팝업
이 위젯의 기능은 무엇인가요?
팝업 위젯은 기본 컨테이너 위젯으로, 경고를 표시하거나 뷰를 전환하지 않고 사용자 입력을 모으기 위한 모달 또는 비모달 팝업/오버레이로 사용할 수 있습니다.
이 위젯은 언제 사용해야 하나요?
다음과 같은 경우 팝업을 사용합니다.
• 중요한 정보 또는 경고를 경험으로 이어지기 전에 경험 뷰어에 표시하려고 합니다.
• 뷰어가 정보를 인식했는지 확인하는 버튼 또는 확인란을 팝업에 포함하려고 합니다.
• 경험 뷰에서 텍스트를 제한하지만 정보는 계속 제공하려고 합니다. 이러한 경우 “추가 정보” 버튼을 사용하여 누르기만 하면 보다 자세한 정보를 제공하는 팝업이 표시됩니다.
특별한 속성, 서비스, 이벤트 또는 작업이 있나요?
공통적인 위젯 속성, 서비스 및 이벤트 목록을 보려면
공통적인 위젯 속성, 서비스 및 이벤트 항목을 참조하십시오.
다음 테이블은 이 위젯에 한정된 속성, 서비스 및 이벤트 목록을 제시합니다.
|
속성
|
JavaScript
|
유형
|
설명
|
|
유형
|
type
|
string
|
다음을 포함하려는 팝업의 유형을 선택합니다.
• 부동 팝업
• 모달
|
|
가운데 맞춤
|
centered
|
boolean
|
이 확인란을 선택하면 팝업이 화면의 가로 및 세로 중앙에 배치됩니다. 이 확인란을 선택하지 않으면 다음과 같은 추가 속성이 표시됩니다.
• 위쪽(px, %, em, vh)
• 아래쪽(px, %, em, vh)
• 왼쪽(px, %, em, vh)
• 오른쪽(px, %, em, vh)
|
|
위쪽(px, %, em, vh)
|
top
|
string
|
요소의 HTML style 속성을 설정하고 고정된 위쪽을 단위로 설정할 수 있습니다(px, %, vw, vh 등).
|
|
아래쪽(px, %, em, vh)
|
bottom
|
string
|
요소의 HTML style 속성을 설정하고 고정된 아래쪽을 단위로 설정할 수 있습니다(px, %, vw, vh 등).
|
|
왼쪽(px, %, em, vh)
|
left
|
string
|
요소의 HTML style 속성을 설정하고 고정된 왼쪽을 단위로 설정할 수 있습니다(px, %, vw, vh 등).
|
|
오른쪽(px, %, em, vh)
|
right
|
string
|
요소의 HTML style 속성을 설정하고 고정된 오른쪽을 단위로 설정할 수 있습니다(px, %, vw, vh 등).
|
|
서비스
|
JavaScript
|
설명
|
|
팝업 숨기기
|
hidepopup
|
팝업을 숨기는 바인딩 가능 서비스입니다.
|
|
팝업 표시
|
showpopup
|
팝업을 표시하는 바인딩 가능 서비스입니다.
|
다음 작업을 이 위젯에서 사용할 수 있습니다.
• 캔버스에서 숨기기
• 캔버스에 표시
위젯 작동
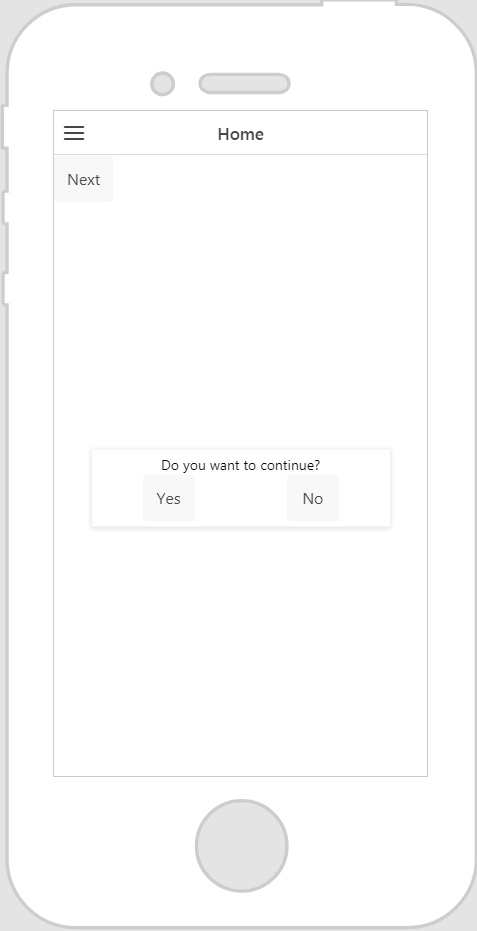
본 예는 위젯의 작동 장면입니다.
|
사용에 필요한 최소 단계
|
작동 장면
|
|
|
팝업을 표시하려면 클릭 이벤트가 포함된 위젯(예: 레이블 또는 버튼)을 경험에 추가해야 합니다. 해당 위젯의 클릭 이벤트를 팝업 위젯에 바인딩하고 바인딩 대상 선택 창에서 팝업 표시를 선택합니다.
|
1. 팝업 위젯을 캔버스로 끌어서 놓습니다.
2. 표시하려는 위젯을 팝업으로 끌어서 놓습니다.
|
|
본 예에서는 다음을 수행하여 팝업의 서식을 지정했습니다.
a. 눈금 레이아웃 위젯을 팝업으로 끌어서 놓습니다.
b. 행을 추가합니다.
c. 열을 두 번째 행에 추가합니다.
d. 레이블 위젯을 첫 번째 행으로 끌어서 놓습니다. 텍스트 필드에 Do you want to continue?를 입력합니다.
e. 버튼 위젯을 두 번째 행의 양쪽 열 모두로 끌어서 놓습니다. Yes 버튼 1개 및 No 버튼 1개의 제목을 지정합니다.
f. 예 버튼의 클릭 이벤트를 경험의 다른 뷰로 바인딩하고 바인딩 대상 선택 창에서 탐색을 선택합니다.
g. 아니요 버튼의 클릭 이벤트를 팝업 위젯에 바인딩하고 바인딩 대상 선택 창에서 팝업 숨기기를 선택합니다.
|
3. 클릭 이벤트가 포함된 위젯(예: 레이블 또는 버튼)을 팝업에 추가하여 팝업을 닫는 방법을 지정합니다. 해당 위젯의 클릭 이벤트를 팝업 위젯에 바인딩하고 바인딩 대상 선택 창에서 팝업 숨기기를 선택합니다.
|
|
CSS를 사용하여 위젯 스타일 적용
CSS를 사용하여 위젯에 스타일을 적용할 수 있습니다! 다음은 사용자가 작성하여 적용할 수 있는 CSS 클래스의 예제입니다.
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
|
CSS 예제
|
작동 장면
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
CSS 클래스 구현에 관한 자세한 정보는
응용 프로그램 스타일 항목을 참조하십시오.