|
|
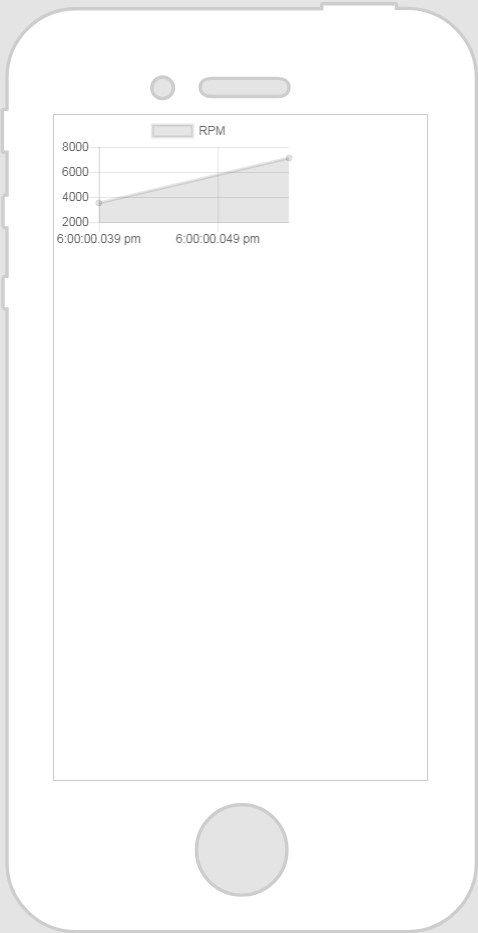
데이터를 반드시 시간 계열 차트에 바인딩해야 합니다.
|
|
|
데이터를 반드시 시간 계열 차트에 바인딩해야 합니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
X축 필드
|
labelsField
|
string
|
차트의 X축에 대해 표시되는 데이터입니다. 필드 이름을 수동으로 입력합니다. 예를 들어 "이름"을 입력합니다.
|
|
Y축 필드
|
valuesField
|
string
|
차트의 Y축에 대해 표시되는 데이터입니다. 필드 이름을 수동으로 입력합니다. 예를 들어 "사용자"를 입력합니다.
|
|
사용에 필요한 최소 단계
|
작동 장면
|
|
1. 시간 계열 차트 위젯을 캔버스로 끌어 놓습니다.
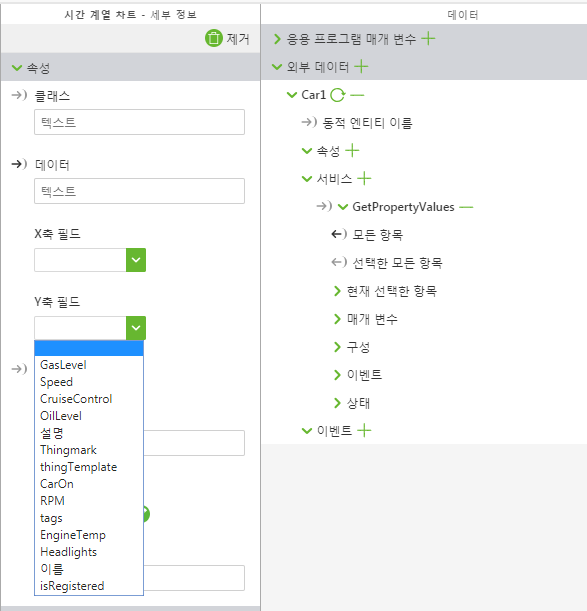
2. 데이터 창에서 기록 데이터를 반환하는 서비스가 포함된 엔티티를 검색합니다.
3. 서비스가 추가되면 모든 항목을 위젯으로 끌어서 놓고 바인딩 대상 선택 창에서 데이터를 선택합니다.
4. X축 필드 드롭다운에서 속성을 선택합니다. 본 예에서는 속도를 선택했습니다.
5. Y축 필드 드롭다운에서 속성을 선택합니다. 본 예에서는 RPM을 선택했습니다.
|
 |

다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다. |
예 | 작동 장면 |
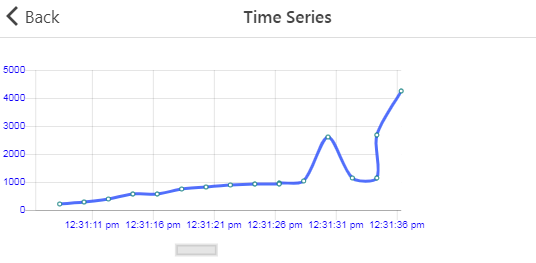
JavaScript 편집기에 다음을 입력합니다. // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
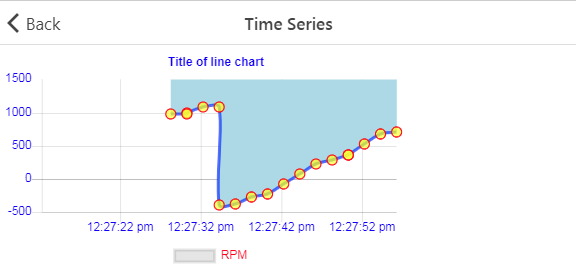
JavaScript 편집기에 다음을 입력합니다. 1. JavaScript 편집기에 다음을 입력합니다. // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. 응용 프로그램 편집기에 다음 클래스를 추가합니다. .ptc-TimeSeries { height: 400px; } 3. 시간 계열 차트의 클래스 필드에 새 클래스를 입력합니다. |  |
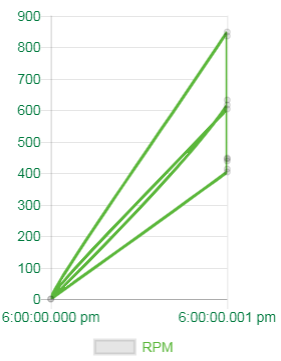
1. JavaScript 편집기에 다음을 입력합니다. Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. 응용 프로그램 편집기에 다음 클래스를 추가합니다. .ptc-TimeSeries { height: 400px; } 3. 시간 계열 차트의 클래스 필드에 새 클래스를 입력합니다. |  |