|
속성
|
JavaScript
|
유형
|
설명
|
||
|
상태 기반 서식 적용 사용
|
enableStateFormatting
|
boolean
|
ThingWorx에서 정의된 상태 정의를 기반으로 하는 위젯의 서식을 지정할 수 있습니다.
확인란을 선택하면 다음 속성이 표시됩니다.
• 종속 필드
• 상태 정의
예를 들어 레이블에 error의 상태 정의 값이 포함되어 있으면 레이블이 빨간색으로 변경됩니다.
|
||
|
종속 필드
|
stateFormatValue
|
string
|
이 속성은 상태 기반 서식 적용 사용 확인란을 선택한 경우 표시됩니다. ThingWorx의 스타일 및 상태 정의에 대한 자세한 내용은 ThingWorx 도움말 센터에서 스타일 및 상태 정의를 참조하십시오.
|
||
|
상태 정의
|
stateFormat
|
boolean
|
이 속성은 상태 기반 서식 적용 사용 확인란을 선택한 경우 표시됩니다. ThingWorx의 스타일 및 상태 정의에 대한 자세한 내용은 ThingWorx 도움말 센터에서 스타일 및 상태 정의를 참조하십시오.
|
||
|
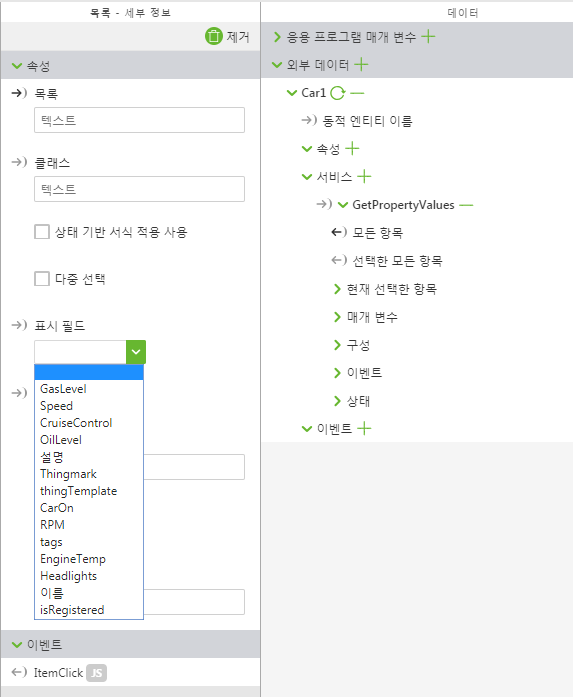
표시 필드
|
label
|
string
|
목록 위젯에 표시되는 필드를 지정합니다. 일반적으로 값 필드와 동일하지만 다를 수 있습니다.
위젯이 ThingWorx 데이터에 바인딩되면 이 필드가 옵션으로 채워집니다.
|
||
|
목록 항목 안쪽 여백
|
itempadding
|
string
|
콘텐츠와 테두리 사이의 공백입니다. 숫자 뒤에 지원되는 다음 형식 중 한 가지를 입력합니다(예: 10px).
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|