게이지
이 위젯의 기능은 무엇인가요?
게이지 위젯은 단일 바늘 게이지입니다. 게이지에 포함된 섹션 수 또는 간격 수 뿐만 아니라 각 간격에 대한 서로 다른 색상 구성표도 정의할 수 있습니다.
이 위젯은 언제 사용해야 하나요?
게이지에 연결된 사물의 속성을 표시하려는 경우 게이지를 사용합니다. 예를 들어 생성기의 엔진 온도를 표시하려는 경우 엔진 온도 속성을 게이지에 바인딩하기만 하면 됩니다.
특별한 속성, 서비스, 이벤트 또는 작업이 있나요?
공통적인 위젯 속성, 서비스 및 이벤트 목록을 보려면
공통적인 위젯 속성, 서비스 및 이벤트 항목을 참조하십시오.
다음 테이블은 이 위젯에 한정된 속성, 서비스 및 이벤트 목록을 제시합니다.
|
속성
|
JavaScript
|
유형
|
설명
|
|
상태 기반 서식 적용 사용
|
enableStateFormatting
|
boolean
|
ThingWorx에서 정의된 상태 정의를 기반으로 하는 위젯의 서식을 지정할 수 있습니다.
확인란을 선택하면 다음 속성이 표시됩니다.
• 종속 필드
• 상태 정의
예를 들어 레이블에 error의 상태 정의 값이 포함되어 있으면 레이블이 빨간색으로 변경됩니다.
ThingWorx의 스타일 및 상태 정의에 대한 자세한 내용은 ThingWorx 도움말 센터에서 스타일 및 상태 정의를 참조하십시오.
|
|
종속 필드
|
stateFormatValue
|
string
|
이 속성은 상태 기반 서식 적용 사용 확인란을 선택한 경우 표시됩니다. ThingWorx의 스타일 및 상태 정의에 대한 자세한 내용은 ThingWorx 도움말 센터에서 스타일 및 상태 정의를 참조하십시오. |
|
상태 정의
|
stateFormat
|
boolean
|
이 속성은 상태 기반 서식 적용 사용 확인란을 선택한 경우 표시됩니다. ThingWorx의 스타일 및 상태 정의에 대한 자세한 내용은 ThingWorx 도움말 센터에서 스타일 및 상태 정의를 참조하십시오. |
|
최소값
|
min
|
string
|
게이지가 도달할 수 있는 최소값입니다. 기본적으로 0으로 설정됩니다.
|
|
최대값
|
max
|
string
|
게이지가 도달할 수 있는 최대값입니다. 기본적으로 100으로 설정됩니다.
|
|
10진법
|
humanFriendlyDecimal
|
number
|
소수 구분 기호 뒤에 표시되는 숫자의 개수입니다.
|
|
게이지 제목
|
title
|
string
|
게이지의 제목입니다.
|
|
제목 위치
|
titleposition
|
string
|
제목 위치를 다음에서 하나 선택하십시오.
• 위
• 아래
|
|
게이지 범위
|
donut
|
number
|
게이지 범위를 다음에서 하나 선택하십시오.
• 반원
• 전체 원
전체 원을 선택하면 값 채우기가 시작되어야 하는 각도에 대한 값을 입력하도록 허용하는 시작 각도 속성이 표시됩니다.
|
|
시작 각도
|
donutstartangle
|
number
|
효과의 시작 각도입니다.
|
|
내부 그림자 숨기기
|
hideinnershadow
|
boolean
|
이 확인란을 선택하면 게이지의 내부 그림자가 숨겨집니다.
|
|
제목 글꼴 색
|
titlefontcolor
|
string
|
게이지 제목의 색상을 입력합니다. 다음 중 원하는 형식을 입력할 수 있습니다.
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
값 글꼴 색
|
valuefontcolor
|
string
|
게이지의 값 색상을 입력합니다. 다음 중 원하는 형식을 입력할 수 있습니다.
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
값 채우기 색
|
valuecolor
|
string
|
게이지의 값 채우기 색을 입력합니다. 다음 중 원하는 형식을 입력할 수 있습니다.
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
값 배경색
|
backgroundcolor
|
string
|
게이지의 값 채우기의 배경색을 입력합니다. 다음 중 원하는 형식을 입력할 수 있습니다.
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
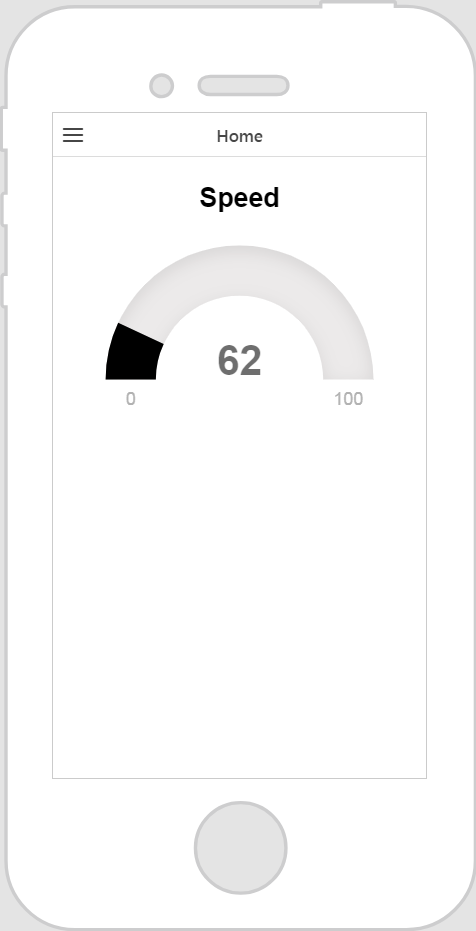
위젯 작동
본 예는 위젯의 작동 장면입니다.
|
사용에 필요한 최소 단계
|
작동 장면
|
|
1. 게이지 위젯을 캔버스로 끌어서 놓습니다.
2. 게이지 제목 필드에 게이지 제목을 입력합니다.
3. 데이터 창에서 숫자 속성을 가진 서비스가 포함된 엔티티를 검색합니다.
4. 서비스가 추가되면 현재 선택된 항목 아래에서 숫자 속성을 위젯으로 끌어서 놓고 바인딩 대상 선택 창에서 값을 선택합니다.
|
|
게이지에 바인딩하는 속성에 따라 최소값 및 최대값 필드를 조정해야 할 수 있습니다.
|
|
|