|
속성
|
JavaScript
|
유형
|
설명
|
||
|
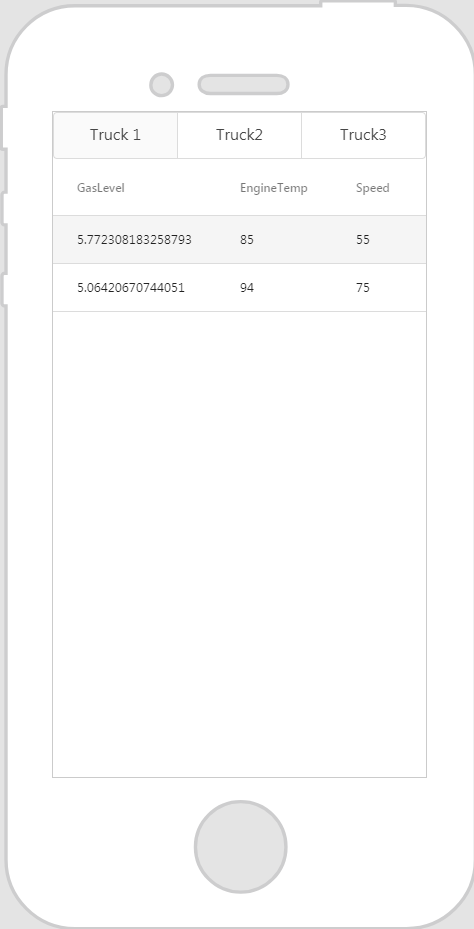
탭 방향
|
taborientation
|
string
|
세로 또는 가로를 선택합니다.
|
||
|
탭 안쪽 여백
|
tabpadding
|
string
|
탭 및 탭 콘텐츠를 포함하는 컨테이너에 대한 안쪽 여백을 설정합니다. 숫자 뒤에 지원되는 다음 형식 중 한 가지를 입력합니다(예: 10px).
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
여러 탭 콘텐츠에 대해 안쪽 여백을 설정하려는 경우 프로젝트 트리에서 각각 선택한 다음 각 안쪽 여백을 편집할 수 있습니다.
|
||
|
탭 스트립 클래스
|
stripclass
|
string
|
탭의 스트립 또는 바에 대한 특별한 클래스를 지정합니다.
|