위치로 끌어서 놓습니다. 7. 웨이포인트를 배치한 후에는 이름을 변경하여 레이블을 업데이트할 수 있습니다. 8. 필요한 다른 웨이포인트를 추가합니다. 9. 모델에 모든 웨이포인트가 추가되면 필요한 경우 프로젝트 트리에서 순서를 변경할 수 있습니다. 프로젝트 트리에 나타나는 순서는 사용자가 웨이포인트로 이동하는 순서를 나타냅니다. 10. 경험을 게시한 다음 Vuforia View에서 봅니다. 첫 번째 웨이포인트가 나타납니다. |
특별한 속성, 서비스, 이벤트 또는 작업이 있나요?
웨이포인트가 배치되면 웨이포인트를 선택하여 자체 속성 및 이벤트를 볼 수 있습니다. 자세한 내용은
웨이포인트 항목을 참조하십시오.
공통적인 위젯 속성, 서비스 및 이벤트 목록을 보려면
공통적인 위젯 속성, 서비스 및 이벤트 항목을 참조하십시오.
다음 테이블은 이 위젯에 한정된 속성, 서비스 및 이벤트 목록을 제시합니다.
|
속성 이름
|
JavaScript 속성
|
설명
|
|
리본 색
|
ribbonColor
|
웨이포인트의 리본 색을 선택합니다.
• 주황색(기본값)
• 빨간색
• 녹색
• 파란색
• 노란색
• 검은색
• 흰색
• 자홍색
• 옥색
|
|
모델이나 주변 환경과 잘 대조되는 색을 선택하십시오.
|
|
|
이벤트 반경(m)
|
eventRadius
|
기본값으로 이 속성은 0.5로 설정되어 있습니다.
사용자가 웨이포인트 주변의 이벤트 반경에 진입하면 웨이포인트에 도착/출발한 것이며 도착함 또는 출발함 이벤트가 트리거됩니다. 이 속성은 특정 웨이포인트의 이벤트 반경(m)으로 덮어쓸 수 있습니다.
|
|
웨이파인더 표시 경계(m)
|
wayfinderDisplayBoundary
|
기본값으로 이 속성은 2로 설정되어 있습니다.
0보다 큰 값을 입력하면 레티클과 리본이 숨겨집니다. 이 동작을 방지하려면 웨이파인더 표시 경계(m)를 0으로 설정합니다. 이 속성은 특정 웨이포인트의 웨이파인더 표시 경계(m) 속성으로 덮어쓸 수 있습니다.
|
|
자동 진행
|
autoAdvance
|
이 속성은 기본적으로 선택되어 있습니다.활성화된 경우 웨이파인더는 사용자가 웨이포인트의 컷오프 반경에 진입할 때 자동으로 다음 웨이포인트로 탐색을 진행합니다.
|
|
루프
|
looping
|
마지막 웨이포인트가 표시되면 사용자를 배열의 첫 번째 웨이포인트로 되돌립니다.
|
|
리본 표시
|
showRibbon
|
이 속성은 기본적으로 선택되어 있습니다.활성화된 경우 웨이포인트 리본이 디자인 및 런타임으로 표시됩니다.
|
|
웨이포인트 표시
|
showWaypoints
|
이 속성은 기본적으로 선택되어 있습니다.활성화된 경우 웨이포인트가 디자인 및 런타임에 표시됩니다.
|
|
레이블 표시
|
showLabels
|
이 속성은 기본적으로 선택되어 있습니다.활성화된 경우 레이블이 디자인 및 런타임에 표시됩니다.
|
|
맨 위에 레이블 표시
|
labelsOnTop
|
이 속성은 기본적으로 선택되지 않습니다. 활성화된 경우 레이블이 가려지지 않고 다른 객체 위에 표시됩니다.
|
|
사용함
|
|
이 속성은 런타임에 웨이파인더를 켜거나 끕니다. 여기에는 표시 유형, 이벤트 로깅, 이벤트 트리거 및 서비스가 포함됩니다.
|
|
레티클 표시
|
showReticle
|
이 속성은 기본적으로 선택되지 않습니다. 활성화된 경우 런타임 중에 화면 중앙에 레티클이 표시됩니다.
|
|
웨이포인트 데이터
|
waypointsData
|
0으로 인덱싱된 웨이포인트의 배열입니다.
|
|
선택한 웨이포인트 인덱스
|
selectedWaypointIndex
|
현재 선택된 웨이포인트의 인덱스입니다.
|
|
선택한 웨이포인트 데이터
|
selectedWaypointData
|
현재 선택된 웨이포인트의 객체입니다.
|
|
서비스 이름
|
JavaScript 서비스
|
설명
|
|
다음
|
next
|
다음 웨이포인트로 탐색을 진행합니다.
|
|
이전
|
previous
|
이전 웨이포인트로 탐색을 진행합니다.
|
|
이벤트 이름
|
JavaScript 이벤트
|
설명
|
|
도착함
|
arrived
|
사용자가 웨이포인트의 컷오프 반경에 도달하면 트리거됩니다.
|
|
출발함
|
departed
|
사용자가 웨이포인트의 컷오프 반경을 벗어나면 트리거됩니다.
|

 )을 모델의 위치로 끌어서 놓습니다.
)을 모델의 위치로 끌어서 놓습니다.