|
|
데이터는 반드시 데이터 표에 바인딩해야 합니다.
|
|
|
데이터는 반드시 데이터 표에 바인딩해야 합니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
데이터
|
data
|
string
|
데이터 속성을 서비스 결과로 바인딩하면 데이터 표 위젯에 표시할 열을 선택할 수 있습니다.  |
|
상태 기반 서식 적용 사용
|
enableStateFormatting
|
boolean
|
ThingWorx에서 정의된 상태 정의를 기반으로 하는 위젯의 서식을 지정할 수 있습니다.
확인란을 선택하면 다음 속성이 표시됩니다.
• 종속 필드
• 상태 정의
예를 들어 레이블에 error의 상태 정의 값이 포함되어 있으면 레이블이 빨간색으로 변경됩니다.
|
|
머리글 클래스
|
headerClass
|
string
|
위젯의 머리글에 지정된 CSS 클래스입니다.
|
|
가로 맞춤
(열 속성)
|
열의 가로 맞춤을 지정합니다.
• 왼쪽
• 가운데
• 오른쪽
|
|
세로 맞춤
(열 속성)
|
열의 세로 맞춤을 지정합니다.
• 맨 위
• 가운데
• 맨 아래
|
|
사용에 필요한 최소 단계
|
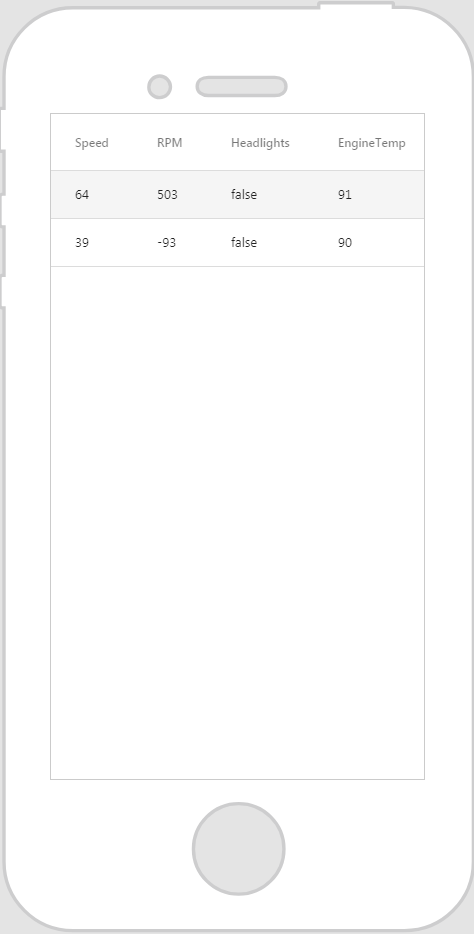
작동 장면
|
|
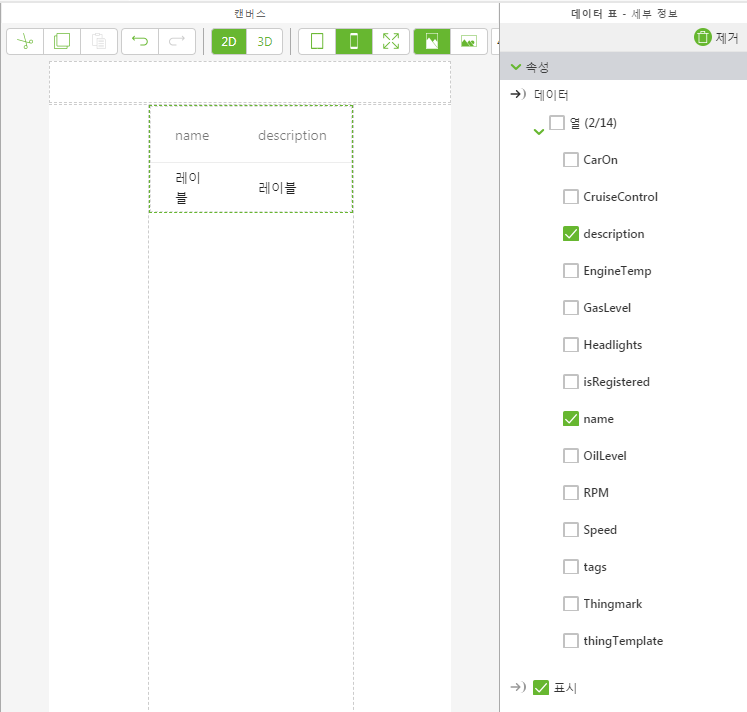
1. 데이터 표 위젯을 캔버스로 끌어서 놓습니다.
2. 데이터 창에서 데이터를 검색하려는 엔티티의 서비스를 추가합니다.
3. 서비스가 추가되면 모든 항목을 위젯으로 끌어서 놓고 바인딩 대상 선택 창에서 데이터를 선택합니다.
4. 세부 정보 창의 데이터 아래에서 표시하려는 열을 선택합니다.
|
 |
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
|
CSS 예제
|
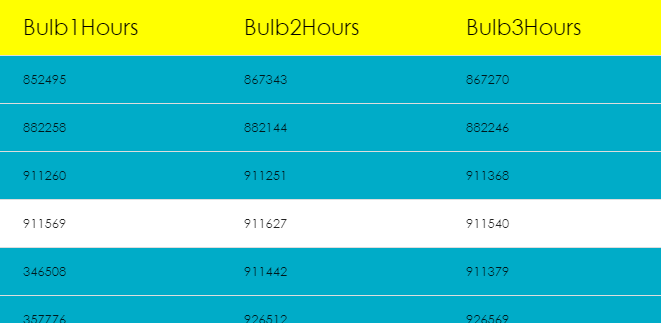
작동 장면
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |