|
사용에 필요한 최소 단계
|
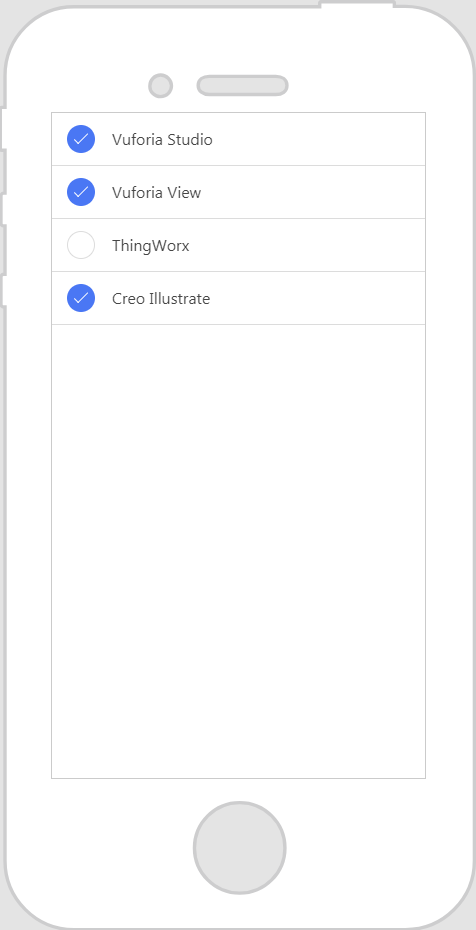
작동 장면
|
|
1. 확인란 위젯을 캔버스로 끌어서 놓습니다. 본 예에서는 4개의 확인란을 캔버스에 추가했습니다.
2. 레이블 필드에 확인란에 대해 표시하려는 레이블 또는 텍스트를 입력합니다. 본 예에서는 PTC 제품 이름을 입력했습니다.
|
 |
|
이벤트
|
JavaScript
|
설명
|
|
선택 취소됨
|
deselected
|
확인란이 선택 취소되면 트리거됩니다.
|
|
사용에 필요한 최소 단계
|
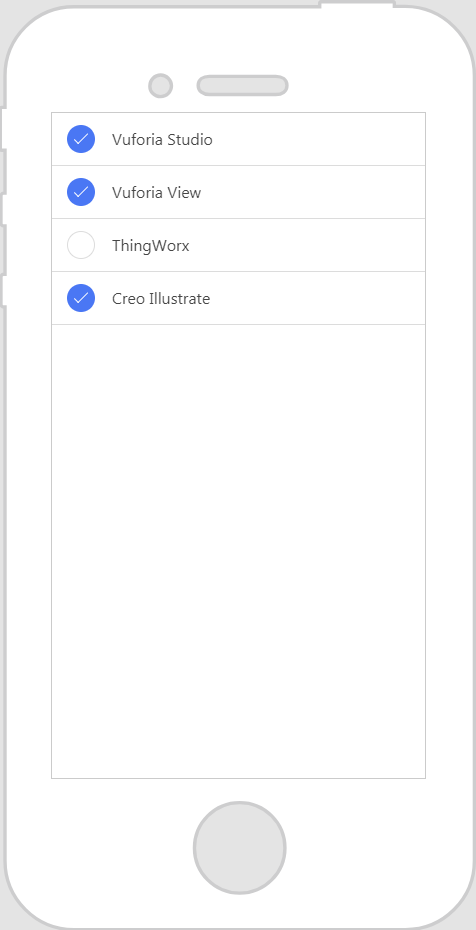
작동 장면
|
|
1. 확인란 위젯을 캔버스로 끌어서 놓습니다. 본 예에서는 4개의 확인란을 캔버스에 추가했습니다.
2. 레이블 필드에 확인란에 대해 표시하려는 레이블 또는 텍스트를 입력합니다. 본 예에서는 PTC 제품 이름을 입력했습니다.
|
 |
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
|
CSS 예제
|
작동 장면
|
|
.ptc-checkbox {
border-width: 1px; border-style: inset; font-size: 18px; font-family: Century Gothic; color: black; } |
 |