선택
이 위젯의 기능은 무엇인가요?
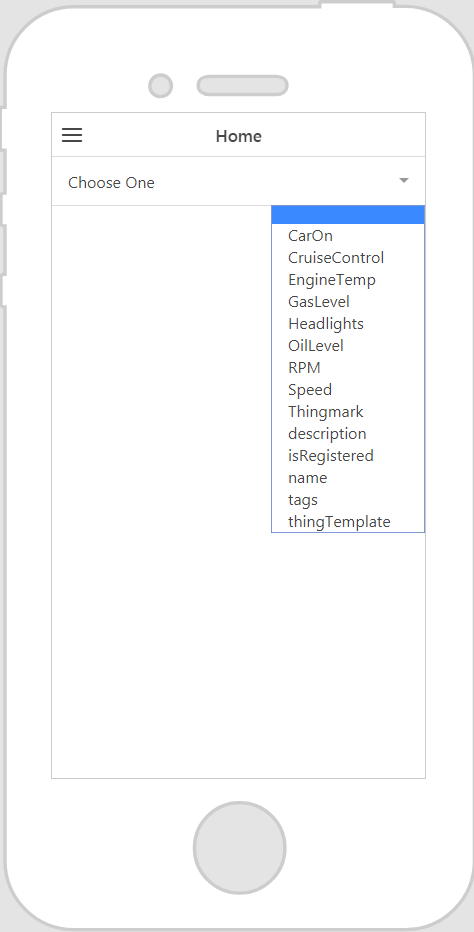
선택 위젯은 드롭다운 메뉴를 제공합니다.
이 위젯은 언제 사용해야 하나요?
사용자에게 선택 드롭다운 메뉴를 제공하려는 경우 선택 위젯을 사용합니다.
특별한 속성, 서비스, 이벤트 또는 작업이 있나요?
공통적인 위젯 속성, 서비스 및 이벤트 목록을 보려면
공통적인 위젯 속성, 서비스 및 이벤트 항목을 참조하십시오.
다음 테이블은 이 위젯에 한정된 속성, 서비스 및 이벤트 목록을 제시합니다.
|
속성
|
JavaScript
|
유형
|
설명
|
|
값
|
value
|
string
|
위젯의 값입니다.
|
|
목록
|
list
|
object
|
데이터의 바인딩 대상입니다. 일반적으로 서비스의 모든 항목을 이 속성에 바인딩합니다.
|
|
값 필드
|
valuefield
|
string
|
위젯 사용 시 선택된 값 필드를 지정합니다.
위젯이 ThingWorx 데이터에 바인딩되면 이 필드가 옵션으로 채워집니다.
|
|
표시 필드
|
displayfield
|
string
|
선택 위젯에 표시되는 필드를 지정합니다. 일반적으로 값 필드와 동일하지만 다를 수 있습니다.
위젯이 ThingWorx 데이터에 바인딩되면 이 필드가 옵션으로 채워집니다.
|
|
레이블
|
label
|
string
|
위젯에 표시되는 레이블입니다.
|
|
목록 항목 안쪽 여백
|
itempadding
|
string
|
목록 항목 주변의 안쪽 여백입니다.
|
위젯 작동
본 예는 위젯의 작동 장면입니다.
|
사용에 필요한 최소 단계
|
작동 장면
|
|
1. 선택 위젯을 캔버스로 끌어서 놓습니다.
2. 레이블 필드에 선택에 대한 레이블을 입력합니다.
3. 데이터 창에서 데이터를 검색하려는 엔티티의 서비스를 추가합니다.
4. 모든 항목 또는 선택한 모든 항목을 선택 위젯에 바인딩하고 바인딩 대상 선택 창에서 목록을 선택합니다.
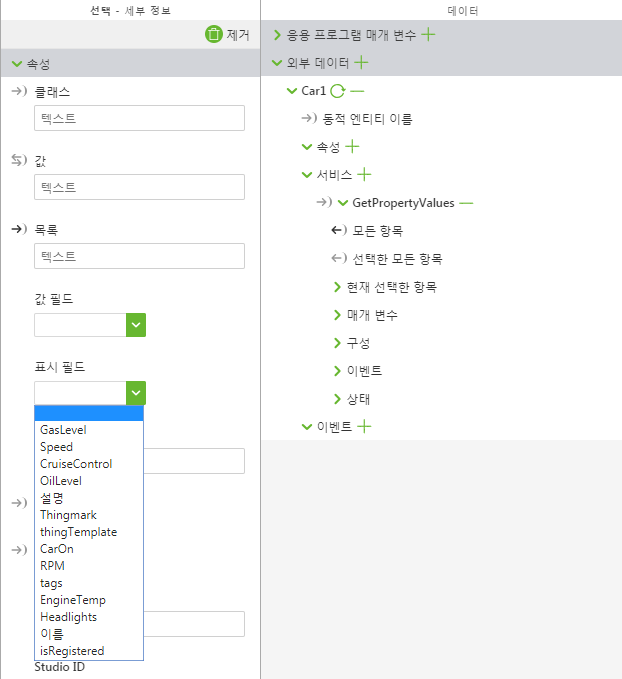
5. 표시 필드 속성에 대한 값을 선택합니다.
6. 값 필드 속성에 대한 값을 선택합니다.
|
|
ThingWorx 데이터 바인딩 후 지원되는 구성 필드
ThingWorx 데이터를 위젯에 바인딩하면 일부 필드가 드롭다운 목록의 옵션으로 채워집니다. 예를 들어 모든 항목을 선택 위젯에 바인딩하고 바인딩 대상 선택 창에서 목록을 선택하면 값 필드 및 표시 필드 속성이 사용 가능한 옵션으로 채워집니다.
CSS를 사용하여 위젯 스타일 적용
CSS를 사용하여 위젯에 스타일을 적용할 수 있습니다! 다음은 사용자가 작성하여 적용할 수 있는 CSS 클래스의 예제입니다.
| 다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다. |
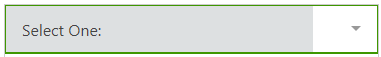
CSS 예제 | 작동 장면 |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
| |
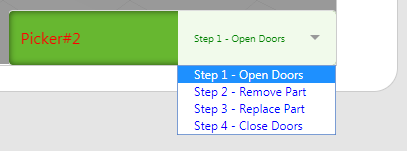
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
CSS 클래스 구현에 관한 자세한 정보는
응용 프로그램 스타일 항목을 참조하십시오.