슬라이더
이 위젯의 기능은 무엇인가요?
슬라이더 위젯을 사용하면 슬라이더 컨트롤로 숫자 값을 입력할 수 있습니다.
이 위젯은 언제 사용해야 하나요?
슬라이더는 숫자 값으로 변경 사항을 반영하는 설정 조정에 유용합니다. 예를 들어 경험에서 모델을 회전하려는 경우 슬라이더를 사용하여 모델이 회전되어야 하는 증가 및 각도를 지정할 수 있습니다.
특별한 속성, 서비스, 이벤트 또는 작업이 있나요?
공통적인 위젯 속성, 서비스 및 이벤트 목록을 보려면
공통적인 위젯 속성, 서비스 및 이벤트 항목을 참조하십시오.
다음 테이블은 이 위젯에 한정된 속성 목록입니다.
|
속성
|
JavaScript
|
유형
|
설명
|
|
아이콘 왼쪽에 슬라이더
|
iconleft
|
string
|
슬라이더 왼쪽에 표시되는 아이콘입니다.
|
|
아이콘 오른쪽에 슬라이더
|
iconright
|
string
|
슬라이더 오른쪽에 표시되는 아이콘입니다.
|
|
최대값
|
max
|
string
|
슬라이더의 최대 적용 가능 값입니다.
|
|
최소값
|
min
|
string
|
슬라이더의 최소 적용 가능 값입니다.
|
|
단계
|
step
|
string
|
슬라이더의 각 방향 이동 시 증분을 지정합니다.
|
위젯 작동
본 예는 위젯의 작동 장면입니다.
|
사용에 필요한 최소 단계
|
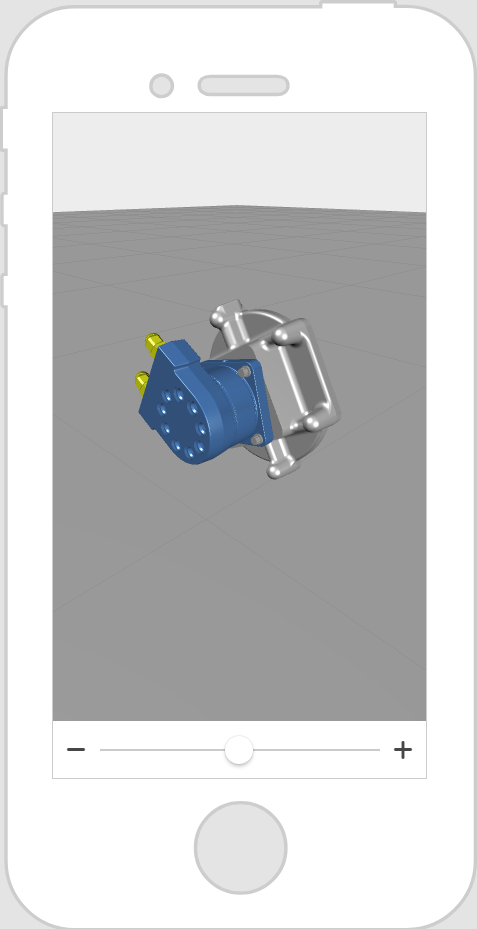
작동 장면
|
|
|
본 예에서는 슬라이더를 사용해 3D 모델을 회전시킬 것입니다.
|
1. 3D 뷰에서 모델 위젯을 캔버스로 끌어서 놓습니다. 표시하려는 3D 모델을 리소스 필드에 추가합니다.
2. 2D 뷰로 이동한 다음 슬라이더 위젯을 캔버스로 끌어서 놓습니다.
3. 슬라이더 위젯의 세부 정보 창에서 다음 속성을 설정합니다.
◦ 최대값: 360
◦ 값: 0
◦ 단계: 15
최대값은 도 단위 최대 증분, 값은 경험을 로드할 때 슬라이더가 설정되는 초기 값, 단계는 슬라이더에서 사용 가능한 증분의 수입니다. 예를 들어 모델을 완전히 360도 회전할 수 있도록 만들고, 모델의 사용자가 슬라이더를 15가지 증분으로 이동할 수 있도록 하려면 속성을 위에 보이는 대로 설정하면 됩니다. 4. 이제 값 속성 옆의  바인딩 아이콘을 끌어서 프로젝트 창의 model-1에 놓습니다. 5. 바인딩 대상 선택 창에서 Y 회전을 선택합니다. 이렇게 하면 슬라이더의 수치값(0-360)이 모델의 Y축 회전각에 연결됩니다. 6. 미리 보기에서 슬라이더의 원을 이동하면 모델이 왼쪽 또는 오른쪽으로 회전합니다. |
|
CSS를 사용하여 위젯 스타일 적용
CSS를 사용하여 위젯에 스타일을 적용할 수 있습니다! 다음은 사용자가 작성하여 적용할 수 있는 CSS 클래스의 예제입니다.
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
|
CSS 예제
|
작동 장면
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
CSS 클래스 구현에 관한 자세한 정보는
응용 프로그램 스타일 항목을 참조하십시오.
 바인딩 아이콘을 끌어서 프로젝트 창의 model-1에 놓습니다.
바인딩 아이콘을 끌어서 프로젝트 창의 model-1에 놓습니다.